NavigationVIew は主として画面遷移の階層管理を行い、NavigationLink や NavigationBar などと一緒に使用します。
今回は NavigationView、NavigationLink、NavigationBar の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.5
Swift: 5.2.4
NavigationView の基本使用方法
NavigationView の基本的な構文は以下の通りです。
NavigationView の {} には画面に表示する View を記述します。
また、NavigationView は画面遷移を管理する View ですので、現在どの画面を操作しているかをユーザーに伝える必要があります。現在の画面タイトルは .navigationTitle モディファイアを使用して表示することができます。
NavigationView {
// 表示する View
}
.navigationTitle(タイトル文字列)
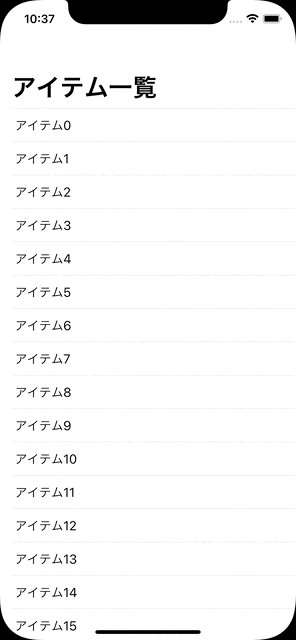
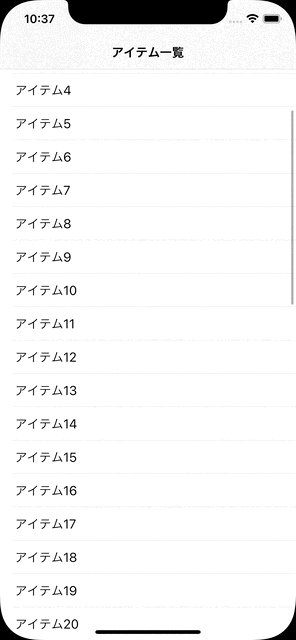
以下は、NavigationView を使用して、List のアイテム一覧を表示する例です。
画面上部にはタイトルが表示されます。リストをスクロールすると、タイトルの文字列が自動的に小さくなり、画面をより広く使用できるようになります。
struct ContentView: View {
var body: some View {
VStack() {
NavigationView {
List(0 ..< 50) { index in
Text("アイテム\(index)")
}
.navigationTitle("アイテム一覧")
}
}
}
}
ナビゲーションのタイトルサイズを変更する
以下に示す navigationBarTitleDisplayMode モディファイアを使用すると、タイトルサイズを変更することができます。引数には TitleDisplayMode 列挙体を指定します。
.navigationBarTitleDisplayMode(TitleDisplayMode 列挙体)
TitleDisplayMode 列挙体の値は以下の通りです。
| 値 | 説明 |
|---|---|
| automatic | 前のナビゲーション項目から表示モードを継承する。 |
| inline | 小さなタイトルを表示する。 |
| 小さなタイトルを表示する。 | 既定値。大きなタイトルを表示する。スクロールで小さなタイトルになる。 |
NavigationLink で画面遷移をする
画面を遷移させるには、NavigationLink を使用します。
NavigationLink には数多くのイニシャライザがありますので、詳細は https://developer.apple.com/documentation/swiftui/navigationlink を参照してください。
テキストラベルをタップして画面遷移をする
テキストラベルをタップして画面を遷移させるには以下の構文を使用します。
引数には、テキストラベルとなる文字列と遷移先の View を指定します。
NavigationLink("テキスト", destination: 遷移先のView)
以下にテキストラベルをタップして画面遷移をさせる例を示します。
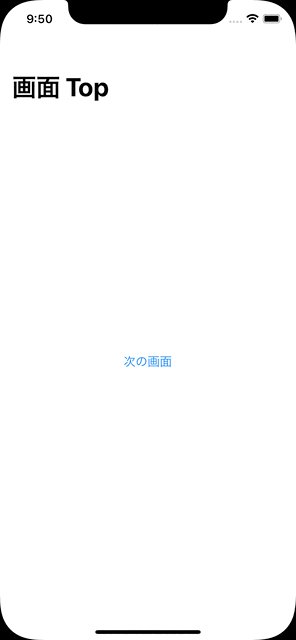
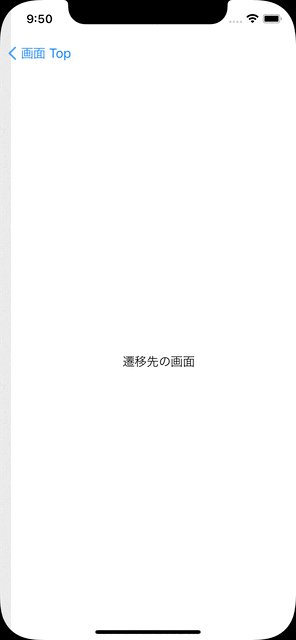
