Text は、現在のプラットフォームに適したフォントを使用して、アプリのユーザーインターフェースに文字列を表示します。また、様々なモディファイアを使用して、文字列のフォントを変更したり、サイズを変更したりすることができます。
今回は、Text の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
Text の基本使用方法
Text は、引数に与えた文字列を表示します。以下の例では「Hello, World!」を表示します。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
フォントの太さを変更する
フォントの太さを変更するには、.fontWeight を使用します。
SwiftUI では、.fontWeight のようにビューの外観や振る舞いを指定する仕組みをモディファイアと呼びます。
引数には、以下の表に示す値を指定することでき、一番上がもっとも細く、一番下がもっとも太いフォントになります。
| 引数 | 説明 |
| .ultraLight | 一番細い |
| .thin | : |
| .light | : |
| .regular | 標準 |
| .medium | : |
| .semibold | : |
| .bold | : |
| .heavy | 一番太い |
以下に例を示します。
struct ContentView: View {
var body: some View {
VStack {
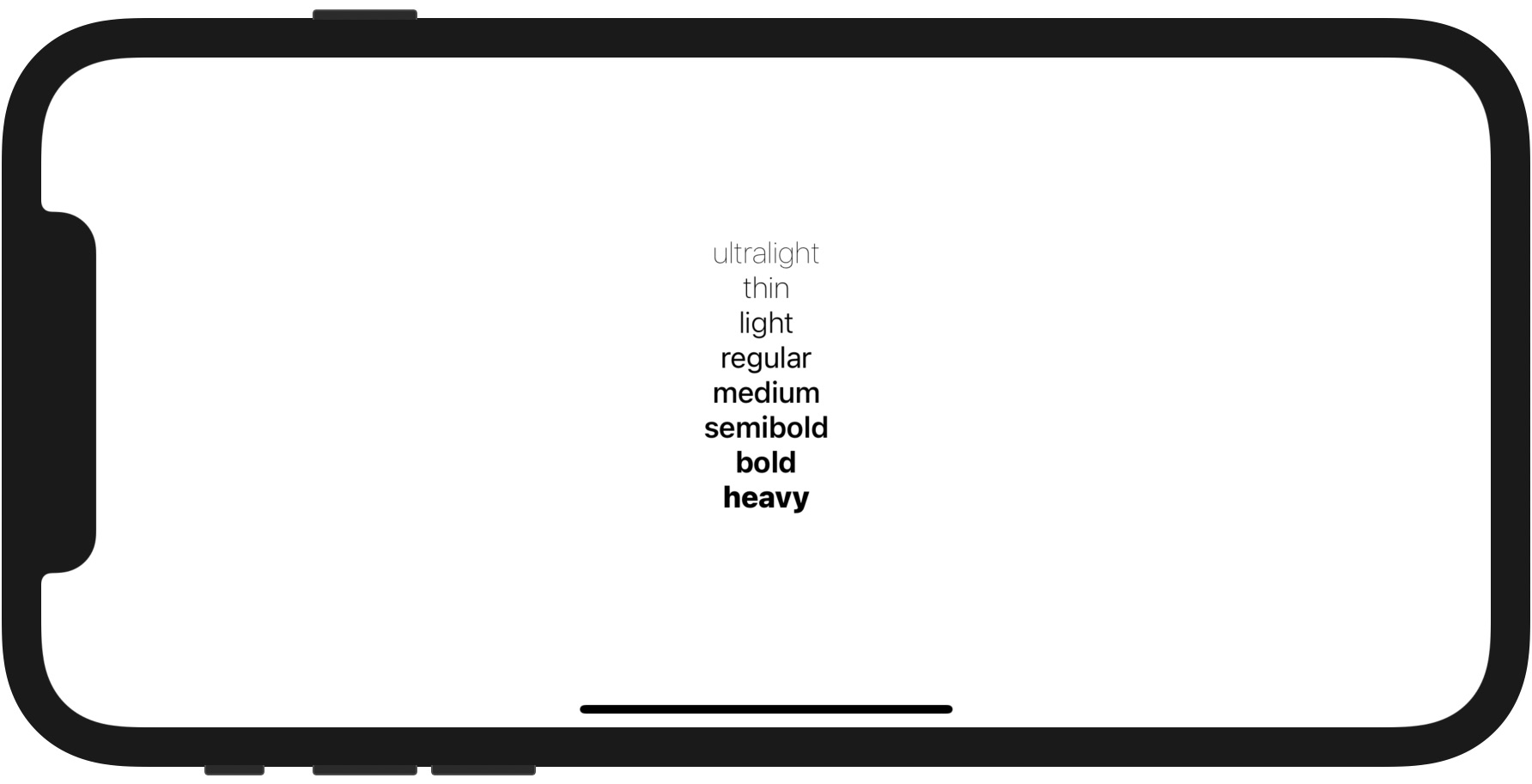
Text("ultralight").fontWeight(.ultraLight)
