はじめに
今回はEurekaのPickerRowとPickerInlineRowの使用方法について説明します。
EurekaのPickerRowやPickerInlineRowは、UIPickerViewに相当するUI部品です。任意の選択肢を表示して、ユーザーに選択させることができます。
Eurekaについては、本ブログのメニューから[ライブラリ]-[Eureka]を選択して参照ください。
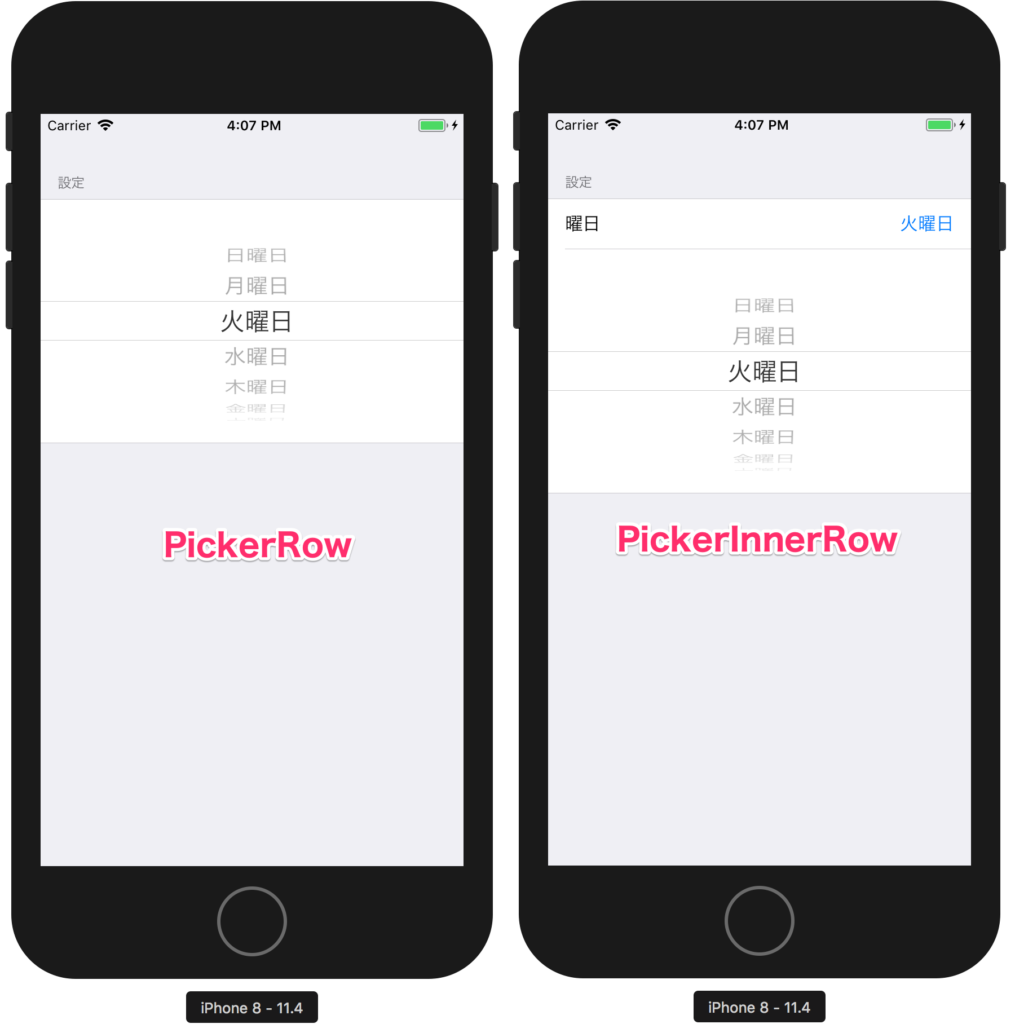
作成するサンプルは以下の通りです。
環境
Xcode:9.4.1
Swift:4.1.2
PickerRowを使用するには?
PickerRowは、設定画面の中に直接選択肢を表示させることができます。よって選択肢は常に表示されたままとなります。
たとえば、曜日を選択できるようにPickerRowを作成するには、以下のようなコードを記述します。
class EurekaViewController: FormViewController {
var selectedGender : String = ""
override func viewDidLoad() {
super.viewDidLoad()
form
+++ Section("設定")
<<< PickerRow<String>() { row in
row.title = "曜日"
row.options = ["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"]
row.value = row.options.first
}.onChange {[unowned self] row in
self.selectedGender = row.value!
print(self.selectedGender )
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
PickerRowの基本書式
<<< PickerRow<表示項目(選択肢)のデータ型>() { row in
row.options = 選択肢を表す配列
row.value = row.options.first
}.onChange {[unowned self] row in
// 値変更時の処理
}
1行目の<>の中には、表示項目のデータ型を指定します。一般的には文字列を表示しますのでStringとします。
2行目のrow.optionsには、文字配列を代入します。ここで代入した値が、選択肢となって表示されます。
3行目のrow.valueは、初期値として選択しておく項目を指定します。
4行目のonChangeには、選択肢が変更された場合の処理を記述します。
※PickerRowはタイトルを設定できないようです。row.titleプロパティを使用してみましたが表示できないことを確認しています。
PickerRowの実行例
上記コードの実行例を以下に示します。
PickerInlineRowを使用するには?
