Section は List や From と組み合わせて使用することで、表示する項目(View)のグループ化をすることができます。
今回は、この Section の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
Section の基本使用方法
List や Form の中で Section を使用すると、グループ分けをして表示することができます。
Section の基本的な構文は以下の通りです。
Section {
// 表示したい View
:
// 表示したい View
}
上記の構文に従って Section を使用して「くだもの」と「のりもの」をグループ分けする例を以下に示します。
struct ContentView: View {
var body: some View {
List {
Section {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
Section {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
}
}
}
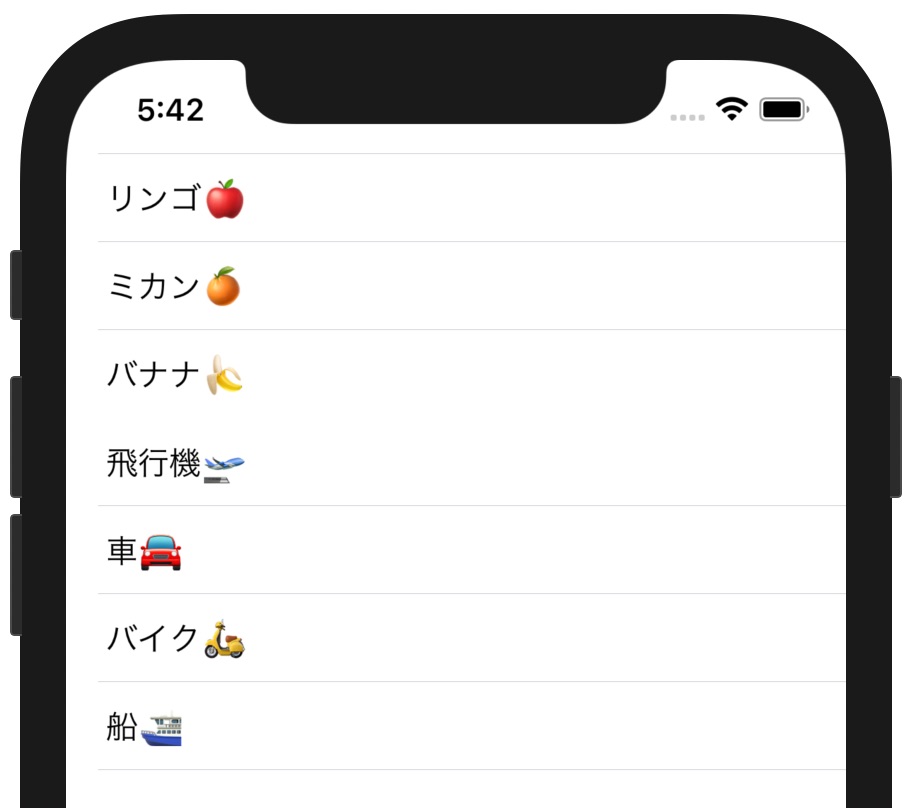
