はじめに
本ブログに「Eurekaのリストの開始位置の変更方法を知りたい」とのコメントをいただきましたので調査しました。
Eurekaのリストの開始位置(行の表示位置)を変更するには、ヘッダーのサイズで調整することができますので、その方法を説明します。
環境
Xcode:9.4.1
Swift:4.1.2
ヘッダーサイズを変更する方法
通常、セクション(section)には以下のようにテキストを設定します。
form
+++ Section("タイトル")
このセクションにはヘッダーを入れることができ、高さを指定することが可能です。
まずはシンプルな例を示します。
form
+++ Section() {
$0.header = {
let header = HeaderFooterView<UIView>(.callback({ // (1)
let view = UIView(frame: CGRect(x: 0, y: 0,
width: self.view.frame.width, height: 300)) // (2)
view.backgroundColor = .blue // (3)
return view
}))
return header
}()
}
<<< TextRow() {
$0.title = "テキスト入力"
$0.value = "テスト"
}
(1) Headerは HeaderFooterView で作成する必要があります。コールバック関数で UIView を返却する必要があります。
(2) ここでは座標x:0, y:0で、幅をフレーム幅に、高さを300にしています。この高さを変更することで、以降に表示されるリストの開始位置を変更することができます。
(3) UViewの背景色を青に設定しています。
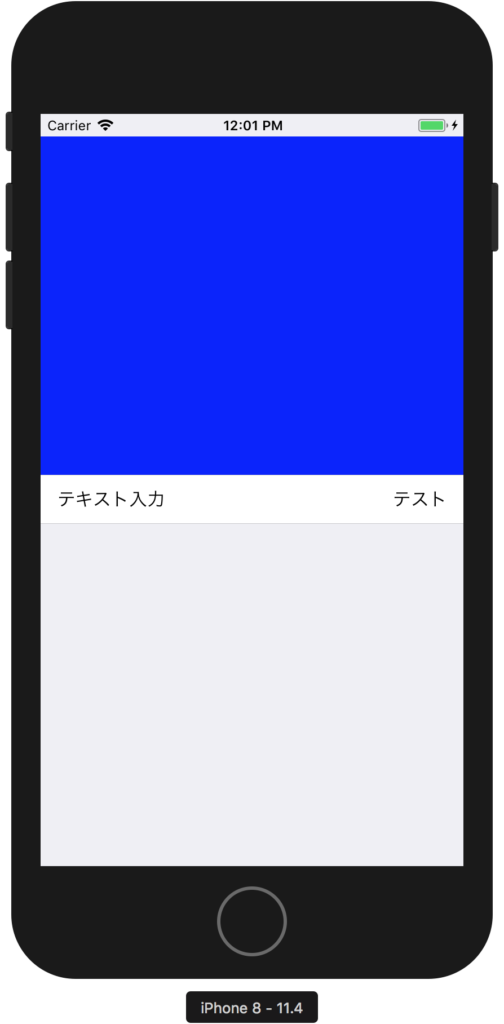
以上で、ヘッダーに高さが300の青いエリアが表示されるようになります。
ヘッダーにイメージを表示する
次に、ヘッダーにイメージを表示する方法を説明します。
先ほど、UIViewを使用してヘッダーを作成しました。UIViewはコンテナとして使用可能ですので、UIViewにUIImageViewを追加してあげれば、イメージを表示することができます。
先ほどのコードを利用して、画像を表示できるようにしたのが以下のコードです。
form
+++ Section() {
$0.header = {
var header = HeaderFooterView<UIView>(.callback({
let view = UIView(frame: CGRect(x: 0, y: 0, width: self.view.frame.width, height: 300))
let image1 = UIImage(named: "heli") // (1)
let imageView = UIImageView(image:image1) // (2)
view.addSubview(imageView) // (3)
return view
}))
return header
}()
}
<<< TextRow() {
$0.title = "テキスト入力"
$0.value = "テスト"
}
(1) アセットに登録してある「heli」というイメージを取得しています。
(2) UIImageViewのインスタンスを作成しています。このUIImageViewには(1)で取得したイメージを設定しています。
(3) コンテナのviewに、(2)で作成したUIImageViewを追加します。
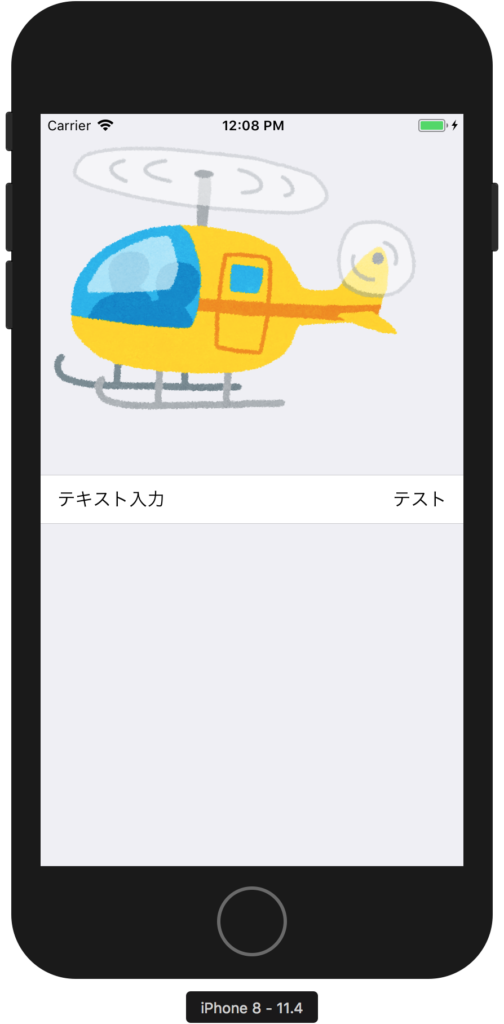
以上で、ヘッダーにイメージが表示されるようになります。






コメント