はじめに
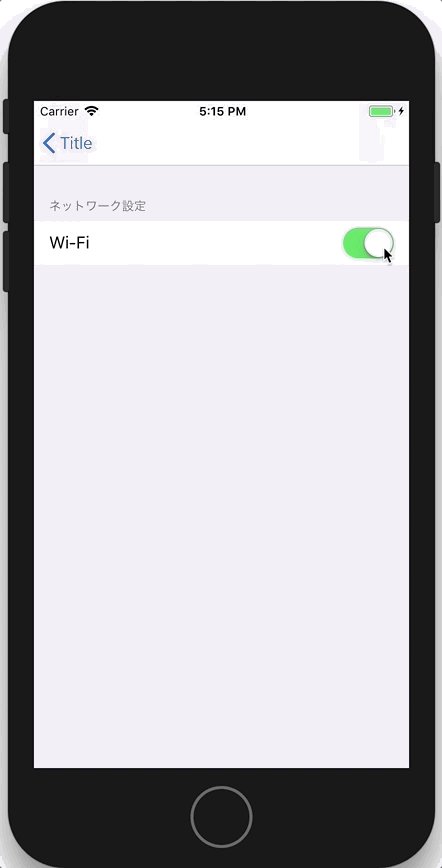
今回は、EurekaライブラリのSwitchRowを使用する方法を説明します。作成するサンプルは以下の通りです。SwitchRowはOn/Offを選択できるようにするUI部品です。
Eurekaについては、本ブログのメニューから[ライブラリ]-[Eureka]を選択して参照ください。
環境
Xcode:9.4.1
Swift:4.1.2
サンプルコード
はじめに、サンプルコードを示します。このサンプルコードは、Wi-FiのOn/Offを選択できるようにするものです(実際にWi-FiのOn/Offをするコードではありません)。
import Eureka
import UIKit
class EurekaViewController: FormViewController {
var onWiFi : Bool = false
override func viewDidLoad() {
super.viewDidLoad()
form
+++ Section("ネットワーク設定")
<<< SwitchRow(){ row in
row.title = "Wi-Fi"
row.value = true
}.onChange{[unowned self] row in
self.onWiFi = row.value!
print(self.onWiFi)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
SwitchRowの基本書式
SwitchRowの基本書式を以下に示します。
<<< SwitchRow() { row in
row.title = 行タイトルを表す文字列
row.value = 初期値(Bool型)
}
row.titleは行のタイトルです。必要ない場合は書かなくても構いません。
row.valueは、はじめて表示されたときにOnにしておくかOffにしておくかをBool値で指定します。Onにしたい場合はtrueを設定します。
選択肢を取得する
選択肢が変更された場合は、onChangeのイベントが発生します。onChange関数の中で、最新の選択状態をクラスプロパティに格納しておくようにするとよいです。
選択された値は、row.valueで取得することができます。
実行例
以下に実行例を示します。




コメント