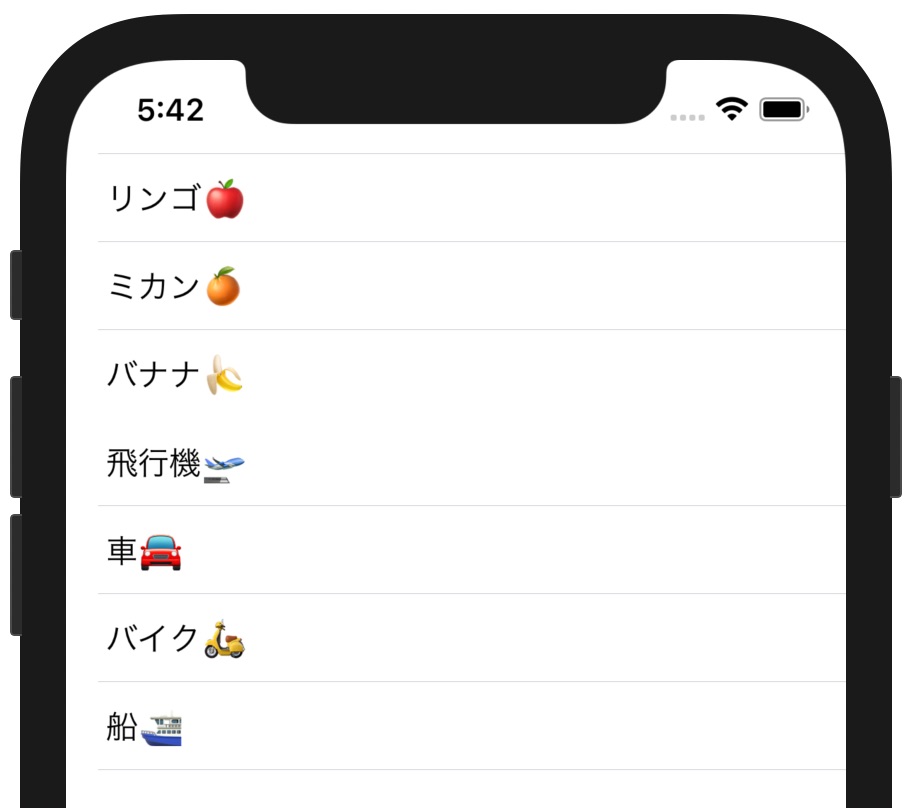
実行してみるとわかりますが、Section を使用したものの、一見するとグループ分けされているようには見えません。よく見ると、「くだもの」と「のりもの」の間には項目ごとの間にある線がないことがわかります。
次の記事で、Section にヘッダーを付けてグループ分けを明確にする方法について説明します。
Section にヘッダーをつけて、グループをわかりやすくする
Section のイニシャライザには header パラメータを持つものがあり、これを使用することでヘッダーを表示することができます。
Section(header: グループの名称を表す View){
// 表示したい View
:
// 表示したい View
}
以下の例では、Section を使用して、「くだもの」と「のりもの」の2つのグループを作成しています。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("くだもの")) {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
