環境
OS: macOS Monterey 12.0.1
Xcode: 13.1
Swift: 5.5
GeometryReaderとは
GeometryReader は、SwiftUI でコンテナビューのサイズと座標情報を取得することができる特別な View です。簡単に説明すると、デバイス(iPhone や iPad)の画面サイズや、親のビューの座標情報を取得することができます。
本記事では、GeometryReader の使用方法について説明します。
セーフエリアとは
GeometryReader の使用方法を勉強する前に、iOS におけるセーフエリアに理解しておく必要があります。
セーフエリアは、iOS11から導入された概念です。角丸かつノッチ(切り欠き)のあるディスプレイが登場したことによって、長方形の枠を意識して画面をデザインしてしまうと、表示されない(見切れてしまう)部分が発生してしまいます。
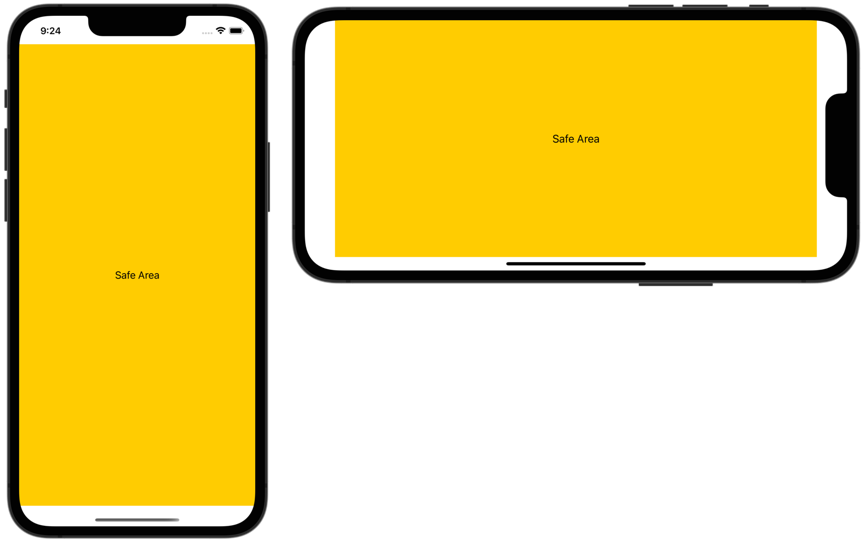
言葉では伝わらない部分もあるかと思いますので、以下にセーフエリアを黄色で塗りつぶした例を示します。
見てわかる通り、セーフエリアはノッチ部分や角丸を含む領域が除かれた長方形のエリアになります。
このセーフエリア内にUI部品を配置する場合は、見切れることなくデザインをすることができます。
GeometryReader 操作の基本
SwiftUI で GeometryReader を使用する際の基本コードは以下の通りです。 {}内では任意の変数で GeometryReader の情報を受け取ります。この例の場合は geo という変数に GeometryReader の情報を受け取っています。あとは、GeometryReader が持つプロパティを参照するなどして、情報の取得や操作を行います。
GeometryReader { geo in
// GeometryReader を使用した操作
}
GeometryReader を使用して画面端からのセーフエリア位置情報を取得する
それでは GeometryReader 使用して、セーフエリアが画面の端(上辺、左辺、下辺、右辺)からどの位置にあるのかを取得してみましょう。セーフエリアの位置情報は safeAreaInsets プロパティで取得することができます。
以下にコード例を示します。
