前回の記事「FSCalendarを使用する(1) storyboardへの貼り付けと使用準備」で、FSCalendarを利用する準備が整いました。
今回から実際の使用方法について見ていきます。
選択された日付を取得するには?
FSCalendarで選択された日を確認するために、はじめにLabelを1つ配置しておいてください。なお、配置したLabelはアウトレット接続をlabelDateという名前で作成しておいてください。
FSCalendarで日付がタップされた時の処理は以下の関数を使用します。
func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) {
// 処理
}
選択された日付はdate変数に格納されます。このdateをCalendarクラスを使用して年、月、日で分解してからLabelに表示する例を以下に示します。
func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) {
let tmpDate = Calendar(identifier: .gregorian)
let year = tmpDate.component(.year, from: date)
let month = tmpDate.component(.month, from: date)
let day = tmpDate.component(.day, from: date)
labelDate.text = "\(year)/\(month)/\(day)"
}
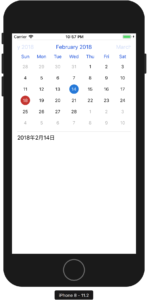
2018年2月14日を選択した例を以下に示します。

コードから日付を選択するには?
コードから任意の日付を選択するには、はじめにFSCalendarのアウトレットを準備しておきます。ここではアウトレット名をmyCalendarとしています。
Calendarクラスを使用して選択したい日を作成し、FSCalendarが持つselect関数の引数に渡します。これで指定した日を選択することができます。以下は2018年6月19日を選択する例です。
@IBOutlet weak var myCalendar: FSCalendar!
override func viewDidLoad() {
super.viewDidLoad()
let calendar = Calendar.current
let selectDate = calendar.date(from: DateComponents(year: 2018, month: 6, day: 19))
myCalendar.select(selectDate)
}
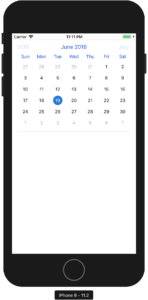
実行すると以下のように2018年6月19日が選択されます。

スクロール方向を変更する
スクロール方向を変更するには、scrollDirectionプロパティを使用します。既定値はhorizontal(水平方向)がセットされています。
// 水平方向(既定値) myCalendar.scrollDirection = .horizontal // 垂直方向 myCalendar.scrollDirection = .vertical
スクロールを禁止する
スクロールを禁止するには、scrollEnabledプロパティにfalseをセットします。既定はtrueなのでスクロールが可能になっています。
// スクロールの許可(既定値) myCalendar.scrollEnabled = false // スクロールの禁止 myCalendar.scrollEnabled = false
週表示にする
既定では1ヶ月分のカレンダーが表示されますが、1週間分だけ表示することが可能です。
scopeプロパティにweekをセットすると週表示になり、monthをセットすると月表示(既定値)になります。
// 週表示にする myCalendar.scope = .week



コメント
[…] qiita : Swiftで簡単にカレンダーを作ろう!(FSCalendar)teratail : FSCalendarのイベントがある日の色を変える実装swift tips : [ライブラリ] FSCalendarを使用する(2) Tips […]