Section(header: Text("のりもの")) {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
}
}
}
Section にヘッダーとフッターを付ける
先程は、Section にヘッダーを付けましたが、フッターも付けることができます。
以下に、フッターのみ表示する書式、ヘッダーとフッターの両方を表示する書式を示します。
// フッターのみを表示する書式
Section(footer: フッターの View) {
}
// ヘッダーとフッターの両方を表示する書式
Section(header: ヘッダーの View, footer: フッターの View) {
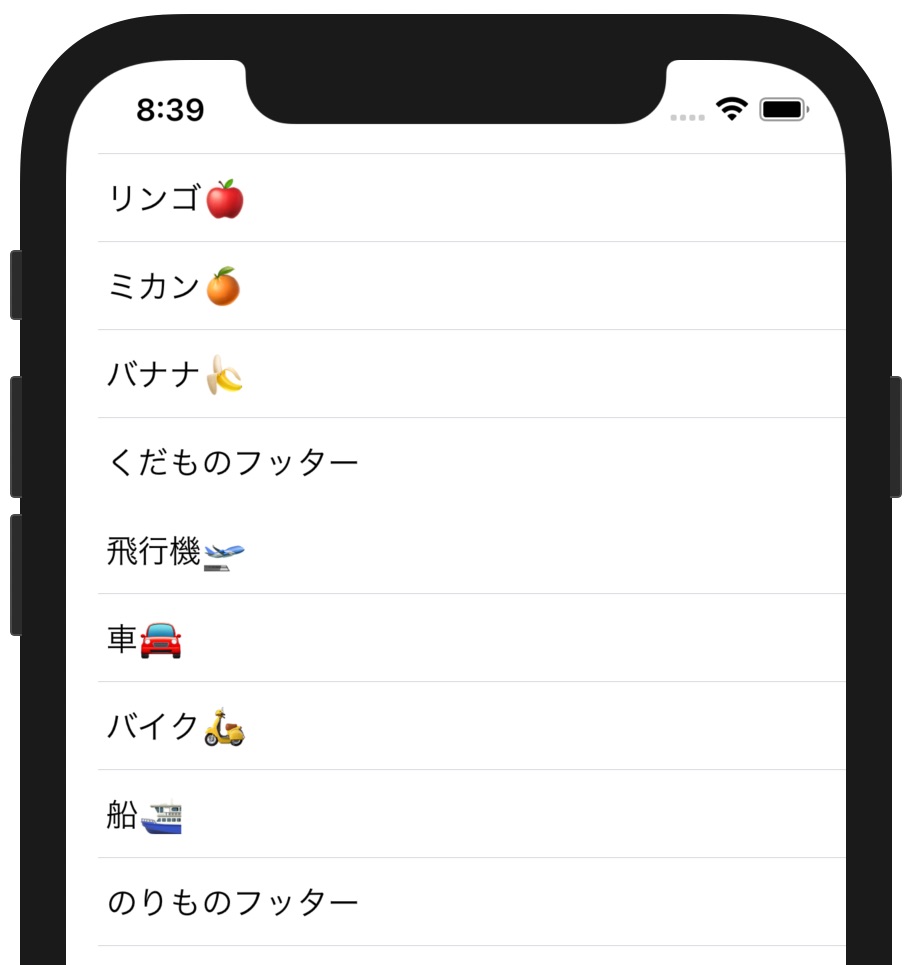
以下はフッターのみの例です。
実行してみるとわかりますが、フッターのみだとリストとフッターの違いがわからなくなります。
struct ContentView: View {
var body: some View {
List {
Section(footer: Text("くだものフッター")) {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