struct ContentView: View {
var body: some View {
GeometryReader { geo in
ZStack {
Color.yellow
// セーフエリアの位置情報を表示
Text(String("\(geo.safeAreaInsets)"))
}
}
}
}
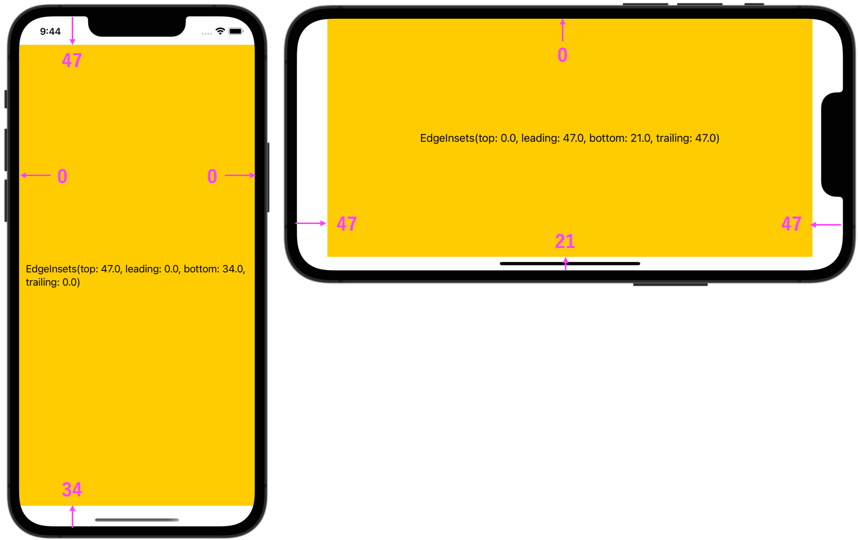
実行例は以下の通りです。シミュレータは iPhone 13 Proにしました(マゼンタの矢印と数字は筆者が記載したものです)。
実行してみるとわかりますが、オレンジで塗られた部分がセーフエリアで、その内側にセーフエリア情報が表示されます。縦置きにした場合のセーフエリアは上(top)から47、左(leading)から0、下(bottom)から34、右(trailing)から0という情報が表示されています。
横置きにした場合は長辺が上下になりますので、セーフエリアは上(top)から0、左(leading)から47、下(bottom)から21、右(trailing)から47という情報が表示されています。
ビュー(セーフエリア)のサイズを取得する
今度は GeometryReader を使用して ビュー(セーフエリア)のサイズを取得してみましょう。セーフエリアのサイズは size プロパティで取得することができます。
struct ContentView: View {
var body: some View {
GeometryReader { geo in
ZStack {
Color.yellow
// セーフエリアのサイズを表示
Text(String("\(geo.size)"))
}
}
}
}
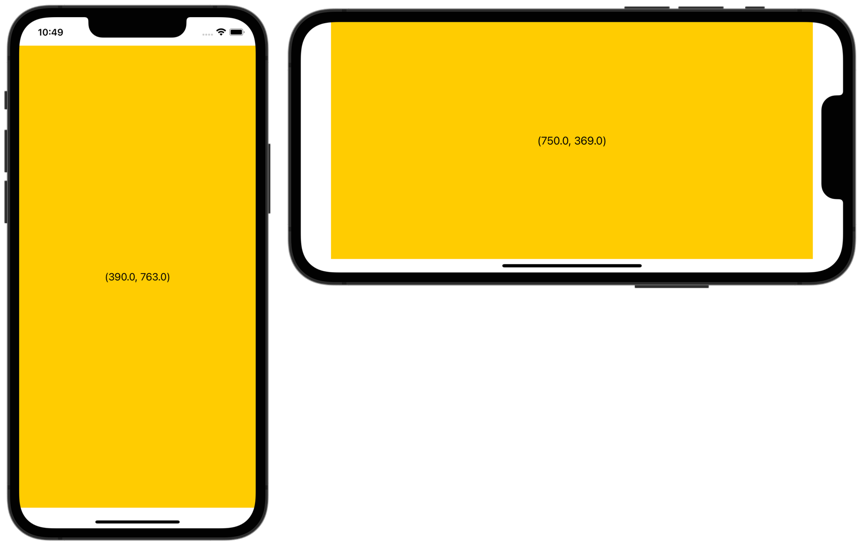
以下に iPhone 13 Pro で実行した例を示します。縦置きの場合は横幅が390.0、高さが 763.0、横置きの場合は横幅が760.0、高さが369.0と表示されました。
まとめ
GeometryReader を使用することで、ビューのサイズや位置情報を取得できることがお分かりいただけたと思います。今回紹介した以外にも、GeometryReader の使用例があれば、本記事を更新していきますのでお楽しみに。






コメント