はじめに
Xcode のバージョンが11となり、SwiftUI による開発が可能となりました。
SwiftUI で作成できるプロジェクトは、従来の Storyboard によるプロジェクトとは画面のデザイン方法が異なります。
SwiftUI では、プレビュー画面を確認しながら、以前よりも直感的にデザインをすることができるようになりました。
今回は、プレビュー画面の表示方法や、UI部品の配置方法を紹介します。
環境
macOS: Catalina 10.15
Swift: 5.1
Xcode: 11.1 (11A1027)
目次
プレビュー画面を表示してみよう
はじめに SwiftUI のプロジェクトを準備してください。SwiftUI のプロジェクトの作成方法がわからない場合は、過去記事の「SwiftUI を使ったプロジェクトを作成してみよう」を参照ください。
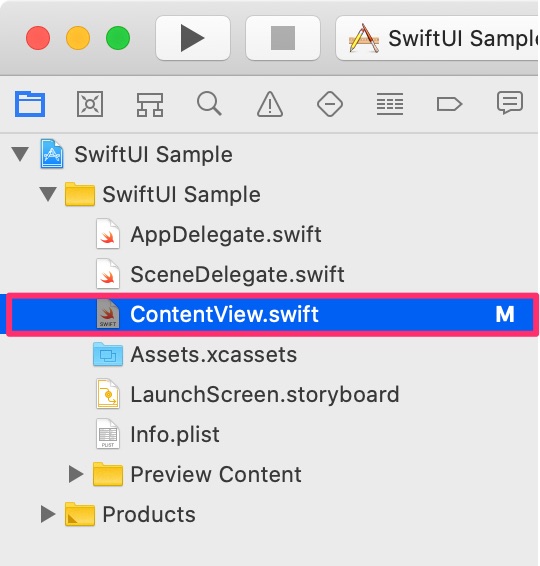
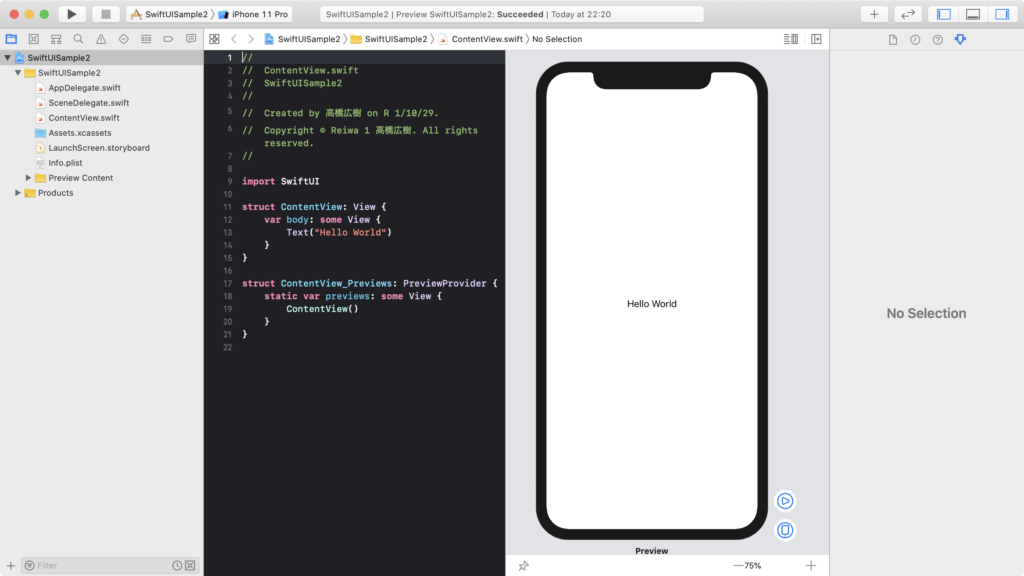
はじめに Project Navigator で、ContentView.swift を選択しましょう。ContentView.swift は、「画面デザイン」および「デザインをした画面を表示するコード」を実装するためのファイルです。

