今回は、UIImageViewに画像を表示する方法を見ていきます。
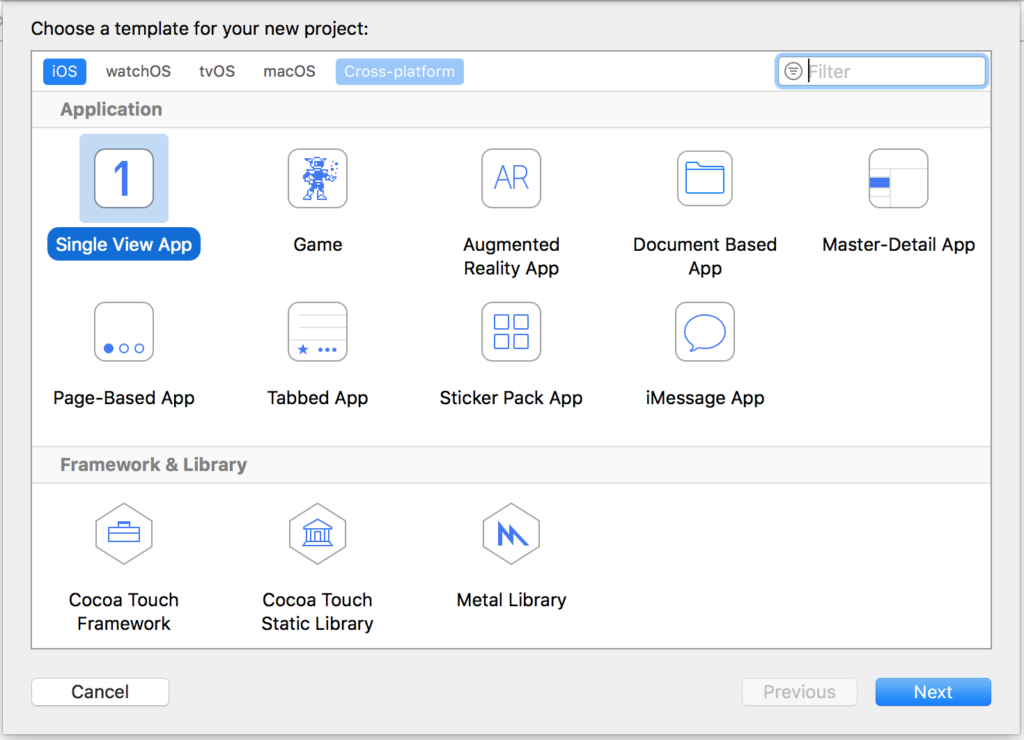
はじめに、新規でSingle Viewのプロジェクトを作成します。