Text("thin").fontWeight(.thin)
Text("light").fontWeight(.light)
Text("regular").fontWeight(.regular)
Text("medium").fontWeight(.medium)
Text("semibold").fontWeight(.semibold)
Text("bold").fontWeight(.bold)
Text("heavy").fontWeight(.heavy)
}
}
}
標準フォントを設定する
font を使用すると、標準のフォントを設定することができます。
引数に以下表の値を指定することができ、フォントの大きさを変えることができます。
| 引数 | 説明 |
| .largeTitle | 大きなタイトル |
| .title | タイトル |
| .title2 | タイトル |
| .title3 | タイトル |
| .none | 装飾なし |
| .body | 本文 |
| .callout | 吹き出し |
| .caption | 説明文 |
| .caption2 | 説明文 |
| .footnote | 脚注 |
| .headline | 見出し |
| .subheadline | 小見出し |
以下に例を示します。
struct ContentView: View {
var body: some View {
VStack {
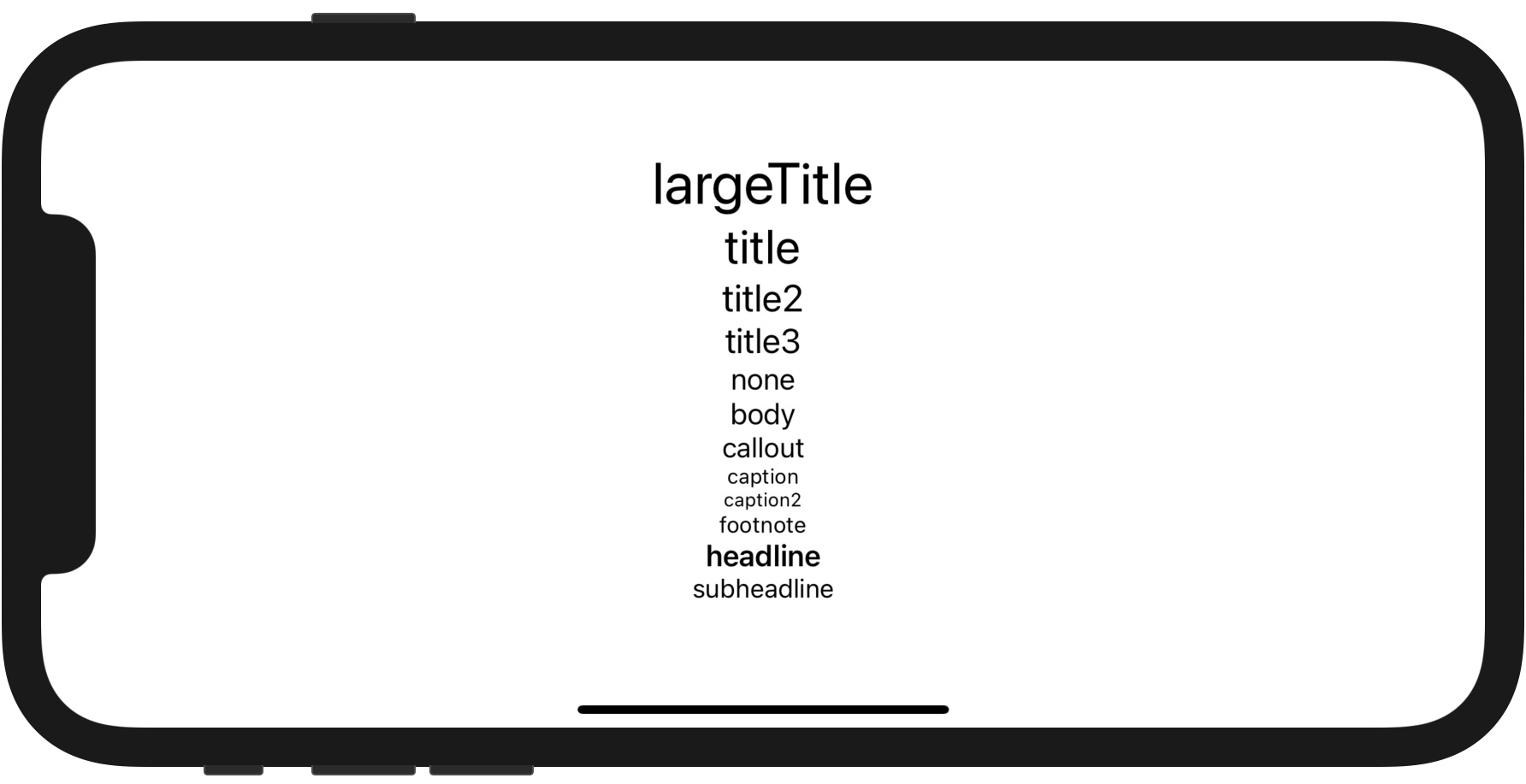
Text("largeTitle").font(.largeTitle)
Text("title").font(.title)
