SwiftUI で画面デザインをするには、VStack(※) の理解が欠かせません。
※ VStack とは UI部品を垂直方向に配置するためのビューです。
そこで今回は、VStack の使用方法をみていきます。
SwiftUI のプロジェクト作成方法については以下の記事を参照ください。
[SwiftUI] SwiftUI を使ったプロジェクトを作成してみよう
HStack の使用方法については「[SwiftUI] HStack の使用方法」を参照してください。
環境
macOS: Mojave 10.15.1
Swift: 5.1.2
Xcode: 11.2 (110A420a)
VStack の基本使用方法
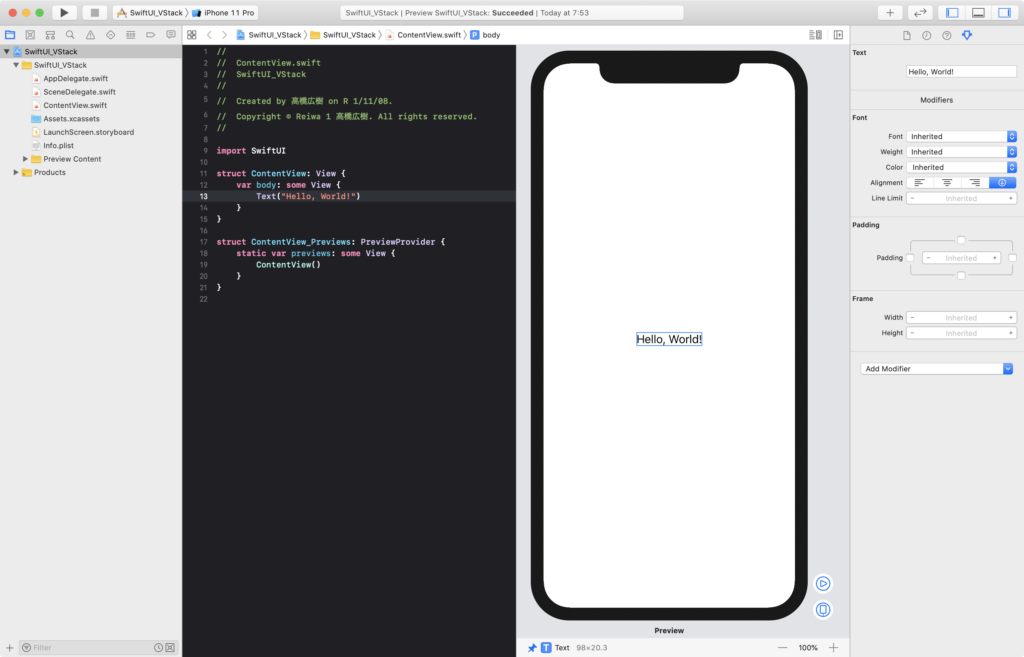
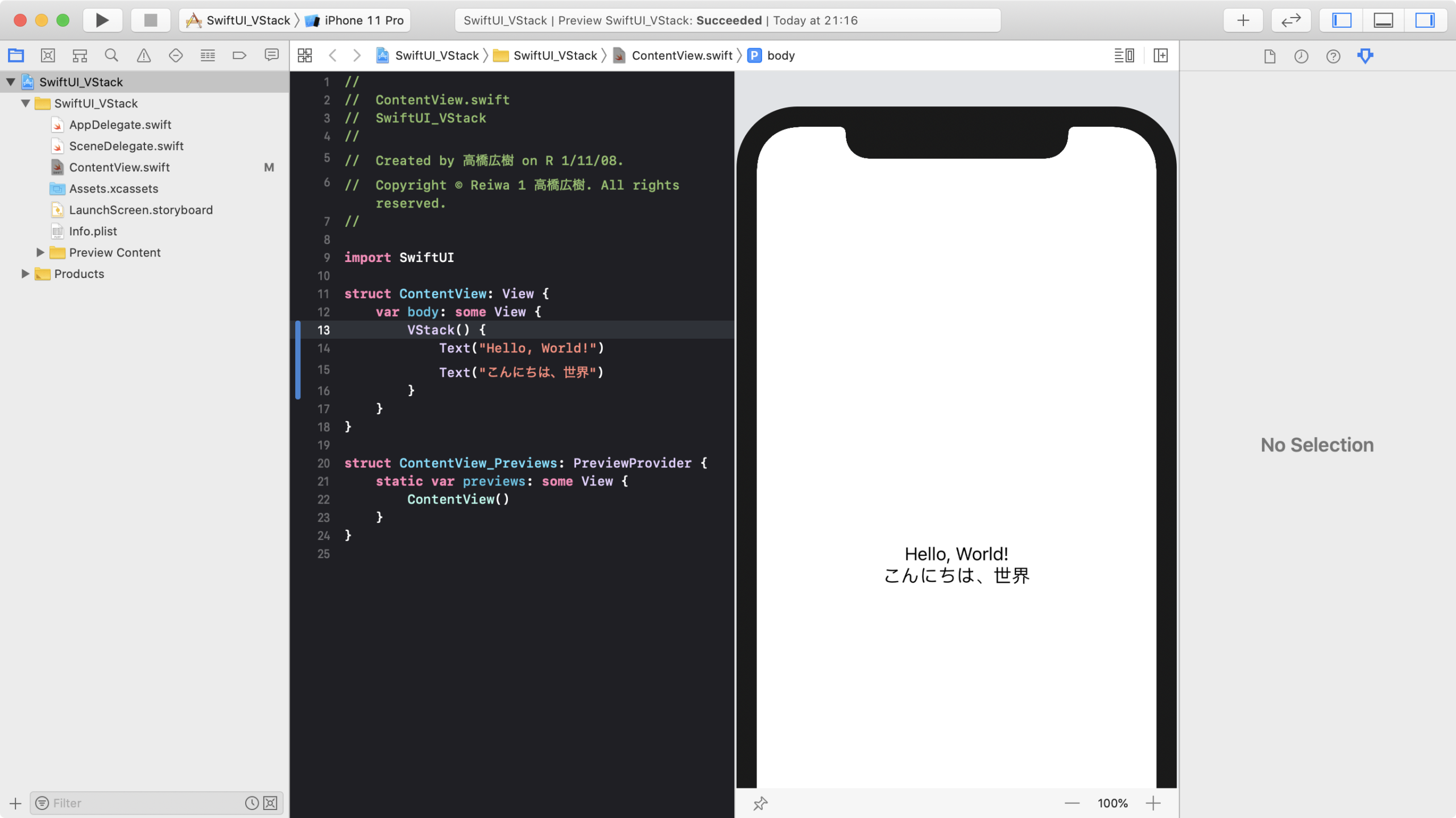
新規でプロジェクトを作成すると、以下のように「Hello, World」が配置された状態になっています。