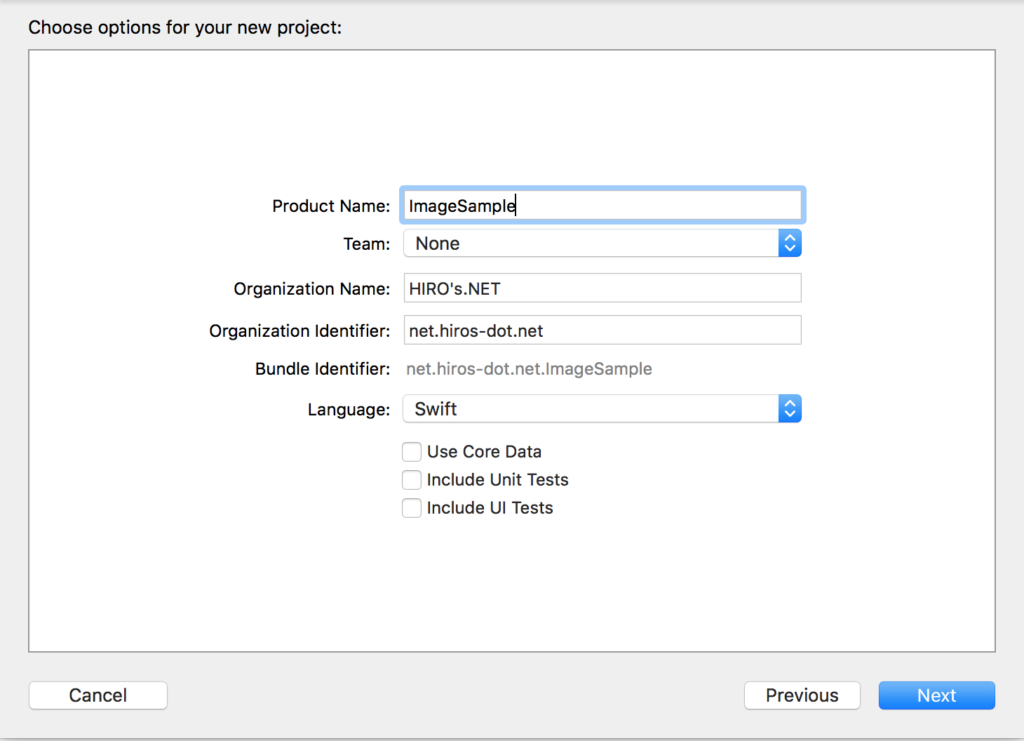
プロジェクト名称はImageSampleとしました。

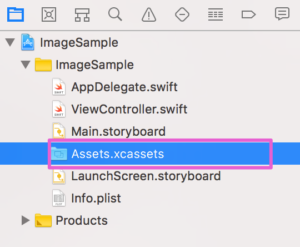
プロジェクトの作成が完了したら、Project NavigatorでAssets.xcassetsを選択します。
一般的にプロジェクトで使用する画像はAssets.xcassetsフォルダに格納して使用します。

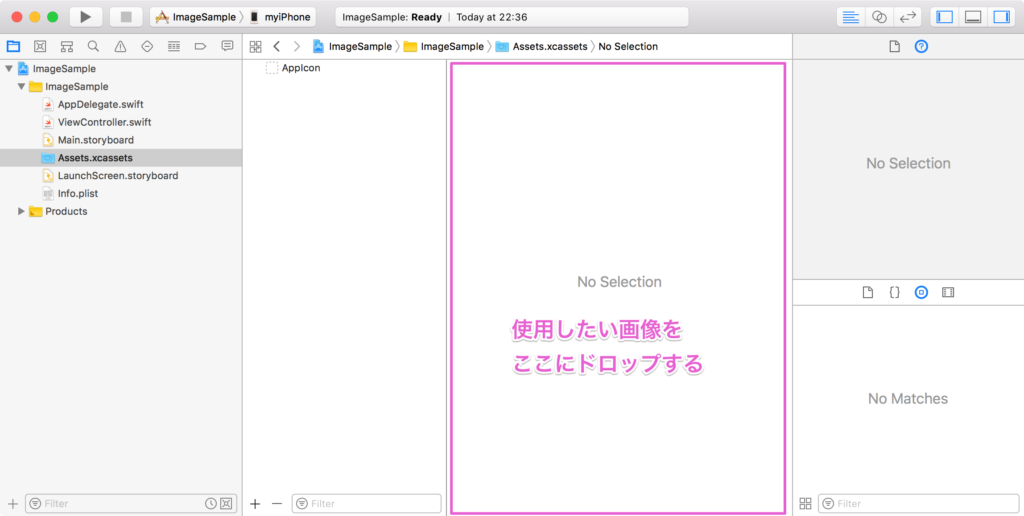
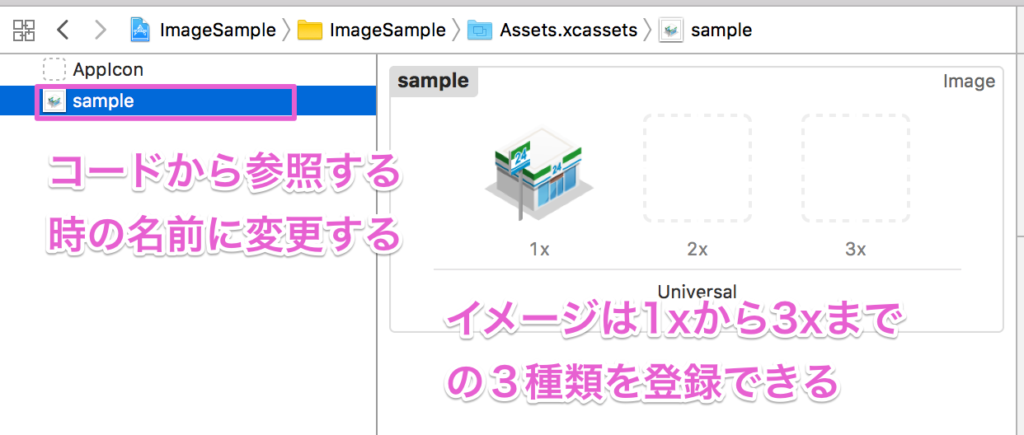
Assets.xcassetsフォルダを選択すると、以下のような画面が表示されます。プロジェクトで使用したい画像をfinderからドラッグ&ドロップして登録します。

