はじめに
前回はActionSheet行やAlert行を作成しました。今回は以下について見ていきます。
過去記事は以下を参照してください。
- [ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール)
- [ライブラリ] Eurekaの導入と利用〜その2(設定画面の下準備)
- [ライブラリ] Eurekaの導入と利用〜その3 入力欄を作成する
- [ライブラリ] Eurekaの導入と利用〜その4 行の値を取得する
- [ライブラリ] Eurekaの導入と利用〜その5 様々な行を追加する1
環境
Xcode:9.2
Swift:4.0.3
DateInlineRow
DateInlineRowを使用すると、行内で日付を選択して入力することが可能です。また日付が変更された場合は、OnChangeイベントが発生するので、valueプロパティで変更後の値を取得することができます。
以下にコード例を示します。
form
+++ Section("セクション")
<<< DateInlineRow("") {
$0.title = "日付を選択"
}.onChange() { row in
// 選択された日を表示
print(row.value!)
}
DateTimelineRow
DateTimeInlineRowを使用すると、行内で日付と時間を選択して入力することが可能です。また日時が変更された場合は、OnChangeイベントが発生するので、valueプロパティで変更後の値を取得することができます。
form
+++ Section("セクション")
<<< DateTimeInlineRow("") {
$0.title = "日時を選択"
//$0.value = date
}.onChange() { row in
// 選択された日時を表示
print(row.value!)
}
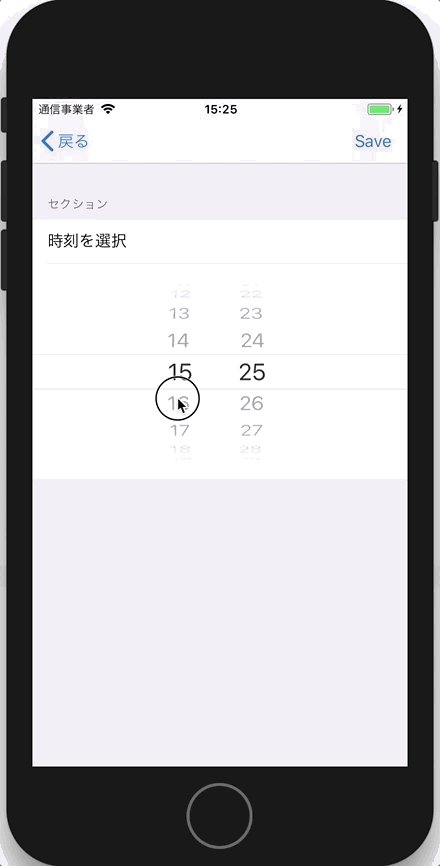
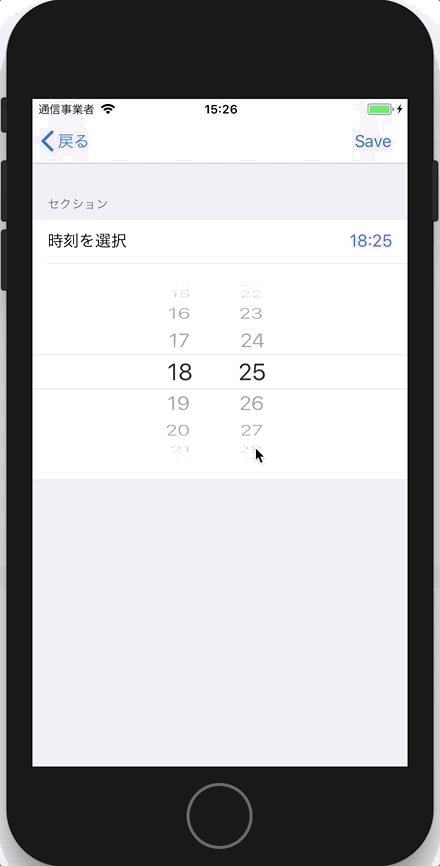
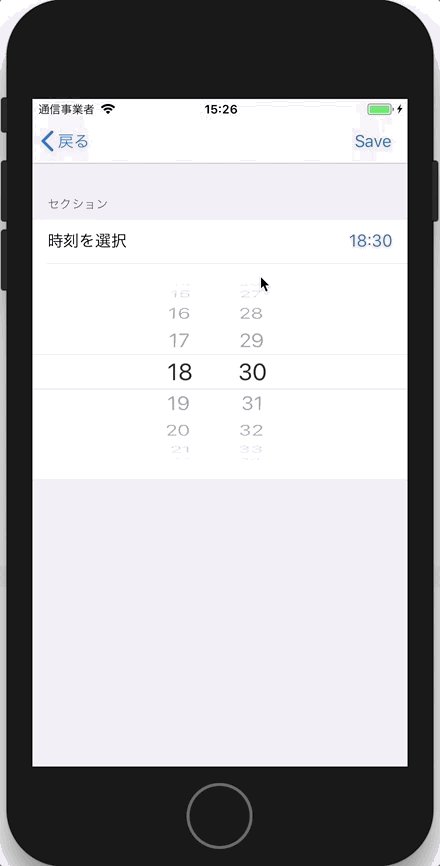
TimeInlineRow
TimeInlineRowを使用すると、行内で時間を選択して入力することが可能です。また時間が変更された場合は、OnChangeイベントが発生するので、valueプロパティで変更後の値を取得することができます。
form
+++ Section("セクション")
<<< TimeInlineRow("") {