まずはプレビュー画面を表示してみましょう。
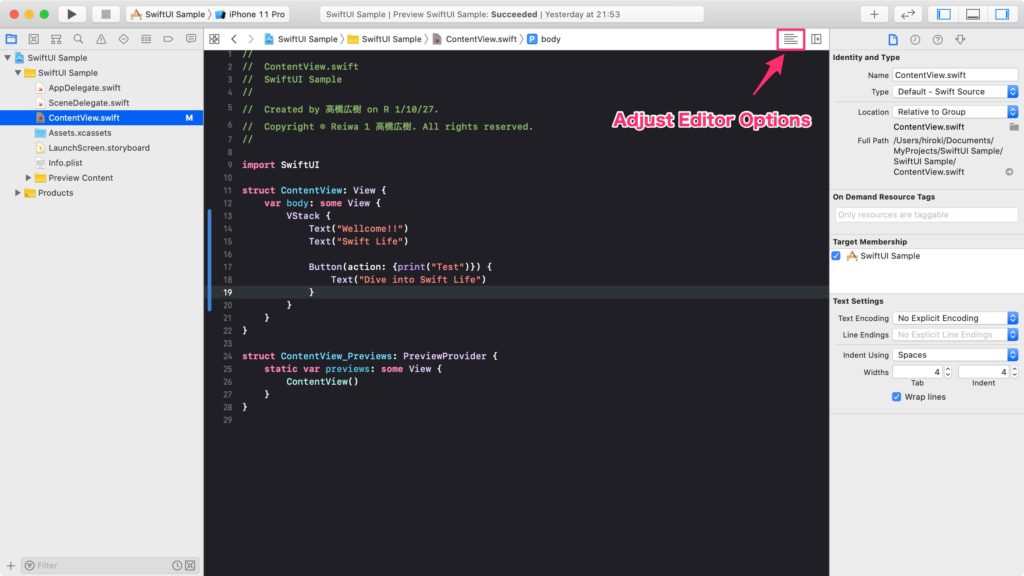
プレビュー画面を表示するには、メニューの [Editor]-[Canvas]を選択するか、下図の赤枠の部分の [Adjust Editor Options] をクリックします。

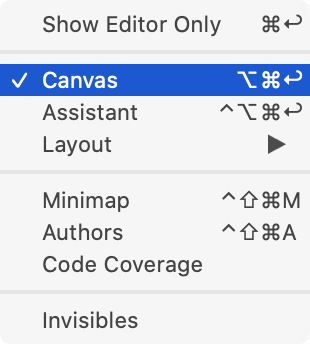
[Adjust Editor Options] をクリックするとメニューが表示されますので、[Canvas]を選択します。

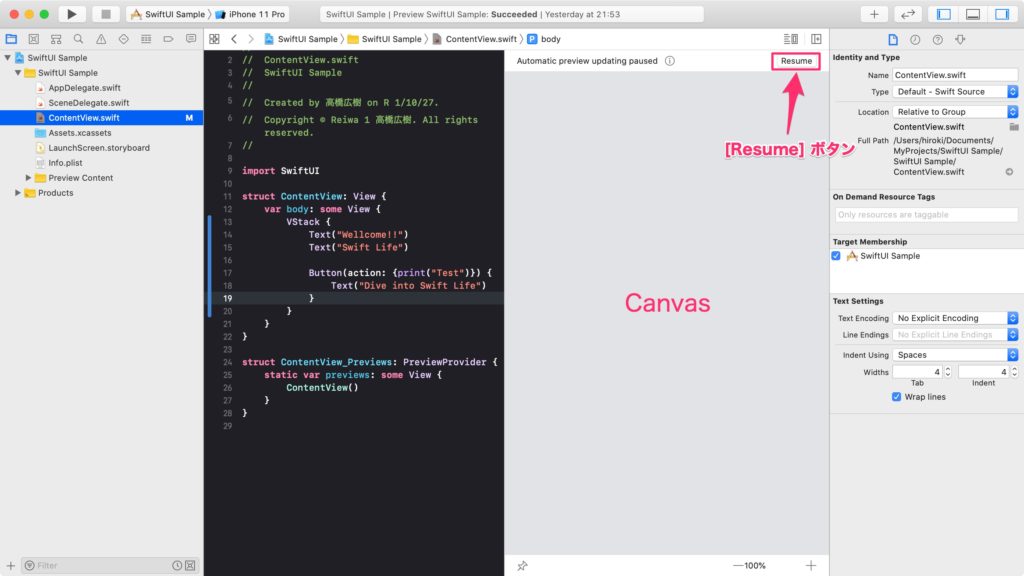
画面中央のエディタが2分割されて、右側にプレビュー用のエリア(これをCanvas(キャンバス)と呼びます)が表示されます。

