はじめに
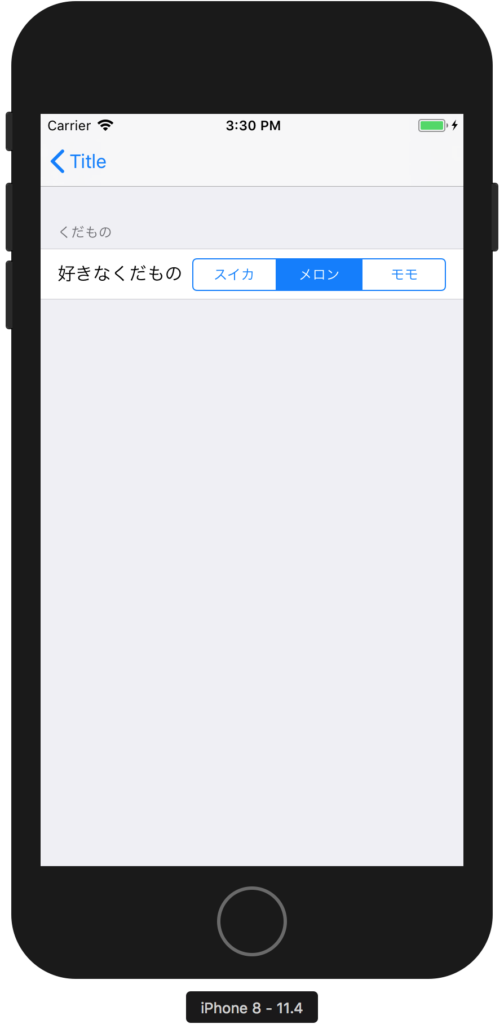
今回は、EurekaライブラリのSegmentedRowを使用する方法を説明します。作成するサンプルは以下の通りです。SegmentedRowは複数の選択項目の中から1つの項目を選択できるようにするUI部品です。
Eurekaについては、本ブログのメニューから[ライブラリ]-[Eureka]を選択して参照ください。
環境
Xcode:9.4.1
Swift:4.1.2
サンプルコード
はじめに、サンプルコードを示します。このサンプルコードは、好きなくだものを3つ表示して、その中から1つを選ばせるためのSegmentedRowを作成しています。
import Eureka
import UIKit
class EurekaViewController: FormViewController {
var fruit : String = ""
override func viewDidLoad() {
super.viewDidLoad()
form
+++ Section("くだもの")
<<< SegmentedRow<String>() { row in
row.title = "好きなくだもの"
row.options = ["スイカ","メロン","モモ"]
row.value = "メロン"
}.onChange{[unowned self] row in
self.fruit = row.value ?? "選択なし"
print(self.fruit)
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