Text("title2").font(.title2)
Text("title3").font(.title3)
Text("none").font(.none)
Text("body").font(.body)
Text("callout").font(.callout)
Text("caption").font(.caption)
Text("caption2").font(.caption2)
Text("footnote").font(.footnote)
Text("headline").font(.headline)
Text("subheadline").font(.subheadline)
}
}
}
スタイルを設定する
Text には色や太字、斜体、取り消し線、カーニングなど、以下表に示すモディファイアを使用して、様々なスタイルを設定することができます。
| モディファイア | 説明 |
| foregroundColor | フォントの色を設定します |
| bold | 太字にします |
| italic | 斜体にします |
| strikethrough | 取り消し線を引きます |
| strikethrough(_ active: Bool = true, color: Color? = nil) | 第1引数にtrueを指定して、第2
引数に色を指定すると、色のついた取り消し線を引くことができます。 |
| underline | 下線を引きます。 |
| underline(_ active: Bool = true, color: Color? = nil) | 第1引数にtrueを指定して、第2
引数に色を指定すると、色のついた下線を引くことができます。 |
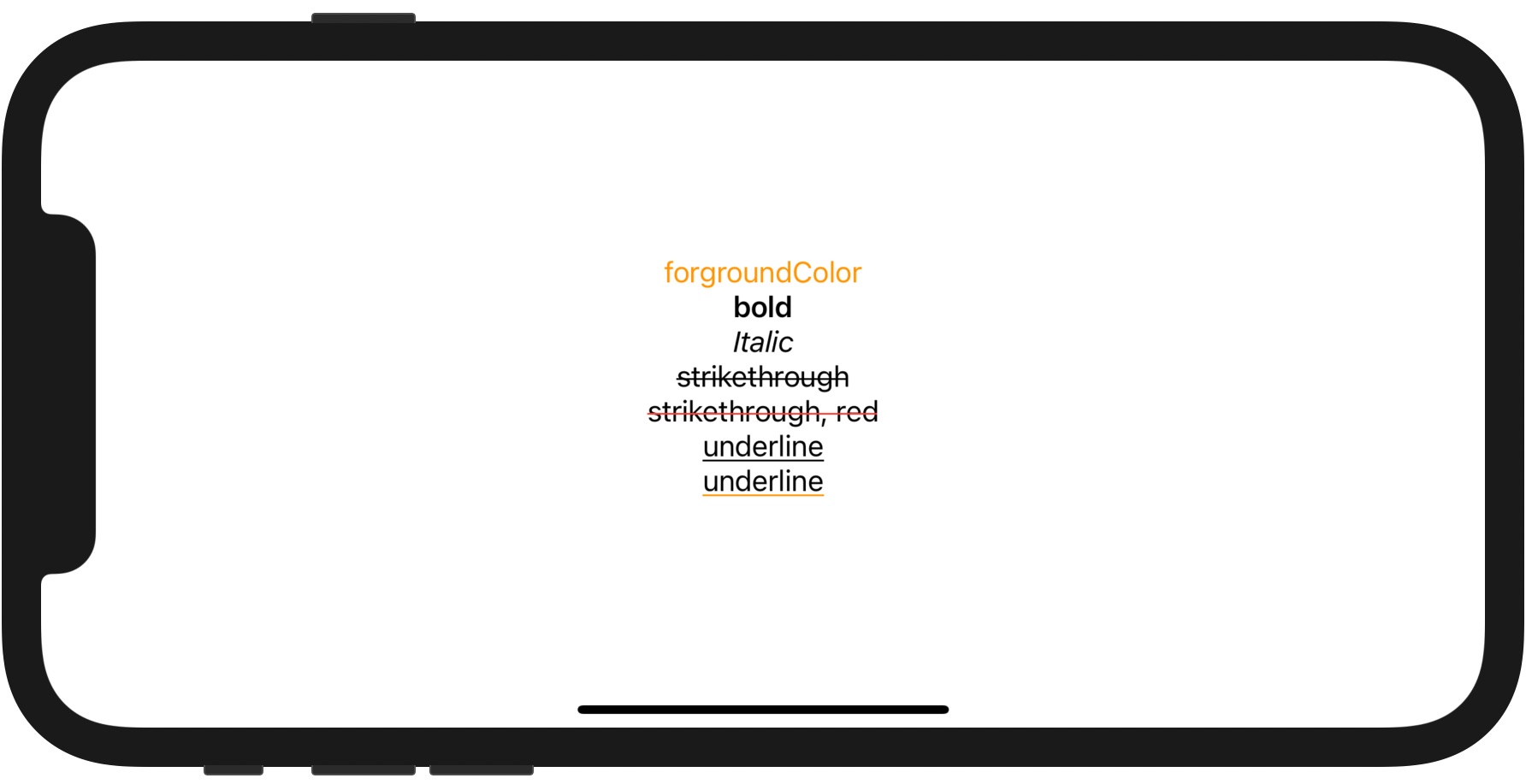
以下に例を示します。
struct ContentView: View {
var body: some View {
VStack {
Text("forgroundColor").foregroundColor(.orange)
Text("bold").bold()
Text("Italic").italic()
Text("strikethrough").strikethrough()
Text("strikethrough, red").strikethrough(true, color: .red)
Text("underline").underline()
Text("underline").underline(true, color: .orange)
}
}
}
カーニングを設定する
カーニングとは、文字と文字の間の間隔のことです。
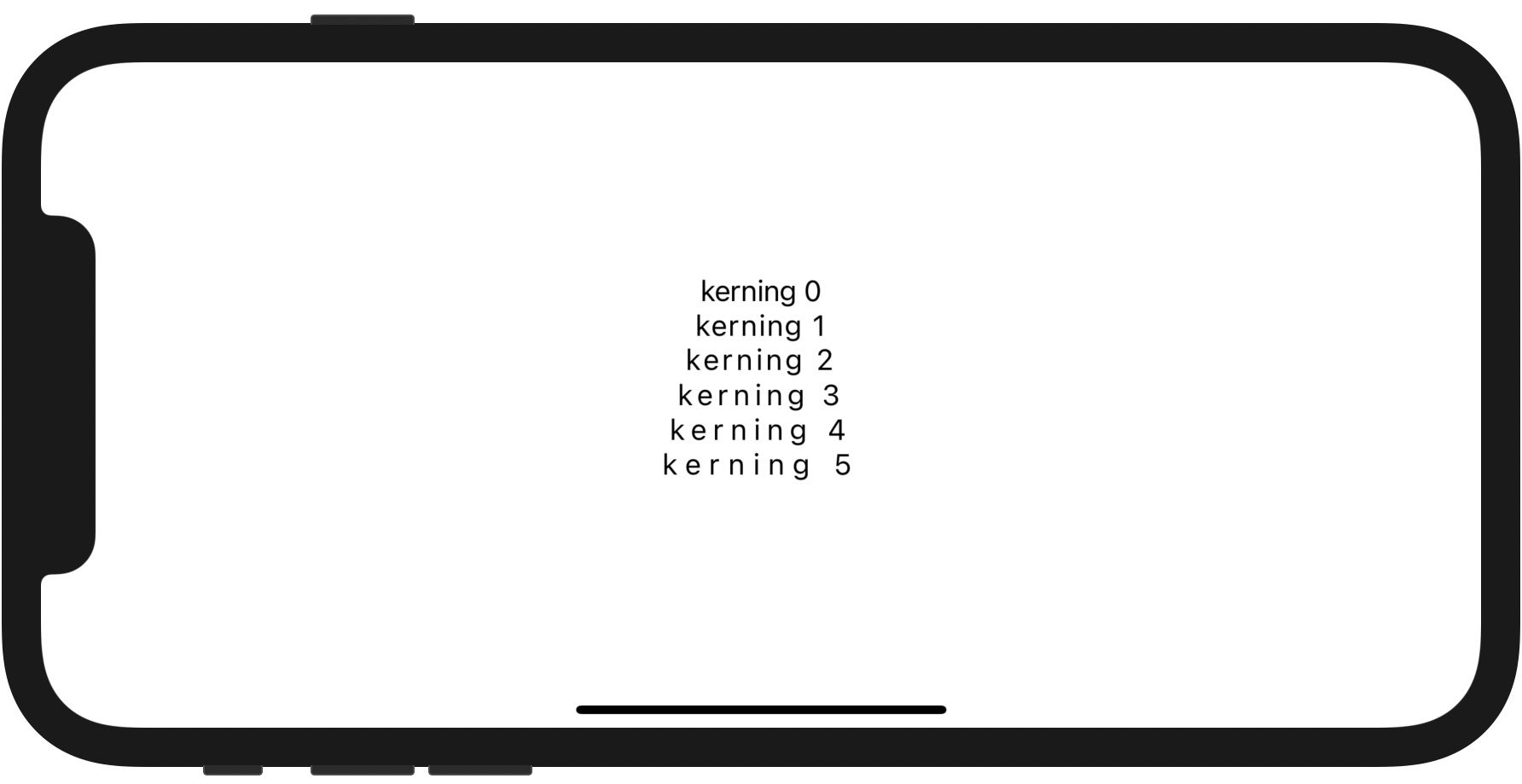
.kerning() モディファイアを使用することで、カーニングを設定することができます。
struct ContentView: View {
VStack {
Text("kerning 0").kerning(0)
Text("kerning 1").kerning(1)
Text("kerning 2").kerning(2)
Text("kerning 3").kerning(3)
Text("kerning 4").kerning(4)
Text("kerning 5").kerning(5)
}
}
トラッキング