最初は Canvas に何も表示されていませんので、Canvas の右上にある [Resume] ボタンをクリックしてください。しばらくすると、iPhoneのプレビューが表示されます。
移行、Canvas の内容が更新されない場合は [Resume]ボタンを押すことで最新のプレビューが表示されます。

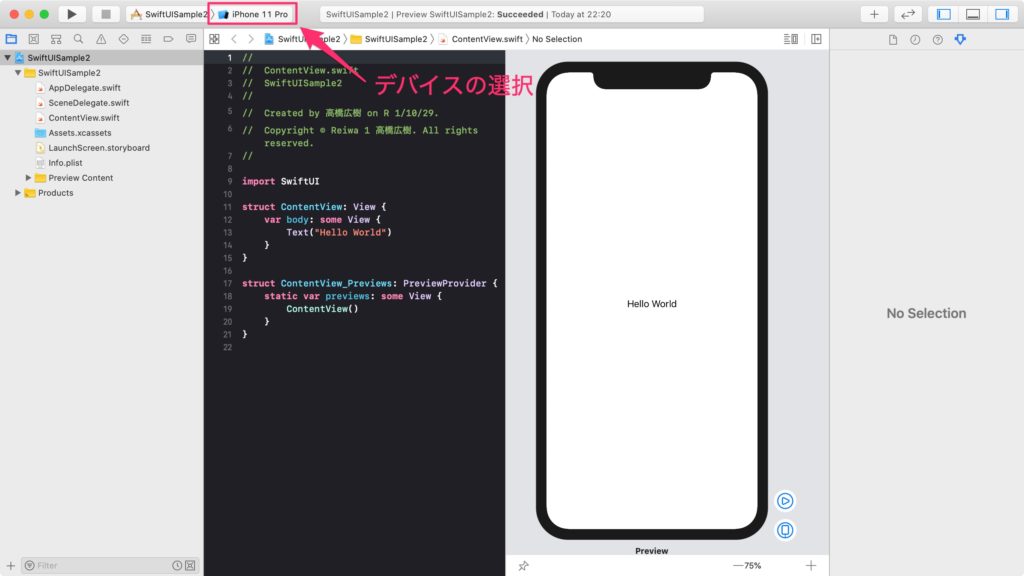
Canvas に表示されるデバイスを変更してみよう
Canvas に表示されるデバイスは、Xcode の上部で変更することができます。

UI部品を配置してみよう
Button や Label といった UI部品は、ライブラリから選んで配置をします。ライブラリを表示するには Xcode の右上にある [+] ボタンをクリック(下図参照)するか [command] + [shift] + [L] キーを押します。
>