$0.title = "時刻を選択"
//$0.value = date
}.onChange() { row in
// 選択された時刻を表示
print(row.value!)
}
任意の日付を選択状態にするには?
DateInlineRow, DateTimeInlineRow, TimeInlineRowのいずれも初期値は現在日時です。任意の日時を選択したい場合は、DateFormatterで日付を作成し、$0.value = date のように作成した日付を設定してあげます。
以下にコード例を示します。
let formatter = DateFormatter()
let now = "2017/8/12"
formatter.dateFormat = "yyyy/MM/dd"
formatter.locale = Locale(identifier: "ja_JP")
let date = formatter.date(from: now)
form
+++ Section("セクション")
<<< DateTimeInlineRow("") {
$0.title = "日時を選択"
$0.value = date
}.onChange() { row in
// 選択された日時を表示
print(row.value!)
}
DateRow
DateInlineRowは、行内で選択することができましたが、DateRowの場合は下からPickerがニュルッと出てきます。使用方法はDateInlineRowと同じです。
form
+++ Section("セクション")
<<< DateRow("") {
$0.title = "日付を選択"
}.onChange() { row in
// 現在のチェック状態を表示
print(row.value!)
}
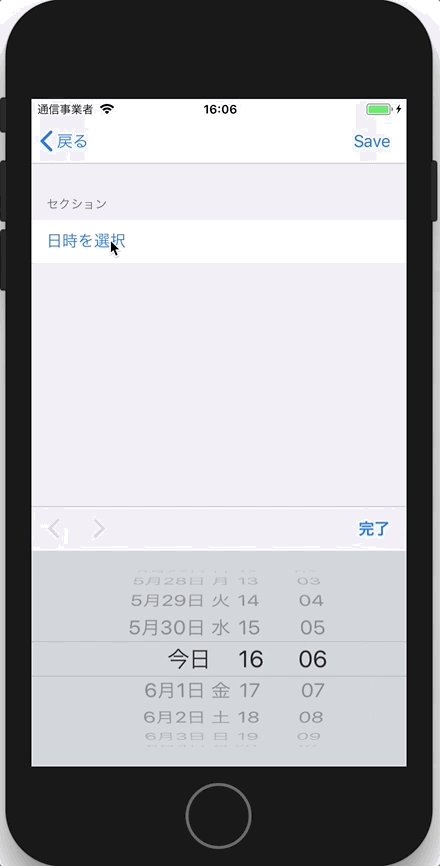
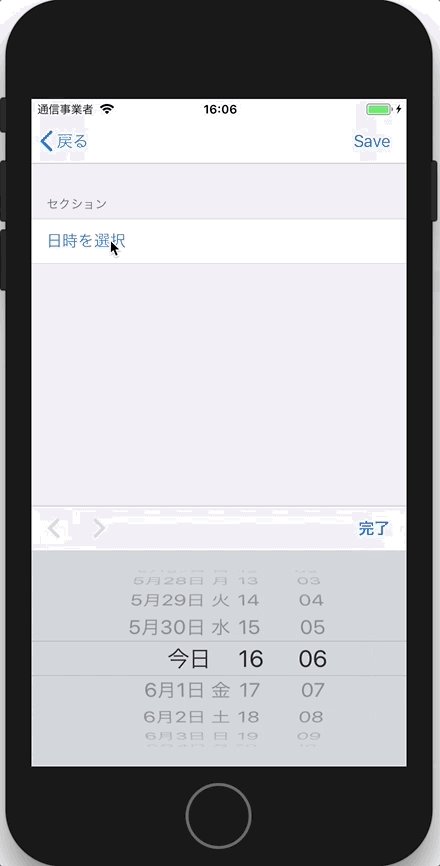
DateTimeRow
DateTimeInlineRowは、行内で選択することができましたが、DateTimeRowの場合は下からPickerがニュルッと出てきます。使用方法はDateTimeInlineRowと同じです。
form
+++ Section("セクション")
<<< DateTimeRow("") {
$0.title = "日時を選択"
//$0.value = date
}.onChange() { row in
// 選択された日時を表示
print(row.value!)