Section(footer: Text("のりものフッター")) {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
}
}
}
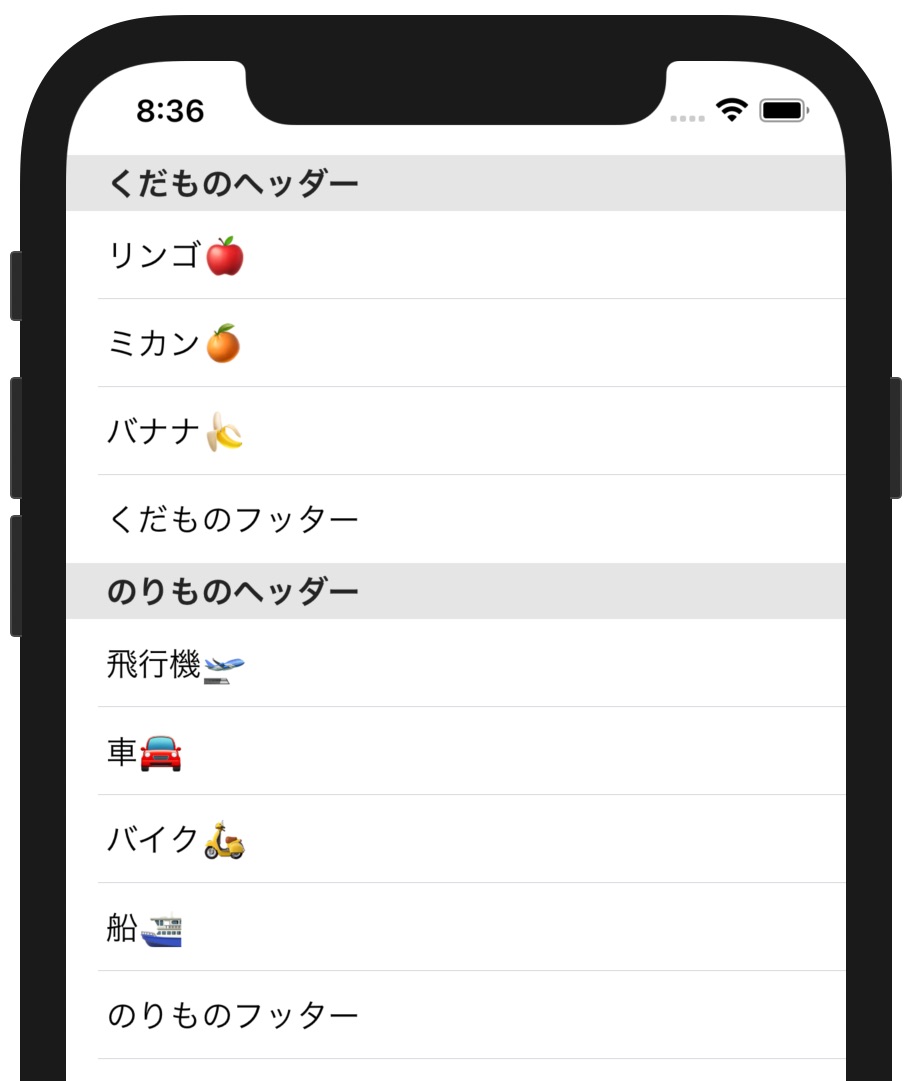
以下はヘッダーとフッターの両方を表示する例です。先ほどとは異なり、ヘッダー部分に色が着くため、フッターもわかるようになります。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("くだものヘッダー"),footer: Text("くだものフッター")) {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
Section(header: Text("のりものヘッダー"),footer: Text("のりものフッター")) {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
}
}
}
ヘッダーやフッターに英字を表示する場合の注意点
ヘッダーに英字を表示すると、すべて大文字で表示されてしまいます。