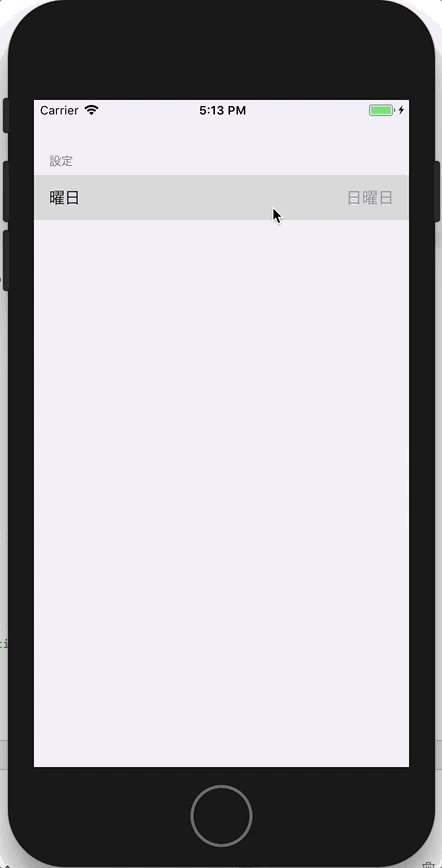
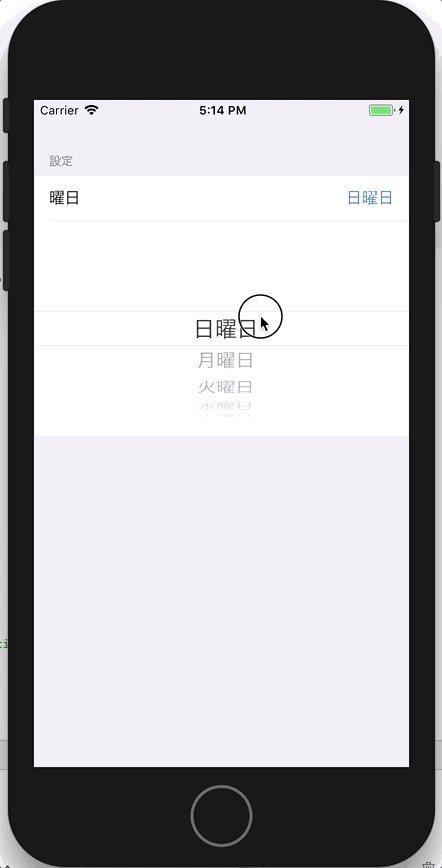
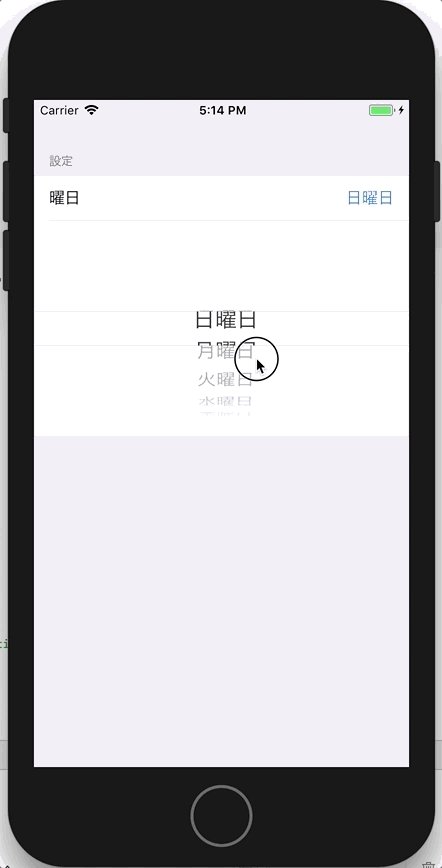
PickerInlineRowは、初期表示時は選択肢が表示されません。タップした時に初めて選択肢が表示されます。
使い方はPickerRowと同じです。コードもPickerRowをPickerInlineRowに変更するだけで同様に使用することができます。参考までに以下にコード例を示します。
class EurekaViewController: FormViewController {
var selectedGender : String = ""
override func viewDidLoad() {
super.viewDidLoad()
form
+++ Section("設定")
<<< PickerInlineRow<String>() { row in
row.title = "曜日"
row.options = ["日曜日","月曜日","火曜日","水曜日","木曜日","金曜日","土曜日"]
row.value = row.options.first
}.onChange {[unowned self] row in
self.selectedGender = row.value!
print(self.selectedGender )
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
PickerInlineRowの基本書式
<<< PickerInlineRow<表示項目(選択肢)のデータ型>() { row in
row.title = タイトルを表す文字列
row.options = 選択肢を表す配列
row.value = row.options.first
}.onChange {[unowned self] row in
// 値変更時の処理
}
PickerInlineRowは、row.titleでタイトルを設定することができます。
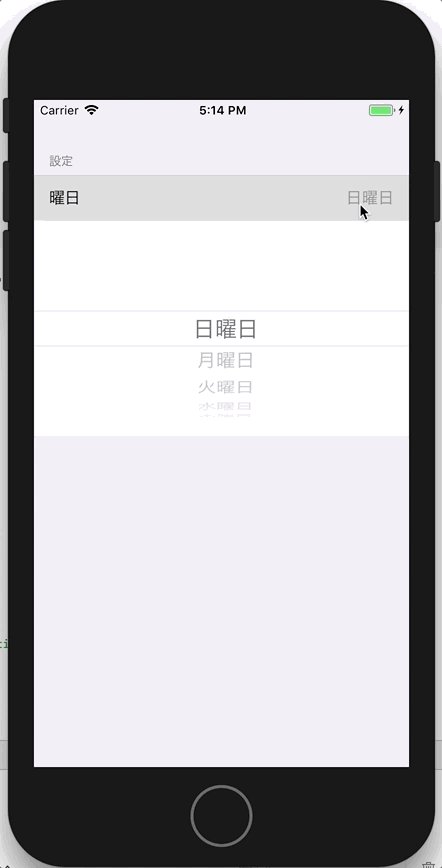
PickerInlineRowの実行例
上記コードの実行例を以下に示します。





コメント