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
例えば、もう一つ Text を配置したい場合は、以下の例のように VStack の中に Text を追加します。ここでは、「こんにちは、世界」という Text を追加しています。
struct ContentView: View {
var body: some View {
VStack { // VStack を使用して複数の部品を縦方向に配置
Text("Hello, World!")
Text("こんにちは、世界")
}
}
}
分割線を入れるには?
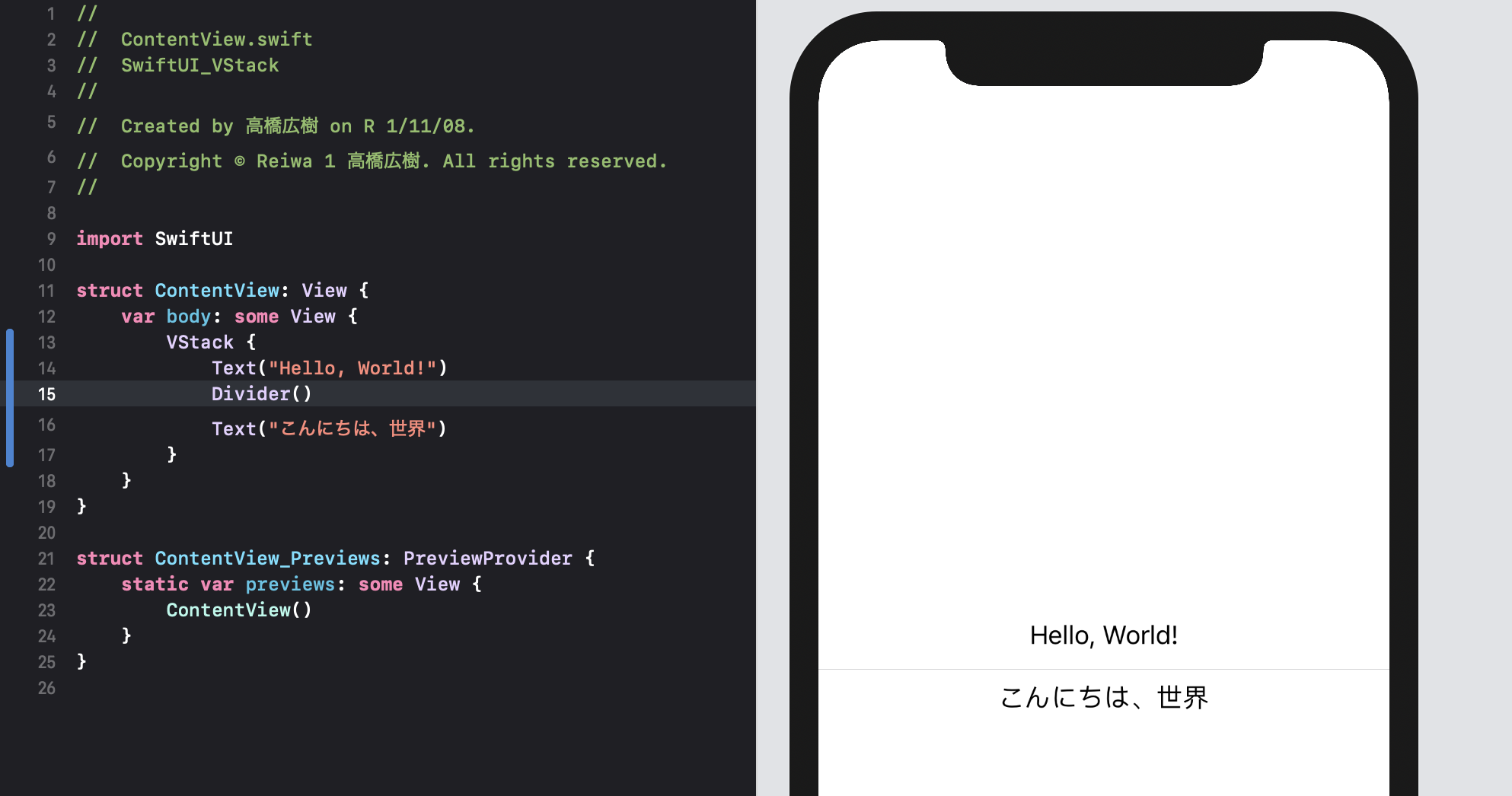
VStack に配置する部品と部品の間には、Divider を使用して分割線を入れることができます。
Divider の使用例を以下に示します。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