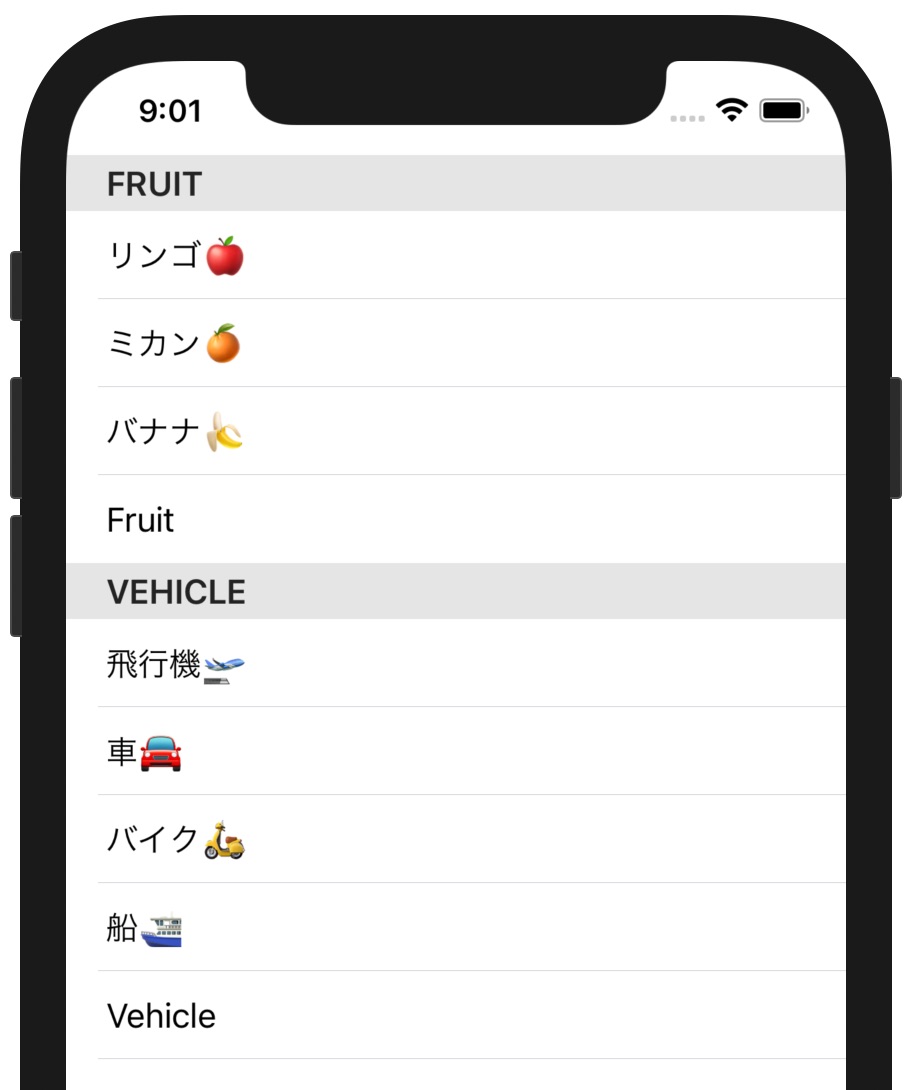
以下にコード例を示します。この例では、くだもののヘッダーとフッターに「Fruit」、のりもののヘッダーとフッターに「Vehicle」を表示します。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("Fruit"),footer: Text("Fruit")) {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
Section(header: Text("Vehicle"),footer: Text("Vehicle")) {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
}
}
}
実行すると、ヘッダーは「Fruit」が「FRUIT」に、「Vehicle」が「VEHICLE」になってしまいます。フッターはそのまま表示されます。
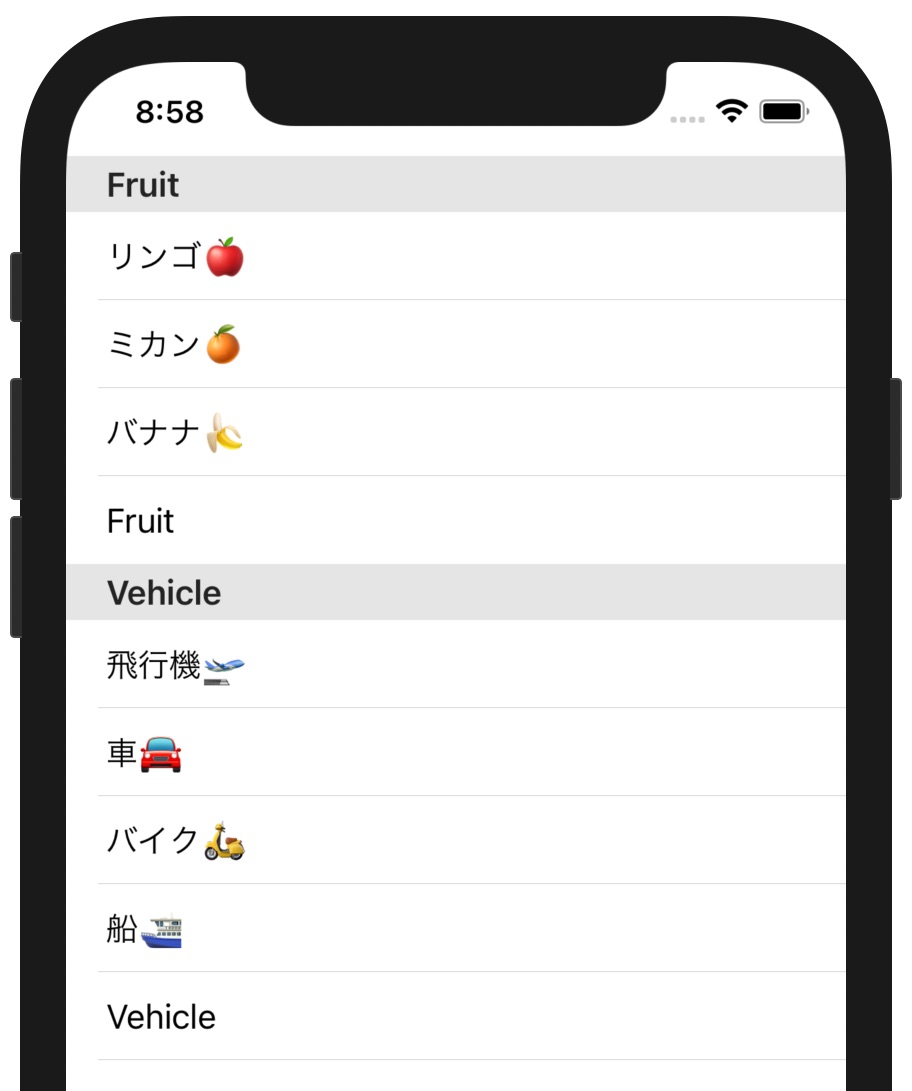