}
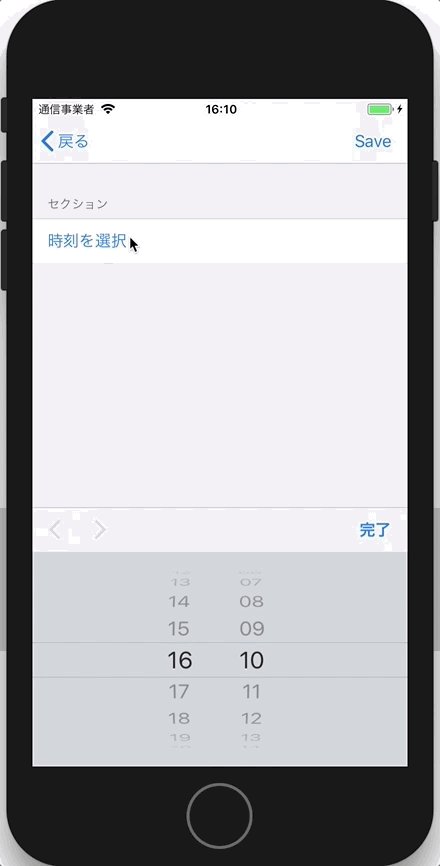
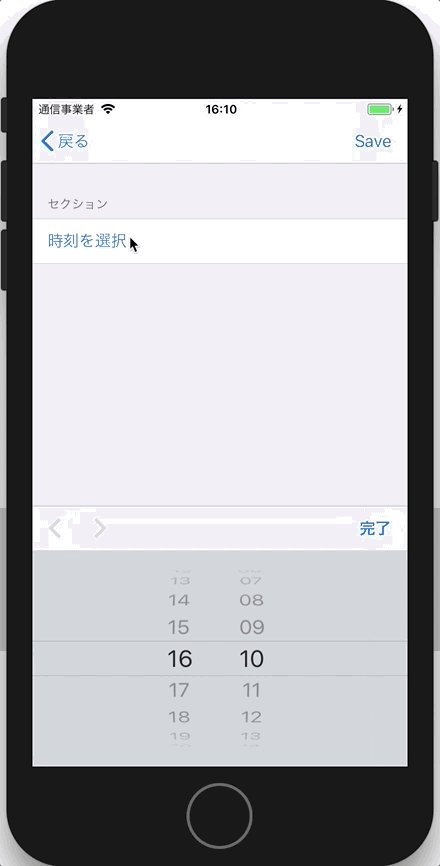
TimeRow
TimeInlineRowは、行内で選択することができましたが、TimeRowの場合は下からPickerがニュルッと出てきます。使用方法はTimeInlineRowと同じです。
form
+++ Section("セクション")
<<< TimeRow("") {
$0.title = "時刻を選択"
//$0.value = date
}.onChange() { row in
// 選択された時刻を表示
print(row.value!)
}





コメント