Divider() // 分割線の表示
Text("こんにちは、世界")
}
}
}
部品間の余白を設定するには?
部品間の余白を設定するには、spacing を使用します。
spacing は「VStack(spacing: 余白)」のようにして指定します。
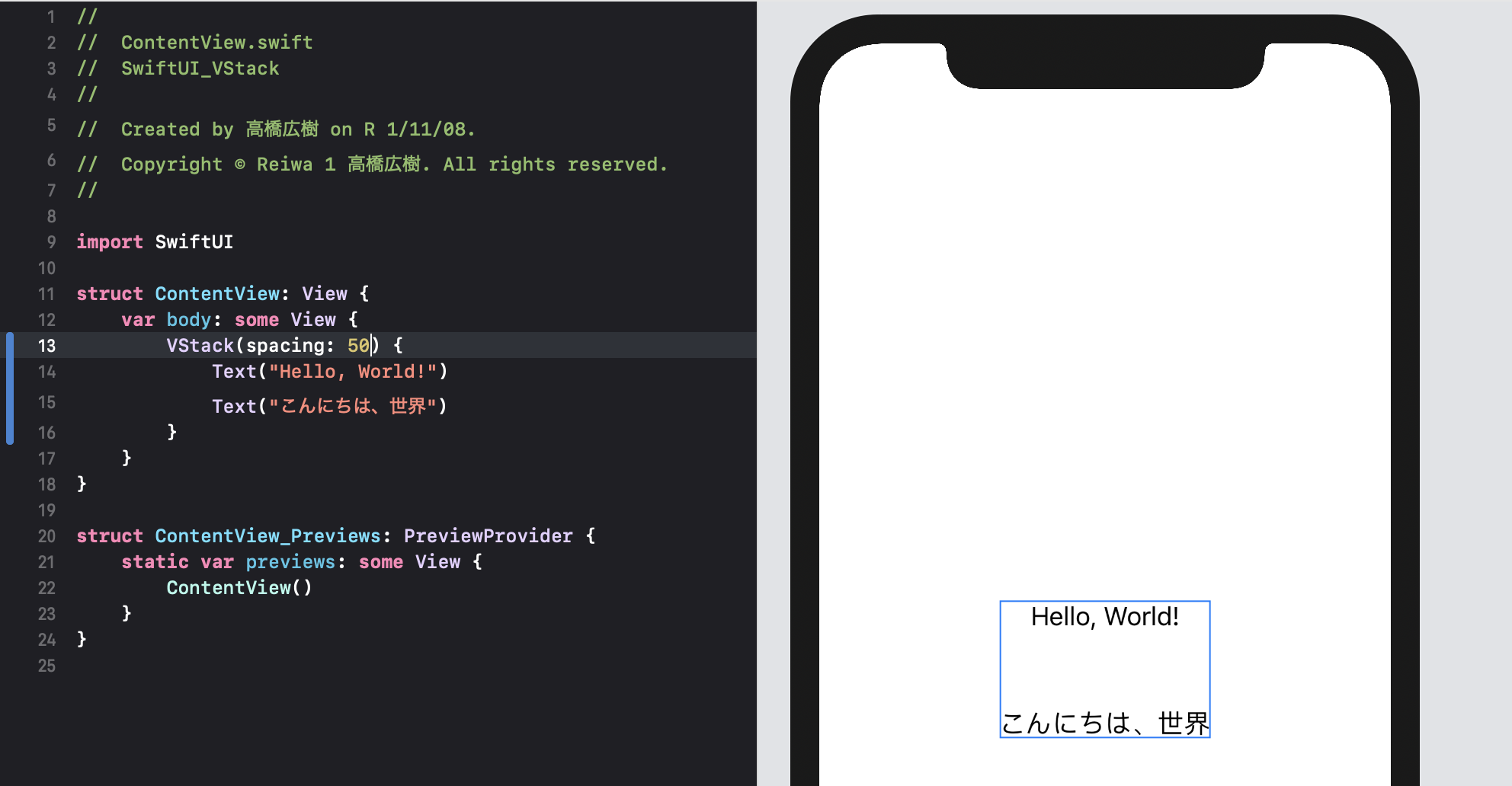
以下の例では spacing を使用して、部品間の使用例を示します。
struct ContentView: View {
var body: some View {
VStack(spacing: 50) { // 余白を 50 に設定
Text("Hello, World!")
Text("こんにちは、世界")
}
}
}
部品の水平方向の配置位置を設定するには?
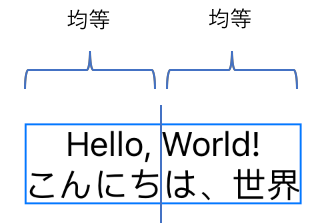
VStack を使用すると、左右の幅が画面の中央から均等になるように配置されます。いわゆる中央寄せになります(下図参照)。
このような横方向の配置位置は、alignment プロパティで設定することができ、設定できる値には以下のようなものがあります。
| 設定値 | 説明 | イメージ |
|---|---|---|
| .center | 中央寄せ |  |
| .leading | 左寄せ |  |
| .trailing | 右寄せ |  |
alignment は「VSatck(alignment: 余白)」のようにして指定します。
中央寄せにする場合のコード例を以下に示します。
struct ContentView: View {
var body: some View {
VStack(alignment: .center) { // 中央寄せ
Text("Hello, World!")
Text("こんにちは、世界")
}
}
}
部品間の余白を個々に設定するには?