コードで入力された通りに表示させるには、モディファイア .textCase(.none) もしくは .textCase(nil) を指定します。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("Fruit"),footer: Text("Fruit")) {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
.textCase(.none)
Section(header: Text("Vehicle"),footer: Text("Vehicle")) {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
.textCase(nil)
}
}
}
List のスタイル指定
List と Section を組み合わせ、さらに List に対して .listStyle モディファイアを指定することで、見栄えを変更することができます。
List {
Section {
// 表示したい View
:
// 表示したい View
}
}
.listStyle(スタイル)
.listStyle モディファイアには以下の表に示すスタイルを指定することができます。
| スタイル | 説明 |
|---|---|
| DefaultListStyle() | デフォルトのスタイルを作成します。 スタイルに何も指定しないときと同じ。 |
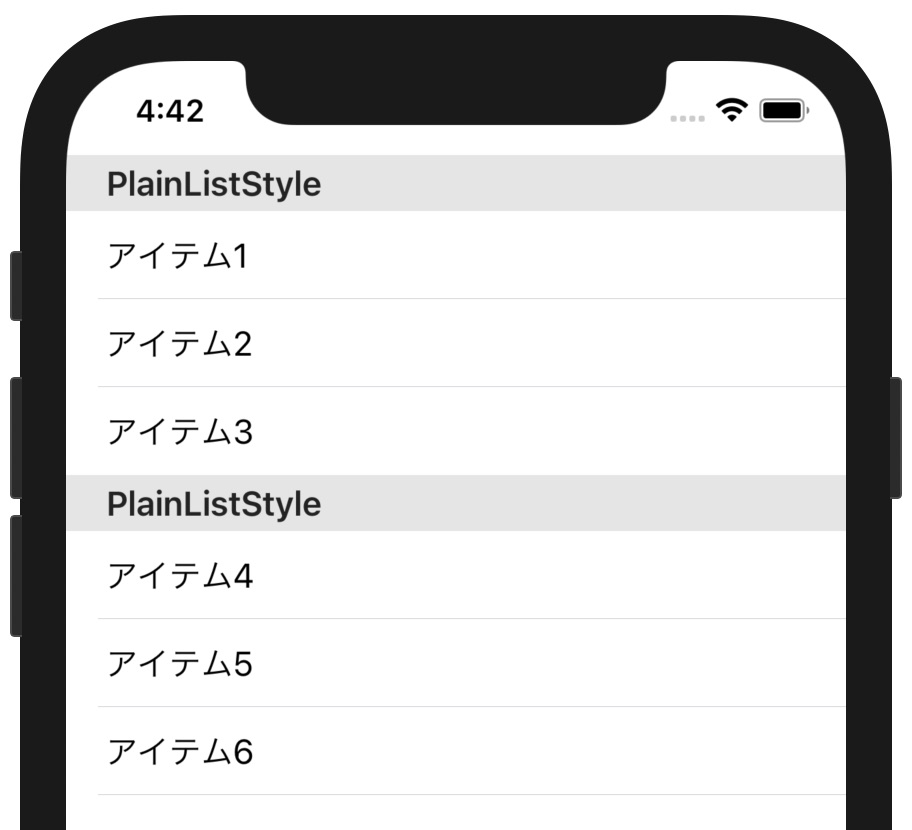
| PlainListStyle() | プレーンリストスタイルを作成します。 |
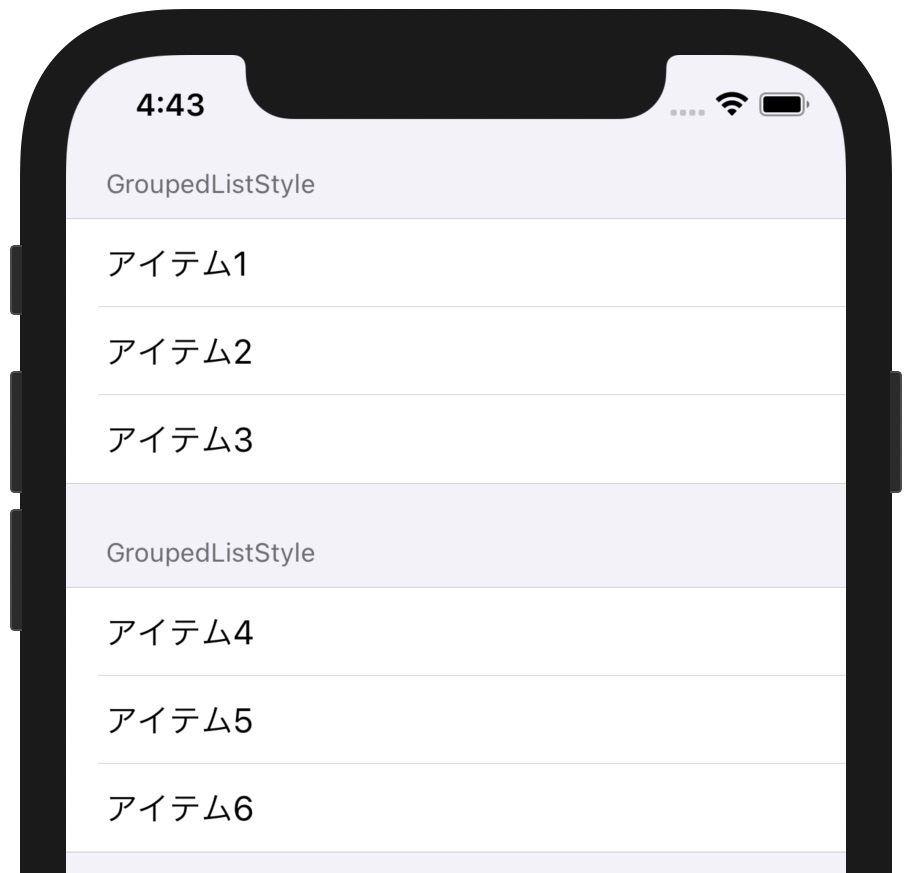
| GroupedListStyle() | グループ化されたリストスタイルは、より大きなヘッダーとフッターを表示します。 |
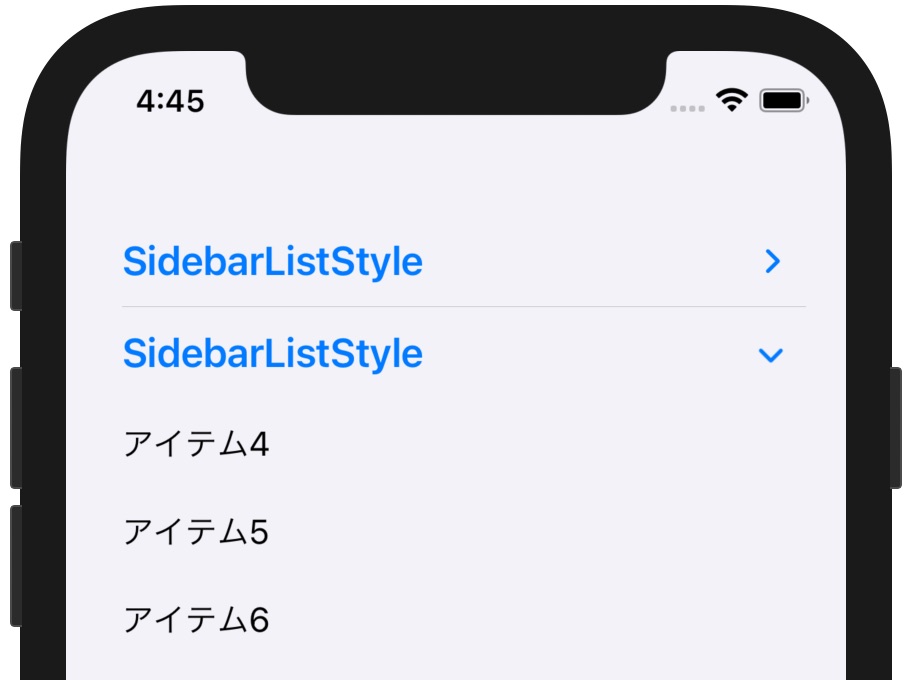
| SidebarListStyle() | セクションを折りたたんだり展開したりできます。 |
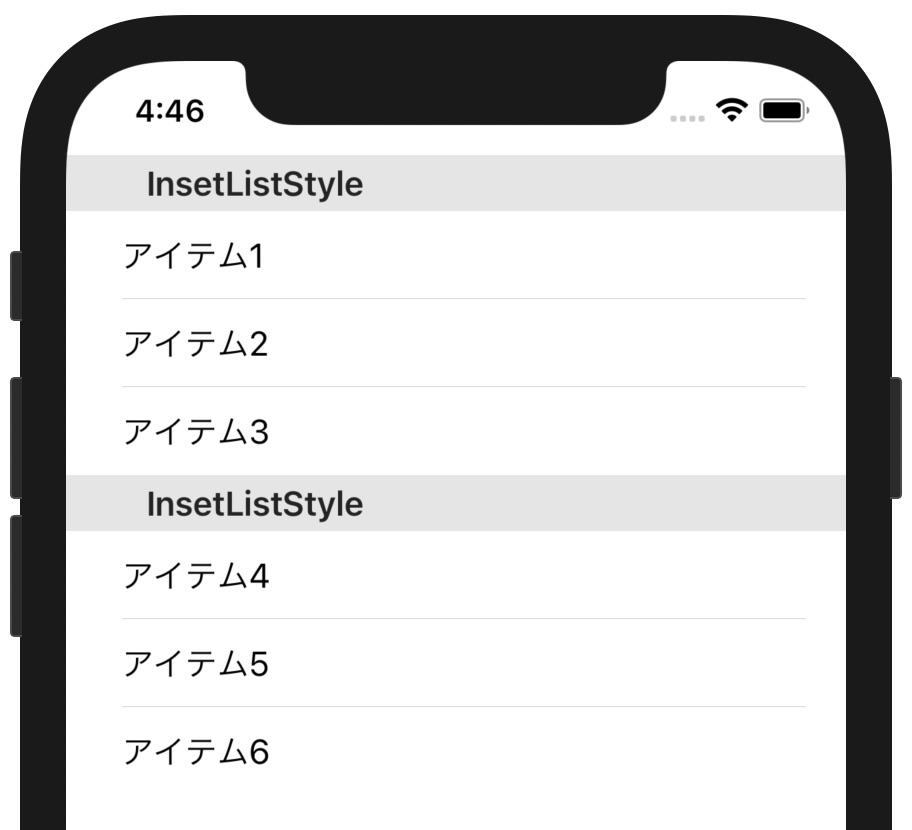
| InsetListStyle() | はめこみリストスタイルを作成します |
| InsetGroupedListStyle() | 挿入されたグループ化されたリストスタイルは、セクションヘッダーから、セクション内のリストアイテムの両側の周囲、およびセクションフッターまでの連続した背景色を表示します。これにより、アイテムが視覚的にグループ化されます。 |