NavigationLink のテキストラベルには「次の画面」、画面の遷移先には TargetView 構造体(自作した別の画面) を指定しています。「次の画面」のラベルをタップすると、「遷移先の画面」という文字列が表示された画面へと遷移します。遷移後は、画面上部にある [戻る]ボタンをタップすることで、前の画面に戻ります。
struct ContentView: View {
var body: some View {
VStack() {
NavigationView {
NavigationLink("次の画面", destination: TargetView())
.navigationTitle("画面 Top")
.navigationBarTitleDisplayMode(.automatic)
}
}
}
}
struct TargetView: View {
var body: some View {
Text("遷移先の画面")
}
}
カスタム View をタップして画面を遷移させる
先程の例では NavigationLink に指定したラベルをタップすることで画面遷移をさせました。これとは別に、任意のカスタム View タップして画面遷移をさせることもできます。書式は以下の通りです。
NavigationLink(destination: 遷移先のView) {
// 任意のカスタム View
}
以下は、カスタム View を Text と Image で作成した例です。
最初の画面には「次の画面に移動」という文字列と右矢印の画像で View を作成しています。
タップすると、画面が遷移します。
struct ContentView: View {
var body: some View {
VStack() {
NavigationView {
NavigationLink(destination: TargetView()) {
VStack {
Text("次の画面に移動")
Image("right_arrow")
}
}
.navigationTitle("画面 Top")
.navigationBarTitleDisplayMode(.automatic)
}
}
}
}
struct TargetView: View {
var body: some View {
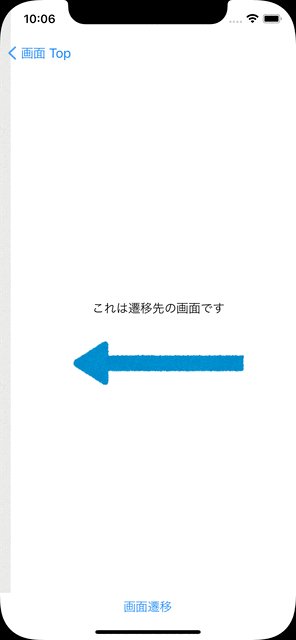
Text("これは遷移先の画面です")
Image("left_arrow")
}
}
NavigationLink の有効/無効を切り替える
画面の遷移は、場合によっては無効にしたい場合があります。NavigationLink に限らず、View は disabled モディファイアを使用して有効と無効を切り替えることができます。
無効にしたい場合は、disabled モディファイア に true を指定します。
対象のView {
}
.disabled(true または false)
struct ContentView: View {
var body: some View {
VStack() {
NavigationView {
NavigationLink(destination: TargetView()) {
VStack {
Text("次の画面に移動")
Image("right_arrow")
}
}
.disabled(true) // true を指定して遷移を無効にする
.navigationTitle("画面 Top")
.navigationBarTitleDisplayMode(.automatic)
}
}
}
}
struct TargetView: View {
var body: some View {
Text("これは遷移先の画面です")
Image("left_arrow")
}