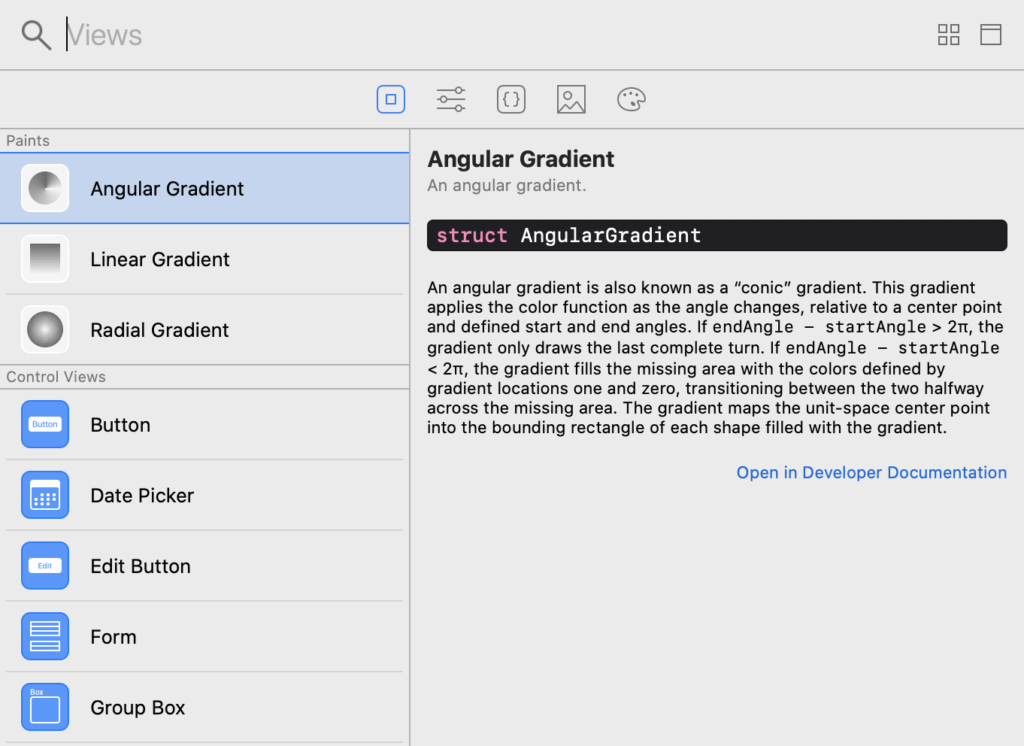
以下のように「ライブラリ」が表示されます。必要なUI部品をドラッグ&ドロップでCanvas画面に配置することでデザインをすることができます。

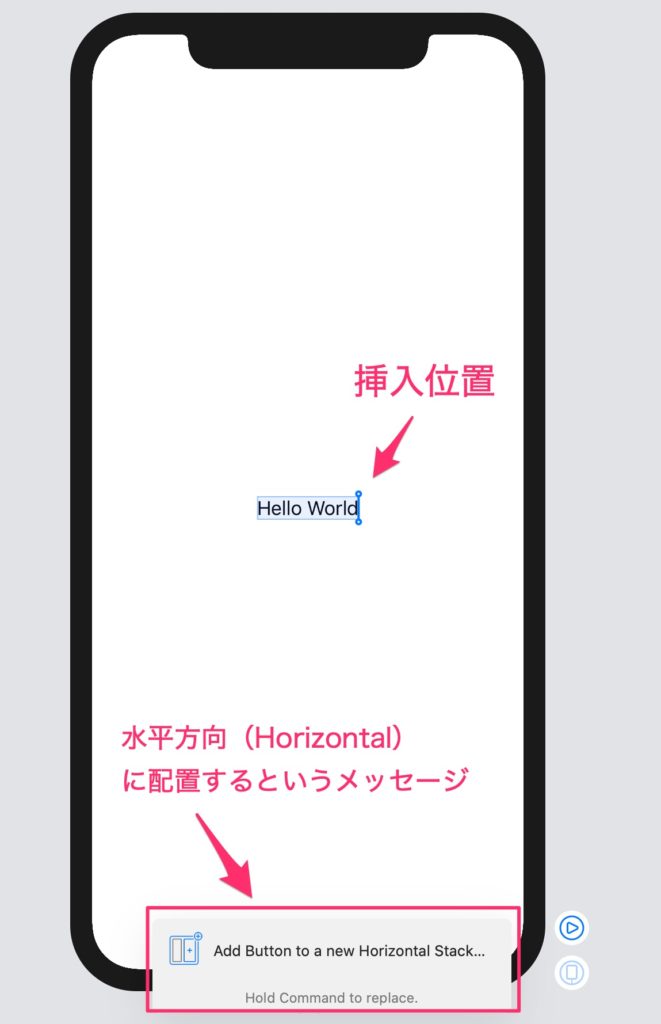
例えば Button をドラッグして 「Hello World」の方に持っていくと、下図のように配置先となる場所に青い線が表示されます。この場合は、Hello World の横に配置することを意味します。
もちろん、上下方向にも配置することが出来ますので、ドラッグをして確認をしてみてください。

まとめ
プレビュー画面を表示するには、メニューの[Editor]-[Canvas]を選択するか、[Adjust Editor Options]をクリックして「Canvas」を選択しましょう。
また、部品の配置位置には青い線が表示されますので、確認をした上でドロップしましょう。



コメント