From は List に似ており、iPhone や iPad の設定画面のようなインターフェースを作成するのに使用します。
今回は、この Form の使用方法について説明します。
環境
OS: macOS Big Sur 11.3
Xcode: 12.5
Swift: 5.2.4
※今回の記事から、OS, Xcode, Swift のバージョンが上がりました。
Form の基本使用方法
Form の基本的な構文は以下の通りです。
Form {
// 表示したい View
:
// 表示したい View
}
Form は{}内に記述した「表示したいView」をグループ化します。
上記の構文に従って「くだもの」の名前をグループ化する例を以下に示します。
struct ContentView: View {
var body: some View {
VStack() {
Form {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
}
}
}
Section を使用してグループ分けをする
Section を使用することで、複数のグループを分けて表示することができます。
※ Section については前回の記事を参照してください。
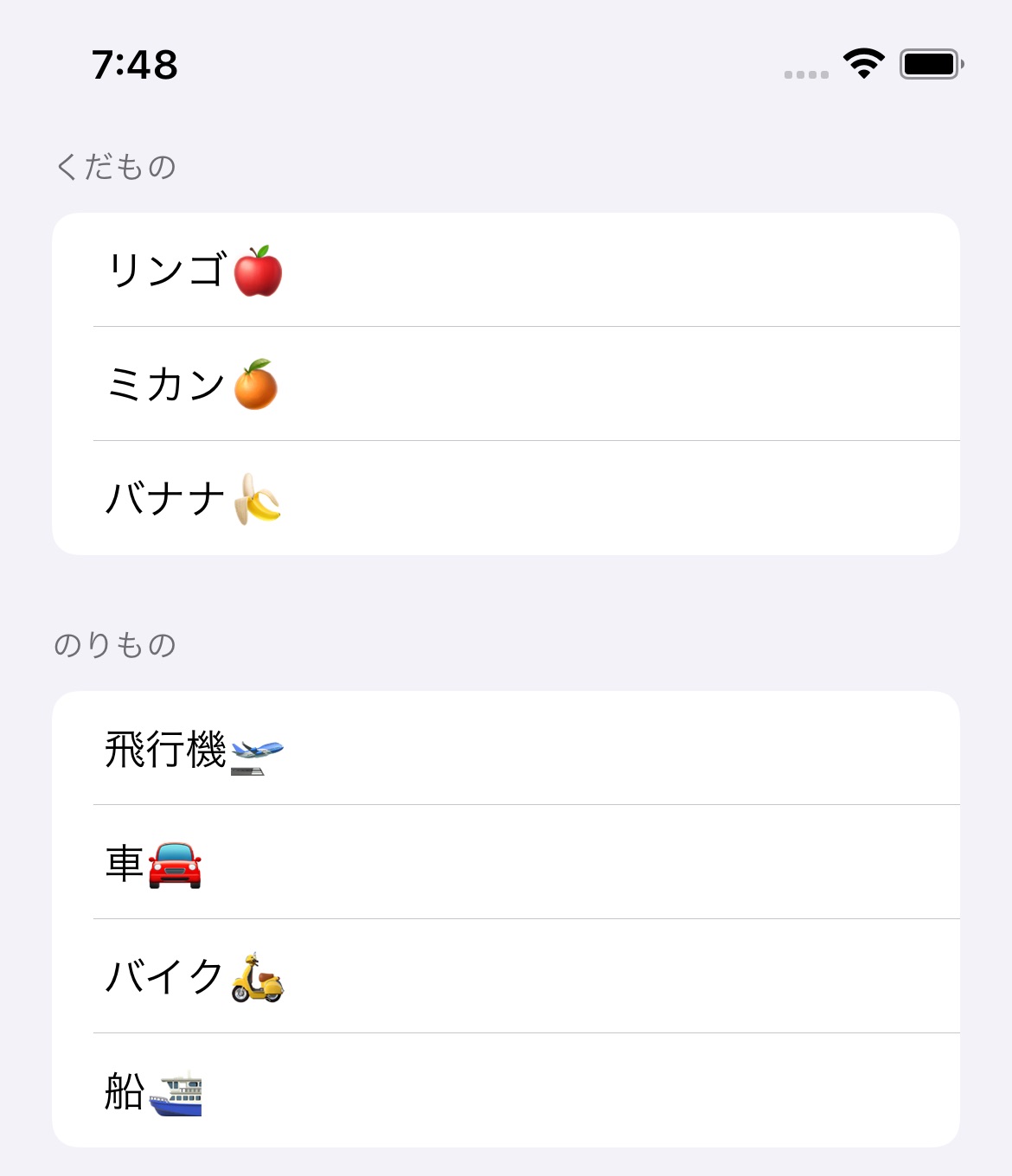
以下の例では、Section を使用して、「くだもの」と「のりもの」の2つのグループを作成しています。
struct ContentView: View {
var body: some View {
List {
Section(header: Text("くだもの")) {
Text("リンゴ🍎")
Text("ミカン🍊")
Text("バナナ🍌")
}
Section(header: Text("のりもの")) {
Text("飛行機🛫")
Text("車🚘")
Text("バイク🛵")
Text("船⛴")
}
}
}
}





コメント