}
以下、実行時の画面です。少しわかりにくいですが、画面遷移を無効にしたことにより「次の画面に移動」の文字がグレーになり、画面遷移ができなくなったことを表しています。
イベントを使用して画面遷移をする
NavigationLink に実装した テキストラベルやカスタム View のタップではなく、他のイベントを使用して画面を遷移させたい場合があります。例えば、NavigationView 配下以外に実装された Button がタップされた場合に画面を移動したい場合もあるでしょう。
NavigationLink には isActive という bool 型のフラグがあり、true にすることで画面遷移をすることができます。
以下は、Button をタップした時に変数 isNavigate を true にし、NavigationLink が持つ isActivate が true にして画面遷移をさせます。
なお、NavigationLink にはテキストラベルを表示しないようにするため、EmptyView(空のの View)を表示しています。
struct ContentView: View {
@State var isNavigate = false
var body: some View {
VStack(alignment: .center) {
NavigationView {
NavigationLink(destination: TargetView(),isActive: $isNavigate) {
EmptyView()
}
.navigationTitle("画面 Top")
.navigationBarTitleDisplayMode(.automatic)
}
}
Button("画面遷移") {
self.isNavigate = true
}
}
}
struct TargetView: View {
var body: some View {
Text("これは遷移先の画面です")
Image("left_arrow")
}
}
以下に実行例を示します。 Button が画面の下に表示されているのは 見えないNavigationView が画面全体を占めているためです。[画面遷移] ボタンをタップすると、画面が遷移します。
List の項目をタップしたときに画面を遷移する
List には項目の一覧を表示することができますが、この項目をタップしたときに詳細画面に遷移させたい場合があります。
List の各項目をタップした時に画面を遷移させる基本構文は以下の通りです。
NavigationView {
List {
NavigationLink(destination: 遷移先のView)){
// List の項目
}
}
.navigationTitle("画面 Top")
}
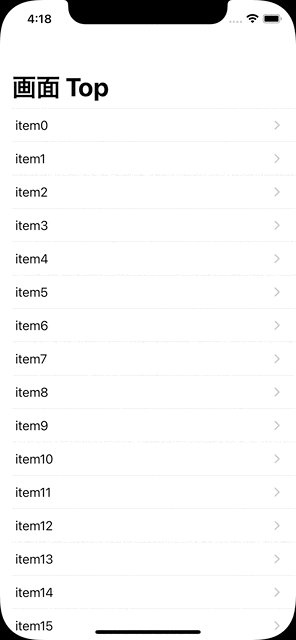
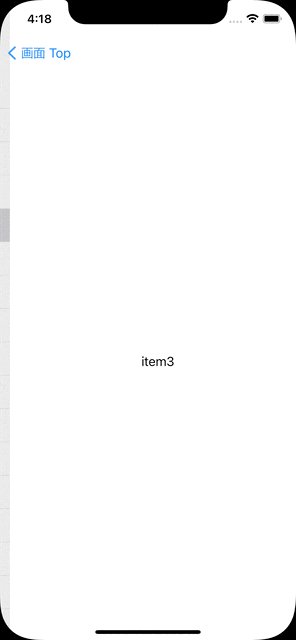
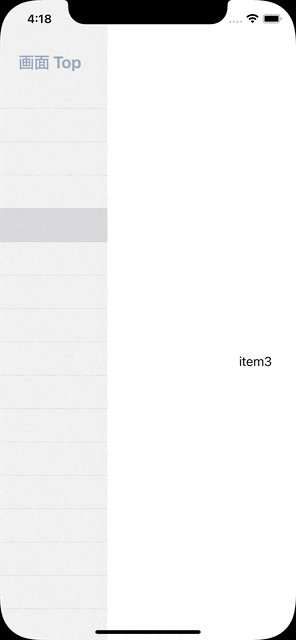
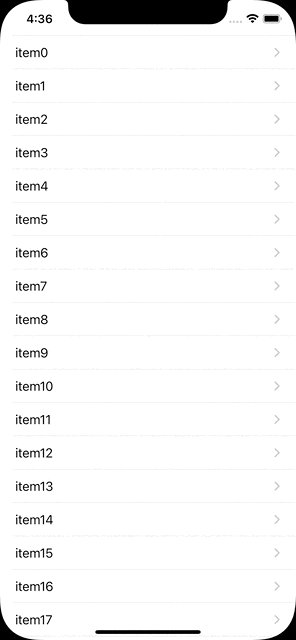
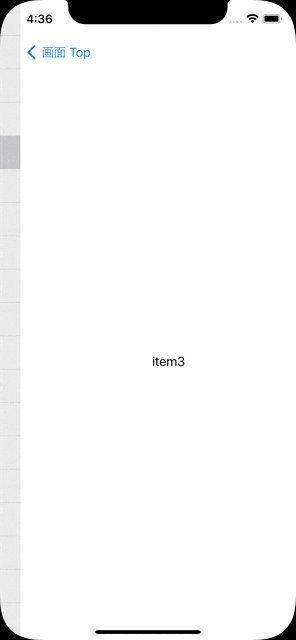
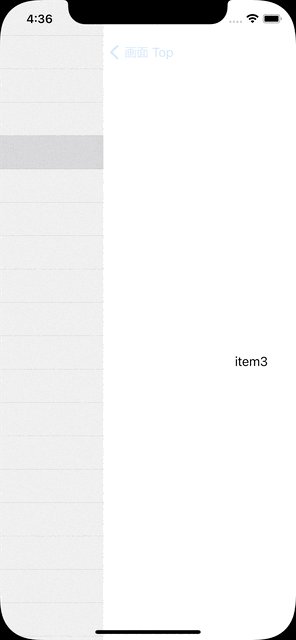
以下に使用例を示します。
この例ではリストに「item0〜item99」を表示し、タップすると Text View に遷移します。
struct ContentView: View {
var body: some View {
VStack() {
NavigationView {
List (0..<100) { row in