コード例を以下に示します。
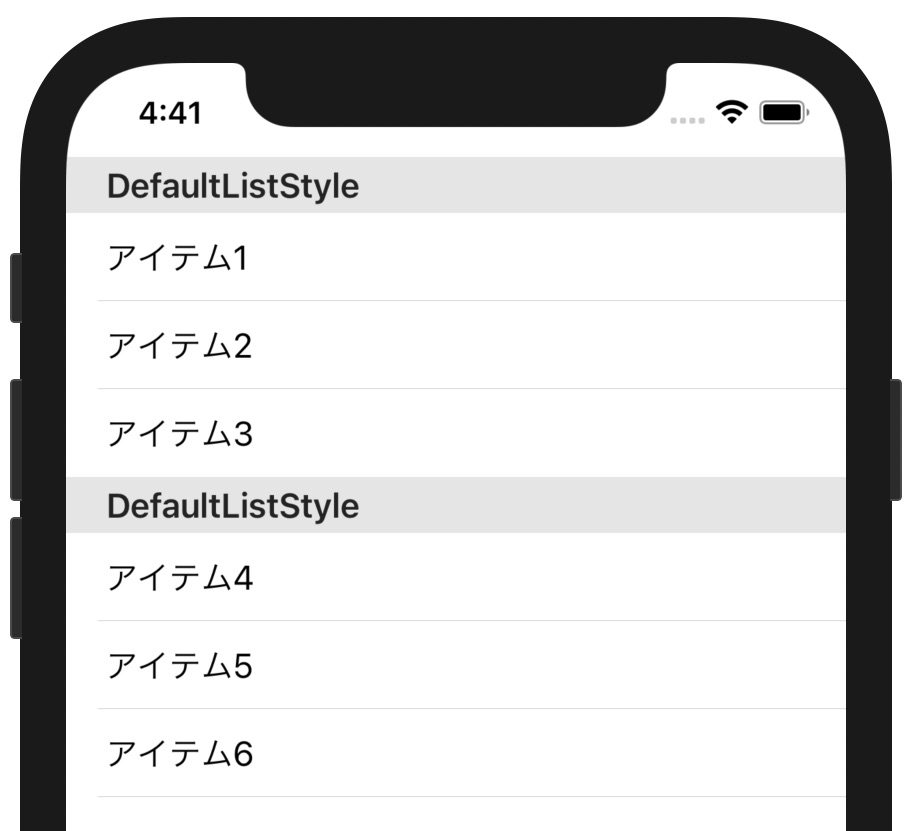
以下は .listStyle に「DefaultListStyle()」を指定する例です。必要に応じて、上記表のスタイルを指定してください。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("DefaultListStyle")) {
Text("アイテム1")
Text("アイテム2")
Text("アイテム3")
}
.textCase(.none)
Section(header: Text("DefaultListStyle")) {
Text("アイテム4")
Text("アイテム5")
Text("アイテム6")
}
.textCase(nil)
}
.listStyle(DefaultListStyle())
}
}















コメント
[…] Section を使用することで、複数のグループを分けて表示することができます。 ※ Section については前回の記事を参照してください。 […]