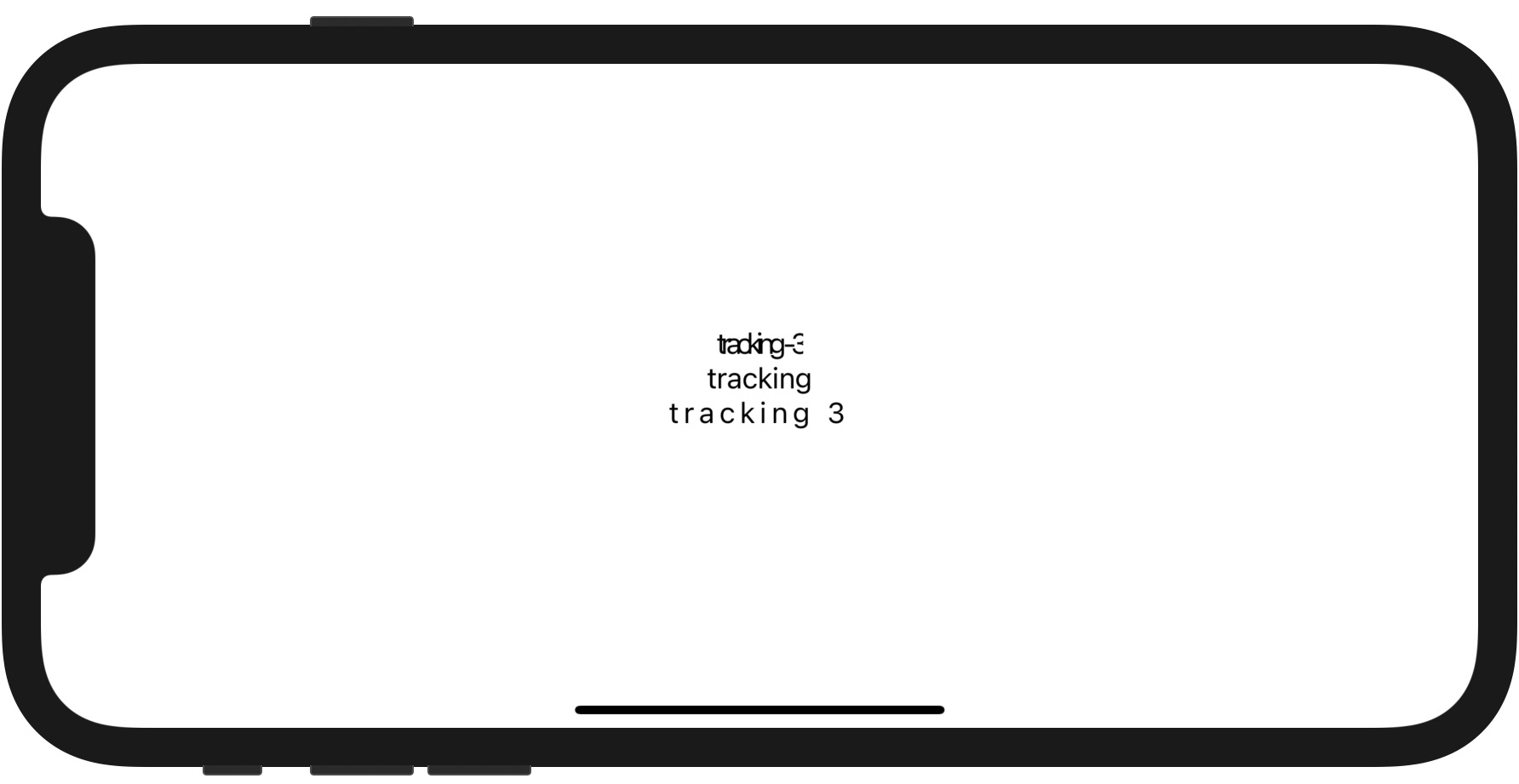
トラッキングとは、文字間にポイント単位でのスペースを追加します。マイナス値を指定すると文字通しが重なります。
struct ContentView: View {
var body: some View {
VStack {
Text("tracking -3").tracking(-3)
Text("tracking")
Text("tracking 3").tracking(3)
}
}
}
ベースラインを基準にしたテキストの垂直オフセットを設定する
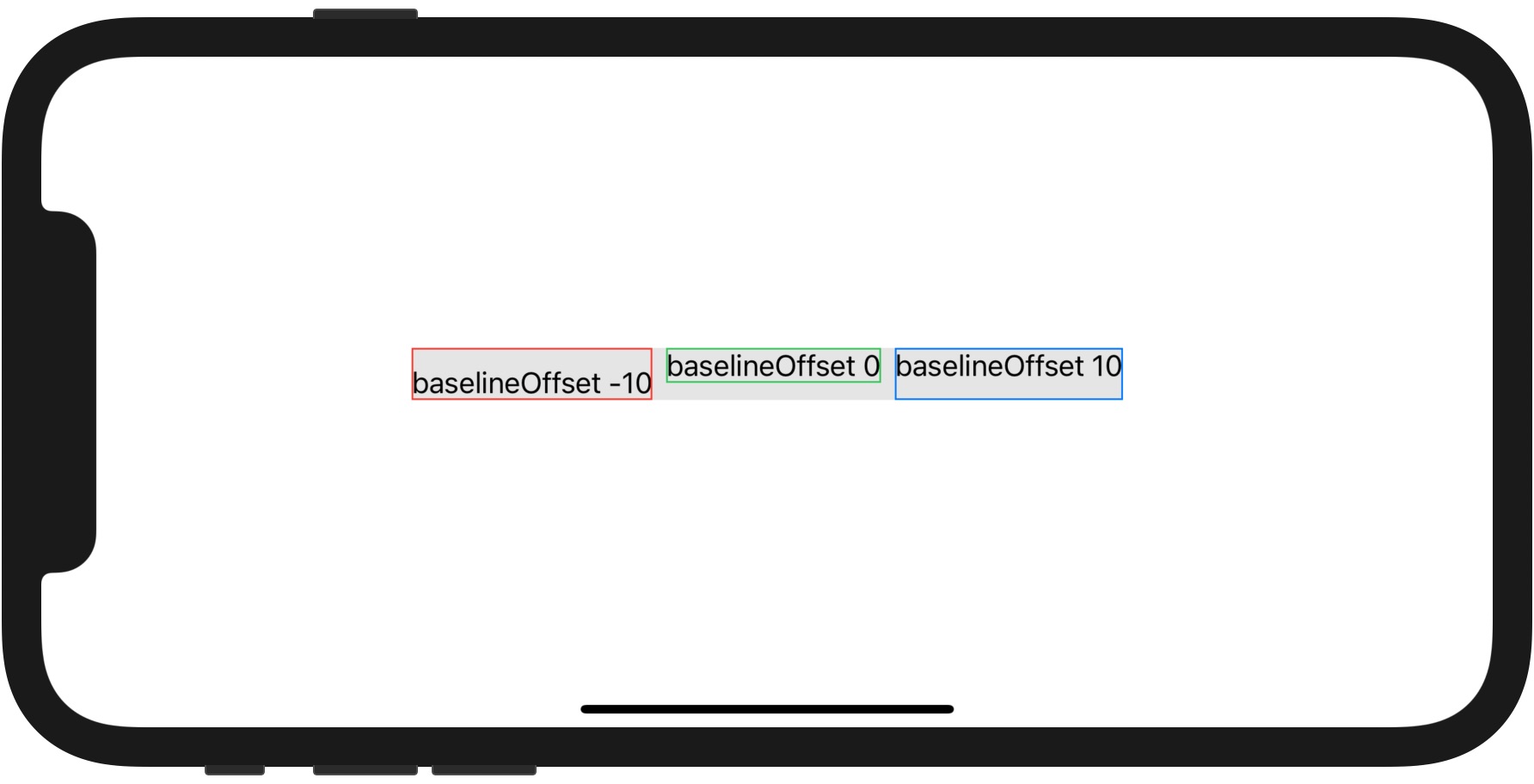
.baselineOffset モディファイアを使用すると、ベースラインを基準にてして垂直オフセットを設定することができます。
引数にマイナスの値を与えると下方向にオフセットが働き、プラスの値を与えると上方向にオフセットが働きます。
struct ContentView: View {
var body: some View {
HStack(alignment: .top) {
Text("baselineOffset -10")
.baselineOffset(-10)
.border(Color.red)
Text("baselineOffset 0")
.border(Color.green)
Text("baselineOffset 10")
.baselineOffset(10)
.border(Color.blue)
}
.background(Color(white: 0.9))
}
}
システムフォントを設定する