部品間の余白を個々に設定したい場合は Spacer() を使用します。
部品と部品の間に「Spacer().frame(height: 余白)」を記述することで、任意の余白を空けることができます。
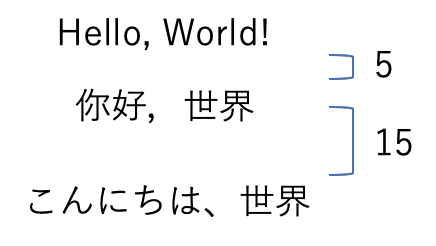
上図のように、余白が 5 と 15で設定したい場合のコード例を以下に示します。
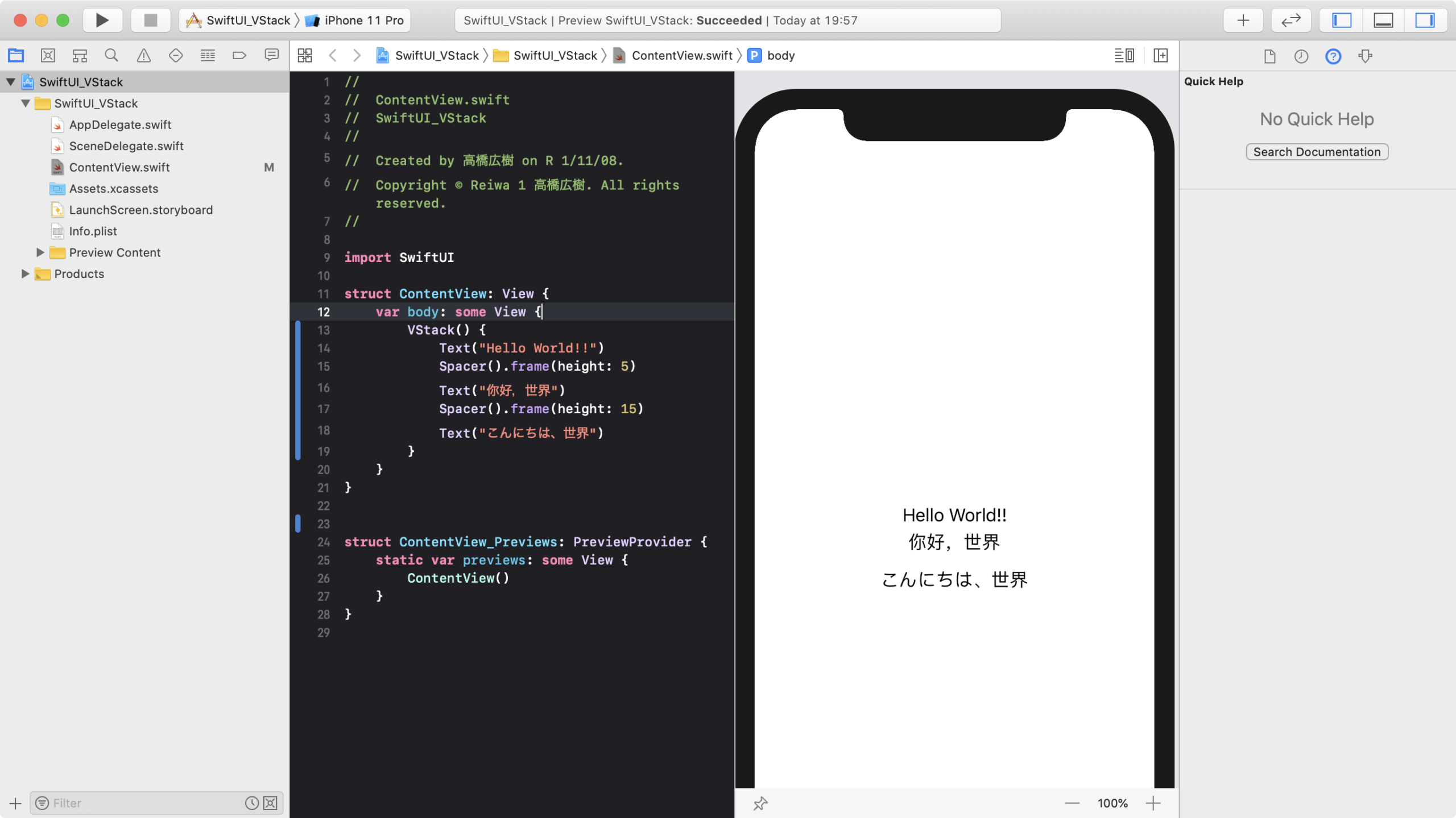
struct ContentView: View {
var body: some View {
VStack() {
Text("Hello World!!")
Spacer().frame(height: 5) // 余白 5
Text("你好,世界")
Spacer().frame(height: 15) // 余白 15
Text("こんにちは、世界")
}
}
}
画面の上端や下端に部品を配置するには?
spacer や Spacing() を使用することで余白を空けることができます。しかし、部品を画面の上端や下端に配置したい場合はどのようにしたら良いでしょうか?
