概要
本記事では、SwiftUI で動画を再生する方法について説明します。
環境
OS: macOS Monterey 12.3.1
Xcode: 13.3.1
Swift: 5.6.0.323.62
プロジェクトに動画ファイルを追加する
はじめに、プロジェクトに動画ファイルを追加します。
Finder で任意の動画を選択してプロジェクトにドラッグ&ドロップします。
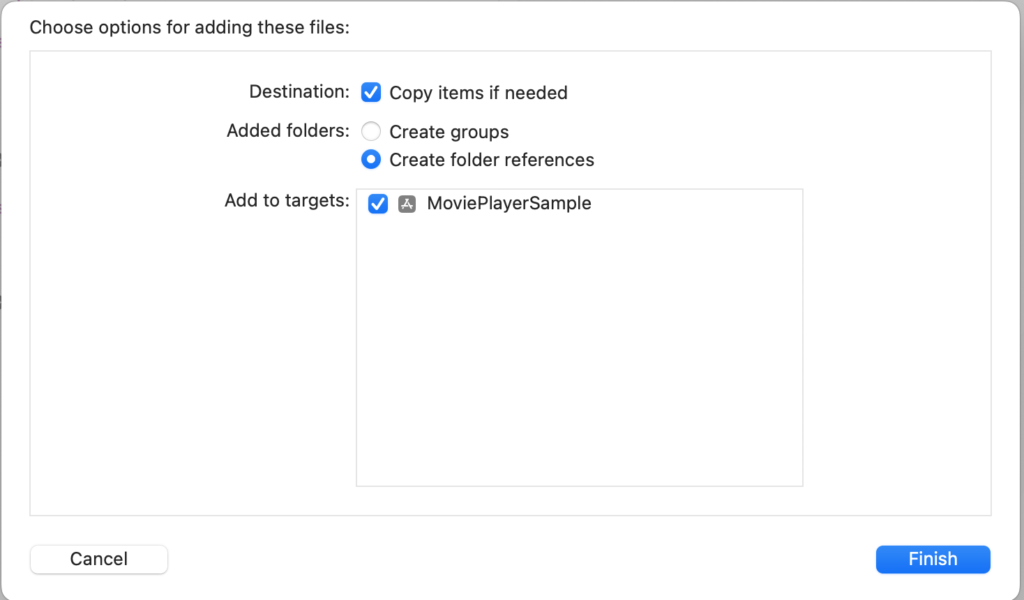
「Choose options for adding these files:」が表示されますので「Copy items if needed」にチェックをつけて [Finish]をクリックします。
続いて、プロジェクトに追加した動画が正しく認識されているかを確認します。
プロジェクトを選択して「Build Phases」のタブにある「Copy Bundle Resources」に、追加した動画ファイルがあることを確認してください。この一覧にない場合は、動画が認識されずに再生できない場合があります。この場合は [+] ボタンをクリックしてプロジェクトに追加した動画ファイルを選択してください。
プレイヤーの利用準備
動画再生用のプレイヤー(AVPlayer)を利用するには、AVKit をインポートする必要があります。
また、プロジェクトに追加した動画ファイルを AVPlayer にセットします。以下にコード例を示します。Bundle.main.url の第1引数には動画のファイル名を、第2引数には動画の拡張子を指定します。
import SwiftUI
import AVKit
struct ContentView: View {
private let player = AVPlayer(url: Bundle.main.url(forResource: "Swift入門", withExtension: "mov")!)
var body: some View {
}
}
プレイヤーを表示する
続いて、実際にプレイヤーを画面に表示します。
コードの全貌を以下に示します。
struct ContentView: View {
private let player = AVPlayer(url: Bundle.main.url(forResource: "Swift入門", withExtension: "mov")!)
var body: some View {
VStack {
HStack {
Button("Play") {
player.play()
}
Button("Pause") {
player.pause()
}
}
VideoPlayer(player: player)
}
}
}
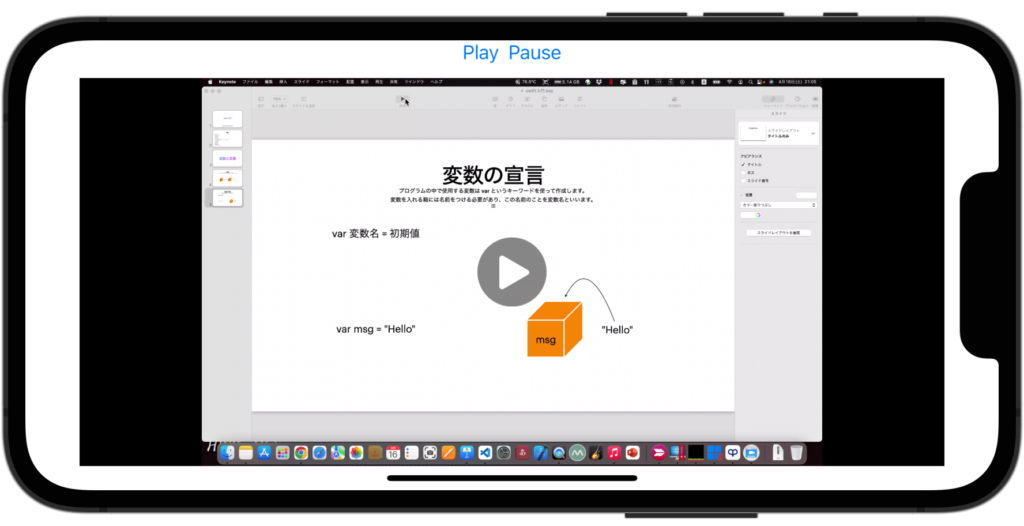
画面には、[Play] ボタン、[Pause] ボタン、プレイヤーを配置しています。
プレイヤーを表示する部分は 16行目で、先ほど作成した player のインスタンスを VideoPlayer にセットしています。
ビデオの再生をするための [Play] ボタンは8〜10行目です。player の play() メソッドを実行すると動画を再生することができます。
ビデオの一時停止するための [Pause] ボタンは11〜13行目です。player の pause() メソッドを実行すると動画を一時停止することができます。
再生スピードを変更する
当然ですが、動画は等倍速で再生されます。
player の rate プロパティを使用すると、再生スピードを変更することができます。
既定では rate には 1.0 が設定されており、半分のスピードで再生したい場合は 0.5、倍のスピードで再生したい場合は 2.0 を指定します。
以下は、半分のスピードで再生する例です。
struct ContentView: View {
private let player = AVPlayer(url: Bundle.main.url(forResource: "Swift入門", withExtension: "mov")!)
var body: some View {
VStack {
HStack {
Button("Play") {
player.play()
player.rate = 0.5 // 半分のスピード(0.5倍)で再生
}
Button("Pause") {
player.pause()
}
}
VideoPlayer(player: player)
}
}
}




コメント