Toggle は、オン状態とオフ状態を管理することができます。
今回は、この Toggle の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
Toggle の基本使用方法
Toggle の基本的な構文は以下の通りです。
第1引数には Toggle の目的を説明する文字列を、引数 isOn は、Toggle のオンかオフかを決定する値を指定します。
isOn は @State 等で宣言をしておく必要があります。。
Toggle("ラベル", isOn : $flag)
以下にコード例を示します。
このコードでは、Toggleの目的として「switch」と表示し、Toggle の状態は変数 isSwitchOn で管理します。
struct ContentView: View {
@State private var isSwitchOn = false
var body: some View {
Toggle("スイッチ", isOn: $isSwitchOn)
}
}
ラベルを非表示にする
Toggle のラベルを非表示にしたい場合は、第1引数に空文字を指定し、labelsHidden モディファイアを指定します。
以下に例を示します。
struct ContentView: View {
@State private var isSwitchOn = false
var body: some View {
Toggle("", isOn: $isSwitchOn)
.labelsHidden()
}
}
イメージ入りのラベルを表示にする
さきほど紹介した labelsHidden モディファイアを使用して標準ラベルを消し、代わりに Textや別のコントロールを組み合わせることでイメージ入りのラベルを表示することができます。
以下は、標準ラベルを消して、Text でイメージを表示する例です。
ラベルの表示に Text を使用しています。表示するテキストは Toggle の状態が true なら「👍」、false なら「👎」を表示するようにしています。
struct ContentView: View {
@State private var isSwitchOn = false
var body: some View {
HStack {
Text(isSwitch ? "👍" : "👎")
Toggle("", isOn: $isSwitchOn)
.labelsHidden()
}
}
}
スイッチの色を変更する
toggleStyle モディファイアに SwitchToggleStyle 構造体を指定することで、スイッチの色を変更することができます。
SwitchToggleStyle 構造体は、トグルのスタイルを作成するものです。イニシャライザーの tint に色を指定することで、任意の色のスイッチにすることができます。
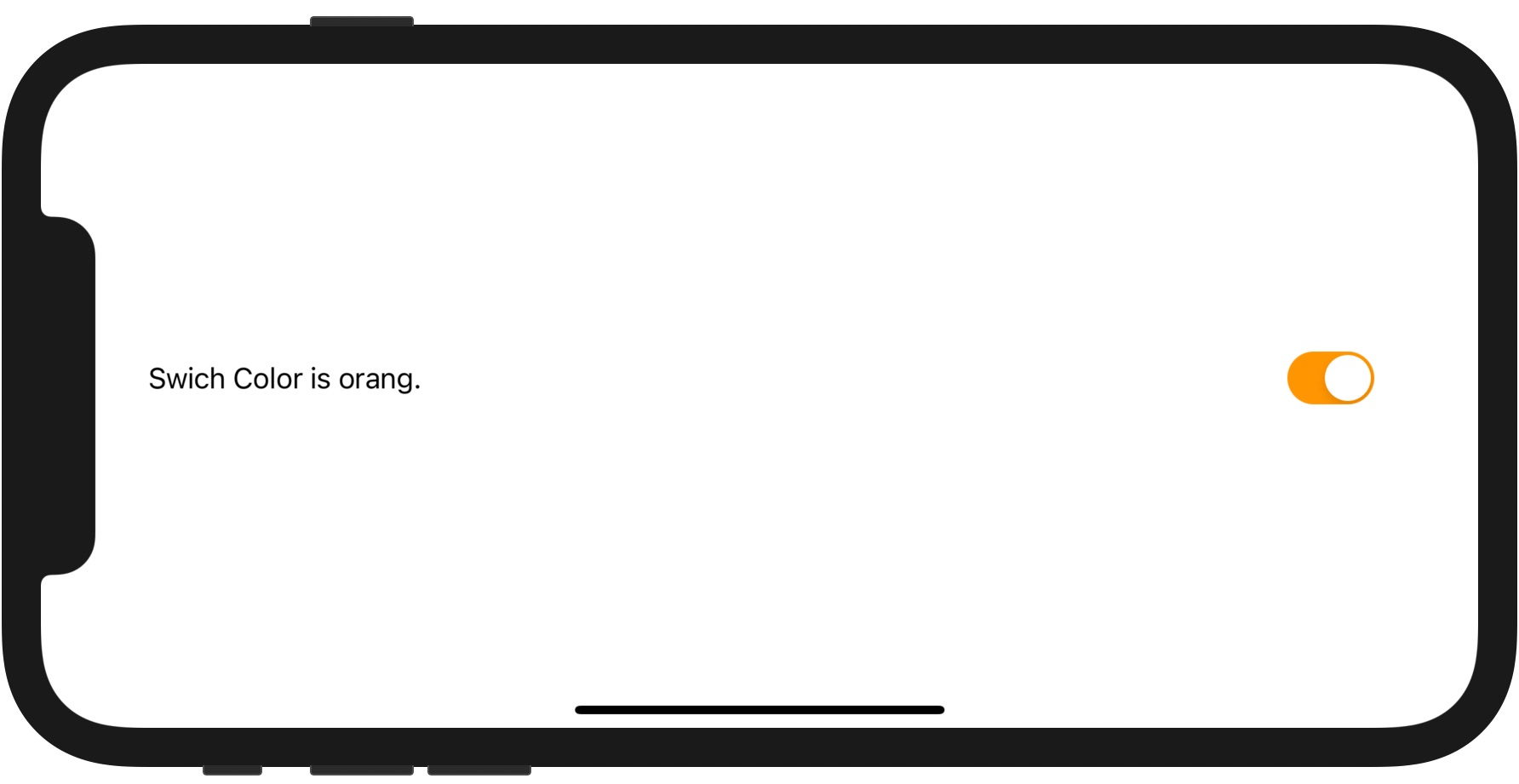
以下の例では、スイッチの色をオレンジにしています。
struct ContentView: View {
@State private var isSwitchOn = false
var body: some View {
Toggle(isOn: $isSwitchOn, label: {
Text("Swich Color is orang.")
})
.padding()
.toggleStyle(SwitchToggleStyle(tint: .orange))
}
}







コメント