画面の高さから部品の高さを引いて計算で出すこともできますが、先ほど学んだ Spacer() を使用すれば簡単に設定することができます。
Spacer() は画面と部品の余白を自動的に埋めてくれるという機能を持ちます。
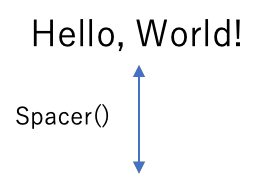
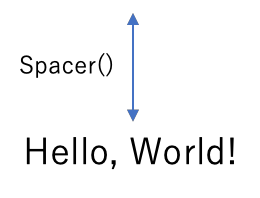
このため、部品の前にSpacer() を配置すると部品が下端に配置され、部品の後ろに Spacing() を配置すると部品が上端に配置されます。
部品を画面の上端に配置
部品を画面の下端に配置
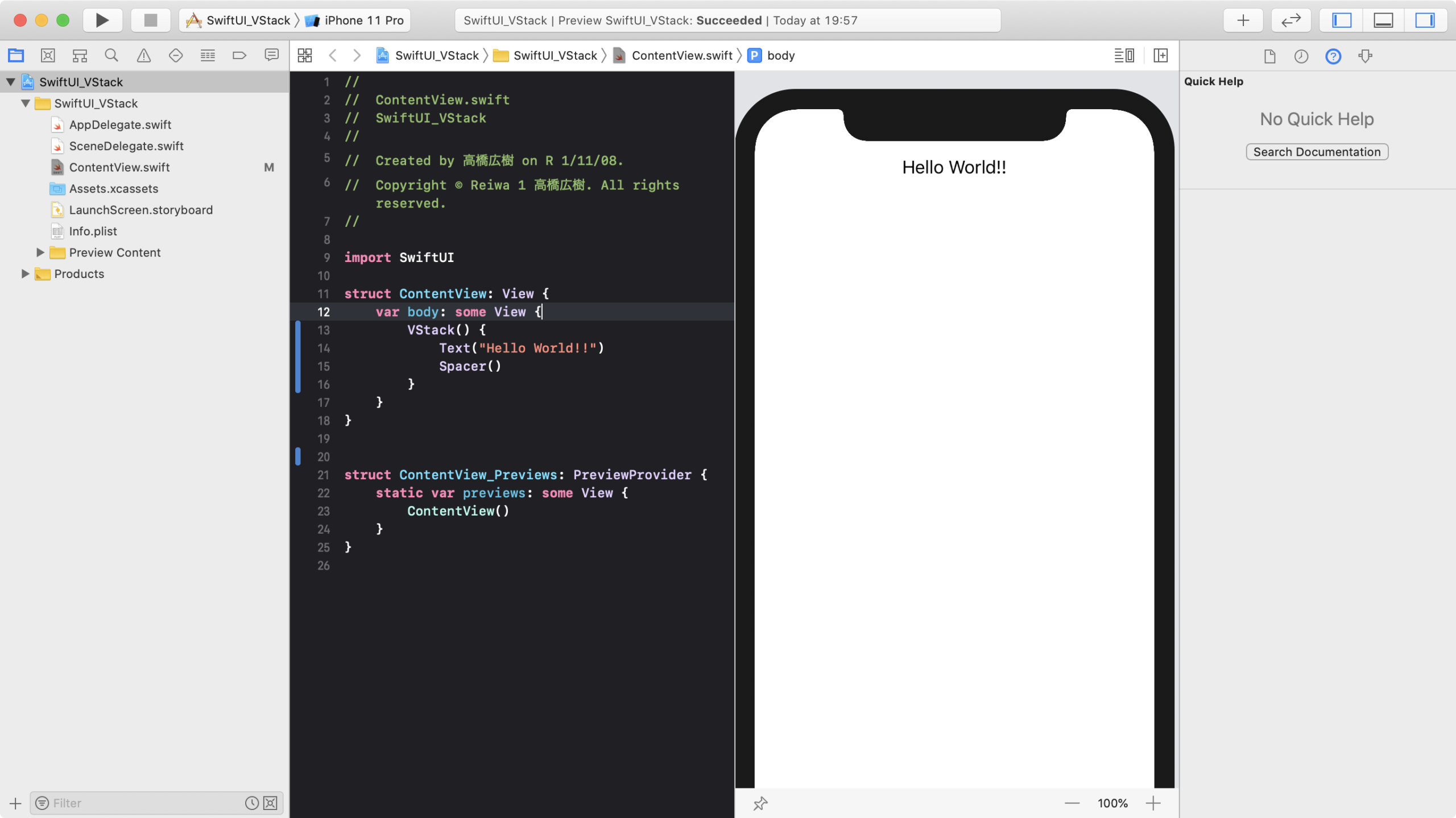
はじめに、部品を上端に配置する場合のコード例を示します。
struct ContentView: View {
var body: some View {
VStack() {
Text("Hello World!!")