SegmentedRowの基本書式
SegmentedRowの基本書式を以下に示します。
<<< SegmentedRow<表示する値のデータ型>() { row in
row.title = 行タイトルを表す文字列
row.options = SegmentedRowに表示する選択肢の配列
row.value = 初期値
}
書式ですが、「表示する値のデータ型」は基本的にStringを指定します。
row.titleは行のタイトルです。必要ない場合は書かなくても構いません。
row.optionsは、表示する選択肢を配列で記述します。
row.valueは、はじめて表示されたときに選択状態にしたい項目を指定します。指定しない場合は、いずれの項目も選択されていない状態になります。
選択肢を取得する
選択肢が変更されるために、onChangeのイベントが発生します。onChange関数の中で、最新の選択項目をクラスプロパティに格納しておくようにするとよいです。
サンプルコードに示しましたが[unowned self]と記述して、クラスメンバーをselfで参照できるようにしています。[unowned self]はメモリリーク防止のために記述しています。
選択された値は、row.valueで取得することができます。
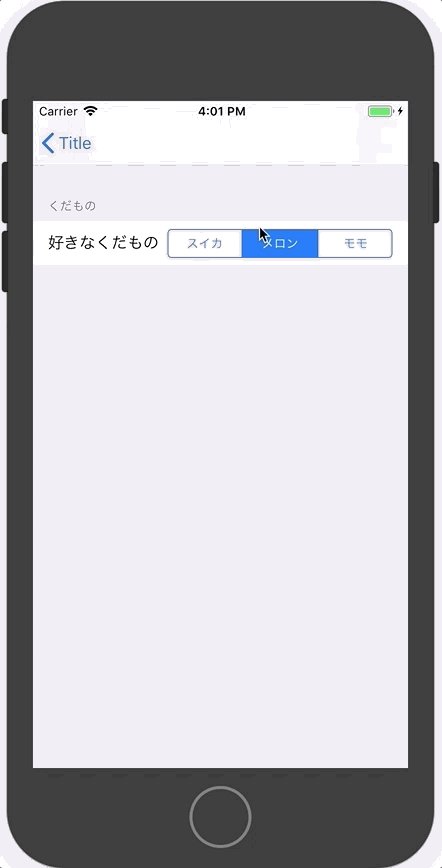
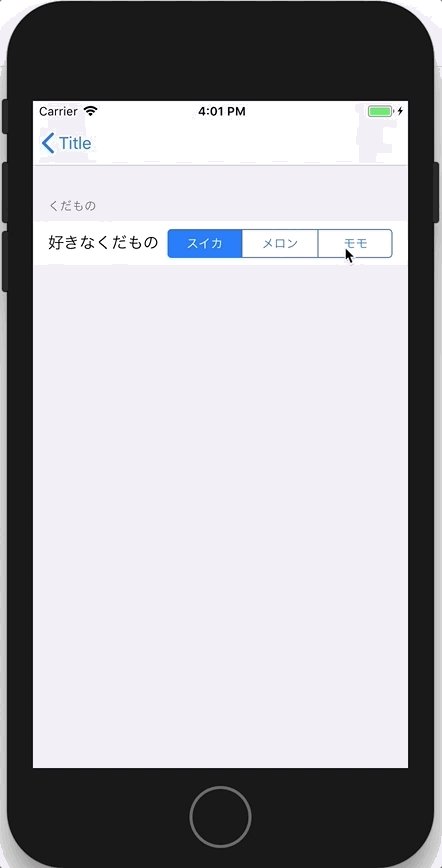
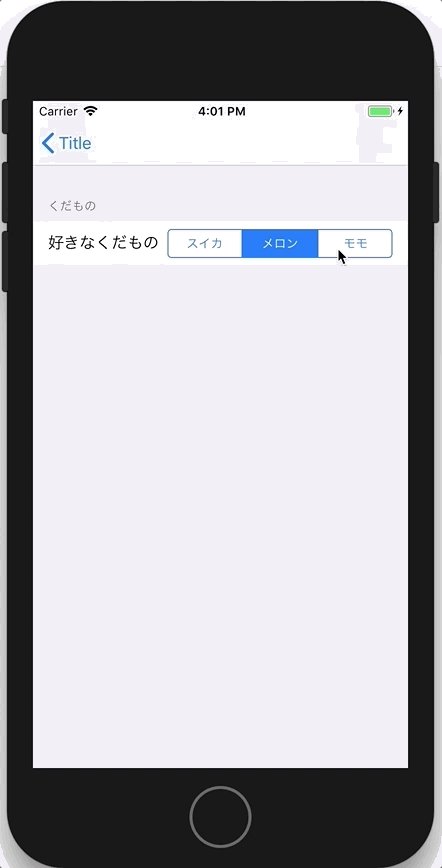
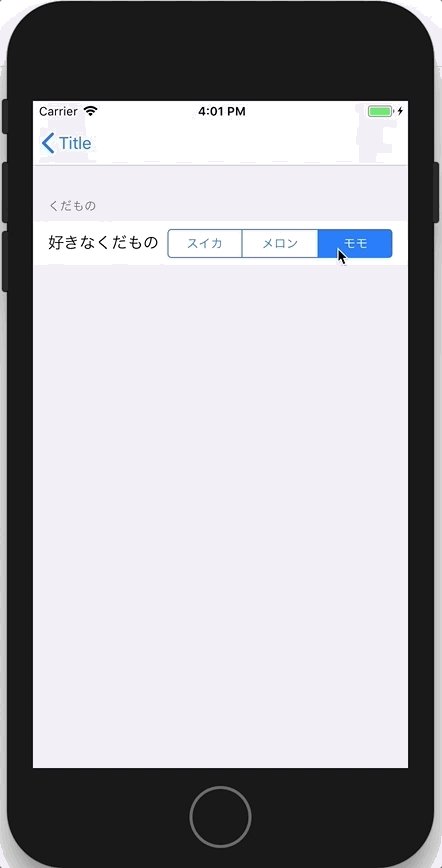
実行例
以下に実行例を示します。




コメント