画像を登録すると以下のようになります。イメージは3種類登録しておくことができますが、とりあえず1つでOKです。また、登録した画像の名称は左側で変更することができますので、コードから参照する時の任意の名称にしておきます。ここではsampleという名称にしています。

画像を表示するコードの実装
画像の準備ができたら、あとは画像を表示するコードの実装のみです。
Project NavigatorでViewController.swiftを選択したら、コードを以下のように編集します。
import UIKit
class ViewController: UIViewController {
// 画像インスタンス用
let imageSample = UIImageView()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
// スクリーンサイズの取得
let screenW:CGFloat = view.frame.size.width
let screenH:CGFloat = view.frame.size.height
// 画像を読み込んで、準備しておいたimageSampleに設定
imageSample.image = UIImage(named: "sample")
// 画像のフレームを設定
imageSample.frame = CGRect(x:0, y:0, width:128, height:128)
// 画像を中央に設定
imageSample.center = CGPoint(x:screenW/2, y:screenH/2)
// 設定した画像をスクリーンに表示する
self.view.addSubview(imageSample)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
最初に、6行目で画像を入れる器(UIImageView)を準備しておきます。ここで準備したimageSampleに画像を読み込んだり、画像のフレームを設定したり、表示位置を設定したりして、最終的には画面(スクリーン)に表示します。
画像の読み込み〜表示までの処理はviewDidLoadの中で行います。
まずは、使用するデバイスのスクリーンサイズを取得しておきます(12,13行目)。このスクリーンサイズを使用して、後から画面の中央を計算するのに使用します。
続いて、画像を読み込みます(17行目)。画像を読み込む際は、Assets.xcassetsフォルダに登録した画像名を指定します。
画像の読み込みをしたら、表示サイズ(フレーム)を設定します(19行目)。
次に、画像がスクリーンの中央に表示されるようにします(22行目)。imageSample.centerは読み込んだ画像の中心です。この中心を、スクリーンの中央座標に合わせることで、画面中心に表示させます。
ここまでで、画像を中央に表示する準備は完了です。あとは25行目のようにしてassSubViewを実行することにより、画像が画面に表示されるようになります。
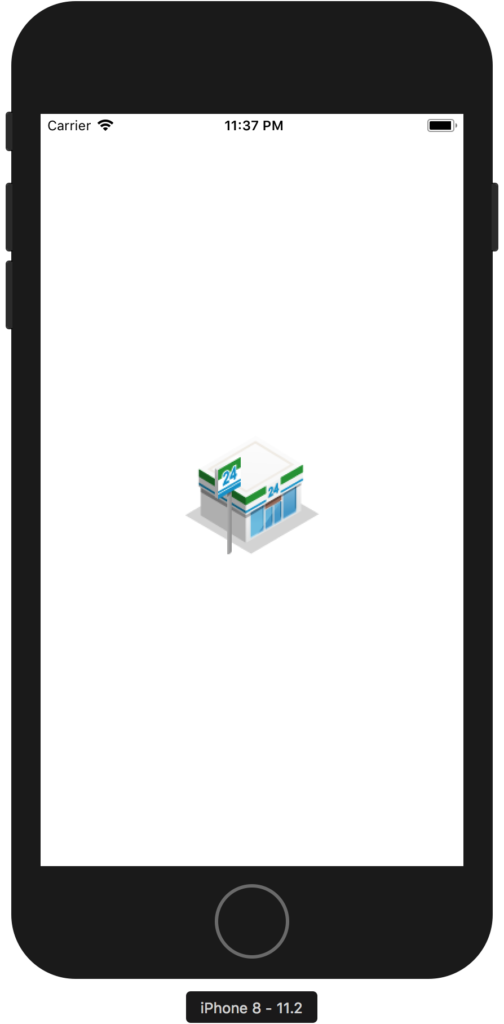
上記の実行例を以下に示します。



コメント