Spacer()
}
}
}
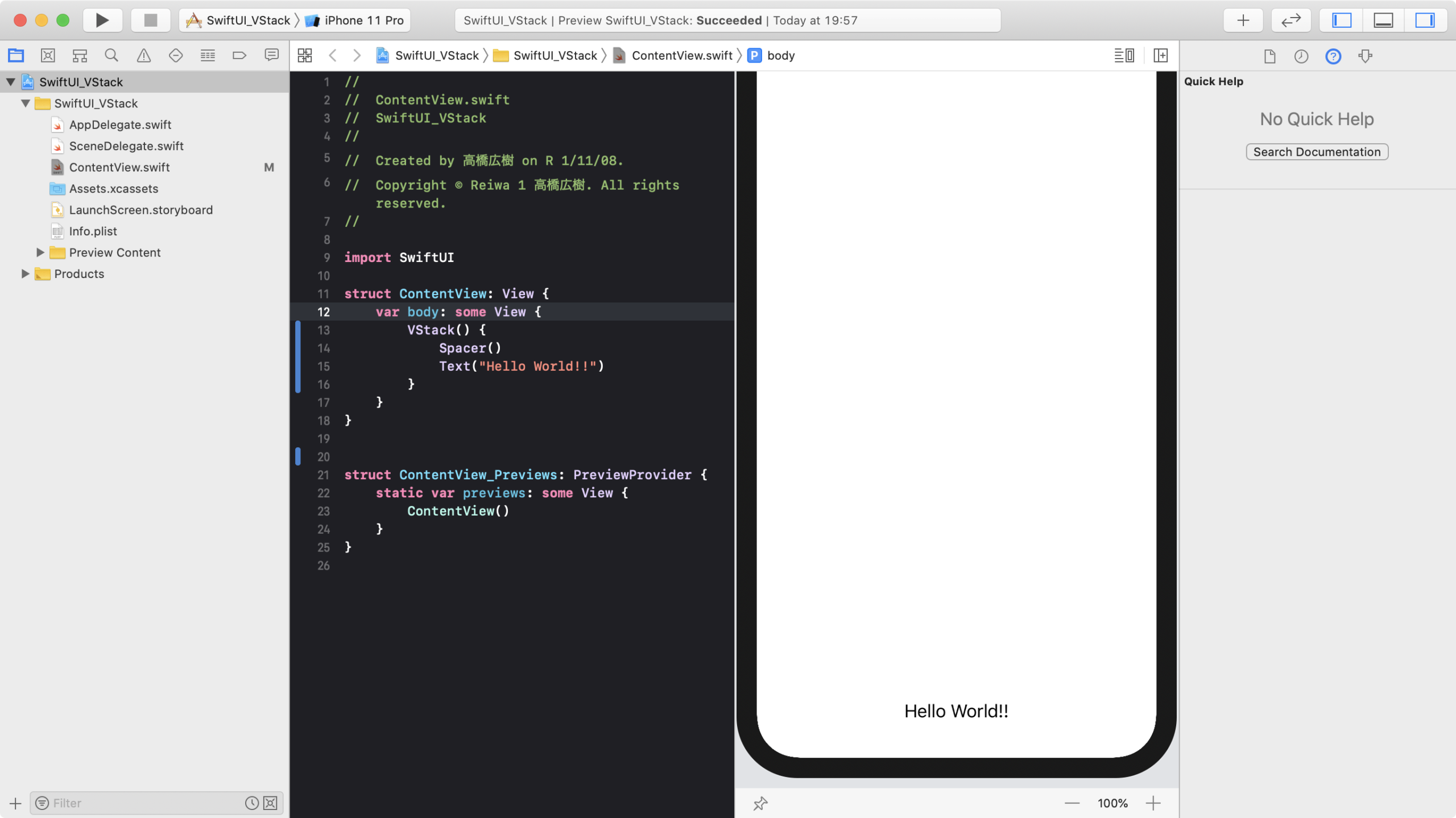
次に、部品を下端に配置する場合のコード例を示します
struct ContentView: View {
var body: some View {
VStack() {
Spacer()
Text("Hello World!!")
}
}
}
部品間の余白と横方向の配置位置を同時に設定するには?