NavigationLink(destination: Text("item\(row)")){
Text("item\(row)")
}
}
.navigationTitle("画面 Top")
.navigationBarTitleDisplayMode(.automatic)
}
}
}
}
NavigationBar を非表示にする
NavigationBar を非表示にするには、navigationBarHidden モディファイアを使用します。
引数には Bool 値を指定し、true で NavigationBar が非表示になります。
. navigationBarHidden(Bool 値)
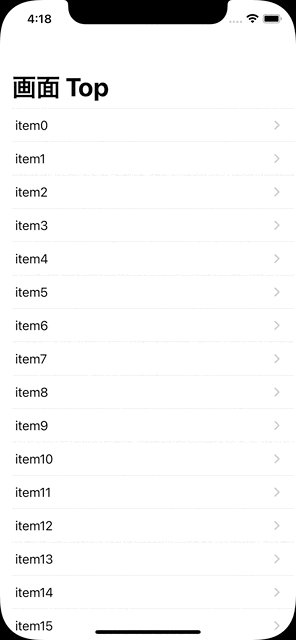
以下に NavigationBar を非表示にする例を示します。
List の項目が表示されている最初の View には NavigationBar がありませんが、遷移先では元の画面に戻るために NavigationBar が表示されます。
struct ContentView: View {
@State var isNavigate = false
var body: some View {
VStack(alignment: .center) {
NavigationView {
List (0..<100) { row in
NavigationLink(destination: Text("item\(row)")){
Text("item\(row)")
}
}
.navigationTitle("画面 Top")
.navigationBarHidden(true)
}
}
}
}
NavigationView の[戻る]ボタン以外で遷移元の画面に戻る方法
NavigationView を使用すると、遷移先の画面左上に [戻る]ボタンが自動的に作成されます。これとは別に、環境変数の「presentationMode」プロパティが持つ「dismiss」メソッドを使用して、遷移元の画面に戻ることもできます。
以下にコード例を示します。
遷移元の View(ContentView)では、[次の画面]をタップすることで、遷移先の View(TargetView)へと遷移します。
遷移先では、環境変数 presentationMode を準備し、[戻る]ボタンをタップしたときに「dismiss」メソッドを実行して遷移元に戻ります。
struct ContentView: View {
var body: some View {
VStack() {
NavigationView {
NavigationLink("次の画面", destination: Target
View())
.navigationTitle("画面 Top")
.navigationBarTitleDisplayMode(.automatic)
}
}
}
}
struct TargetView: View {
@Environment(\.presentationMode) var presentationMode
var body: some View {
Button("戻る") {
presentationMode.wrappedValue.dismiss()
}
}
}








![NavigationView の[戻る]ボタン以外で遷移元の画面に戻る例](http://swift.hiros-dot.net/wp-content/uploads/2021/05/image08.gif)

コメント
[…] 前回の記事では、NavigationVIew を使用することで画面遷移をする方法を紹介しました。 今回は、画面遷移をするときに遷移先にデータを渡す方法fについて説明します。 […]