.font モディファイアの引数で .system モディファイアを使用すると、以下表に示すフォントを設定することができます。第1引数には大きさを示す値、第2引数にシステムフォントを示す値を指定します。
| .system の第2引数 | 説明 |
| .default | 標準フォント |
| .monospaced | 等幅フォント |
| .rounded | 丸ゴシック体 |
| .serif | 明朝体 |
struct ContentView: View {
var body: some View {
VStack {
Text("SwiftUI 標準フォント")
.font(.system(.title, design: .default))
Text("SwiftUI 等幅フォント")
.font(.system(.title, design: .monospaced))
Text("SwiftUI 丸ゴシック体")
.font(.system(.title, design: .rounded))
Text("SwiftUI 明朝体")
.font(.system(.title, design: .serif))
}
}
}
フォントサイズを数値で指定する
.font モディファイアの引数で .system モディファイアを使用すると、数値でフォントサイズを指定するk十ができます。
以下に例を示します。
struct ContentView: View {
var body: some View {
VStack {
Text("SwiftUI 等幅フォント")
.font(.system(size: 60, weight:.bold, design:.monospaced))
Text("SwiftUI 丸ゴシック体")
.font(.system(size: 40, weight:.bold, design:.rounded))
}
}
}
決められエリアの中で折り返して表示する
決められたエリアの中でテキストを折り返して表示するには、.frameモディファイアと.multilineTextAlignmentモディファイアを組み合わせて使用します。
.frame モディファイアは、テキストを表示するエリアを 引数 width(幅)と引数 height(高さ)で作成します。multilineTextAlignmentモディファイアでは、左寄せ(.leading)、中央寄せ(.center)、右寄せ(.trailing)を指定します。
以下は 200 x 200 のエリアの中で、文章を中央よりで折り返して表示します。
struct ContentView: View {
var body: some View {
VStack {
Text("エリア 200 x 200 の中に文章を中央寄りで表示します")
.frame(width: 200, height: 200, alignment: .leading)
.multilineTextAlignment(.center)
}
}
}
まとめ
Textは文字列を表示するためのビューですが、今回紹介したように、様々な装飾方法があります。ぜひ使いこなして素晴らしいデザインのアプリを作成してください。













コメント
[…] font や foregroundColor の詳細については、過去記事「Textの使用方法」で説明していますので参照してください。 以下は、font に .title を […]