余白と横方向の配置位置は、同時に指定することができます。
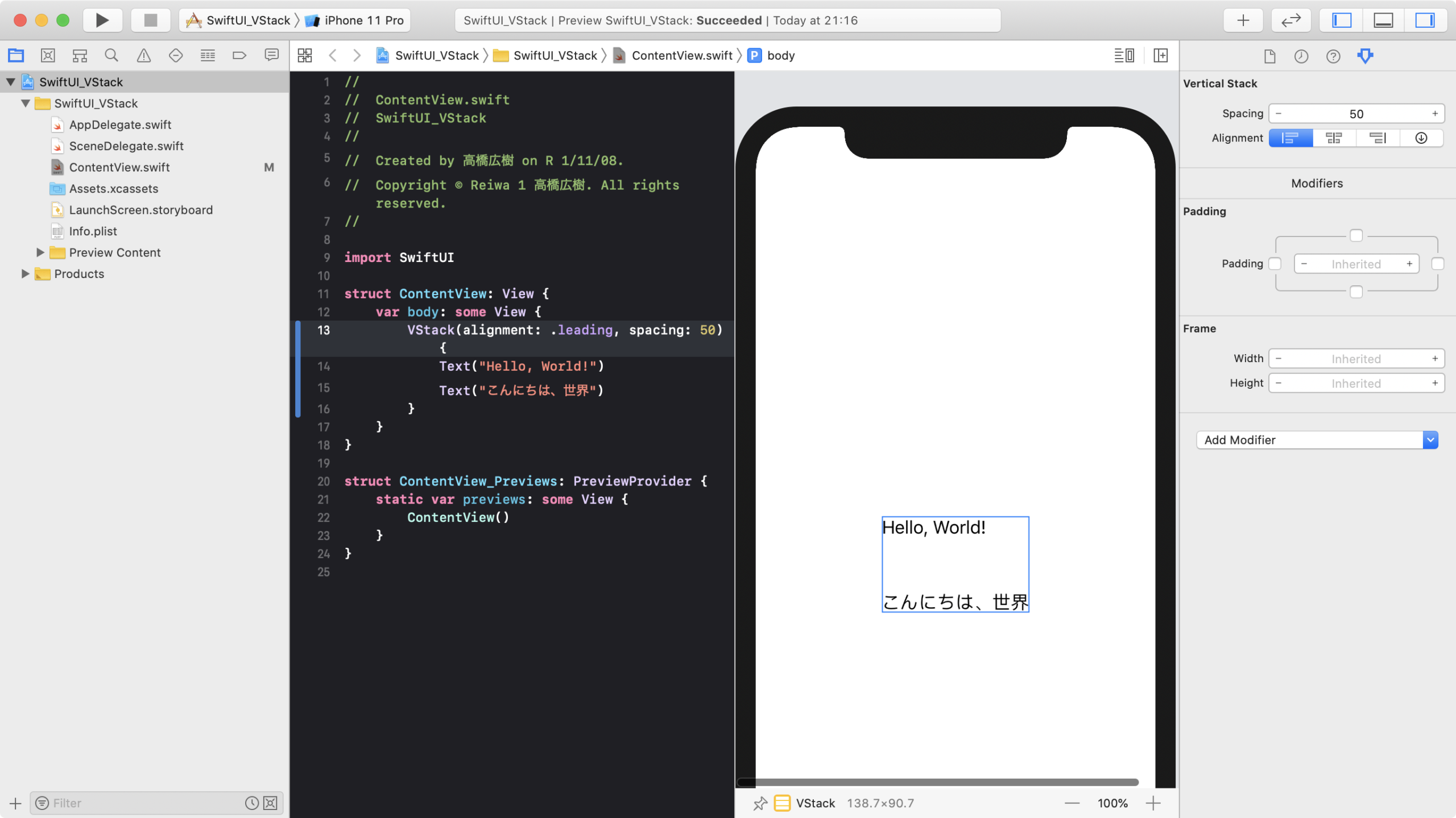
この場合は以下に示すコード例のように、「VStack(alignment: 配置設定, spacing: 余白)」のように指定します。
struct ContentView: View {
var body: some View {
VStack(alignment: .leading, spacing: 50) { // 左寄席せ、余白 50
Text("Hello, World!")
Text("こんにちは、世界")
}
}
}
実行例を以下に示します。
まとめ
VStack を使用することで、UI 部品を縦方向に並べて配置することができます。
また spacing プロパティで「余白」を設定し、alignment プロパティで「横方向の配置位置」を設定することができます。分割線は Divider() で表示することができます。
上手に活用して、デザインをしましょう。














コメント
[…] VStack の使用方法については、前回の記事「[SwiftUI] VStack の使用方法」 […]