DatePicker は日付や時刻を選択するための Picker です。
今回は、DatePicker の使用方法について説明します。
環境
OS: macOS Big Sur 11.5.1
Xcode: 12.5.1
Swift: 5.2.4
DatePicker の基本使用方法
DatePicker の基本的な構文は以下の通りです。
DatePicker(title: ラベルテキストとして表示する文字列, selection: 選択/表示する日時)
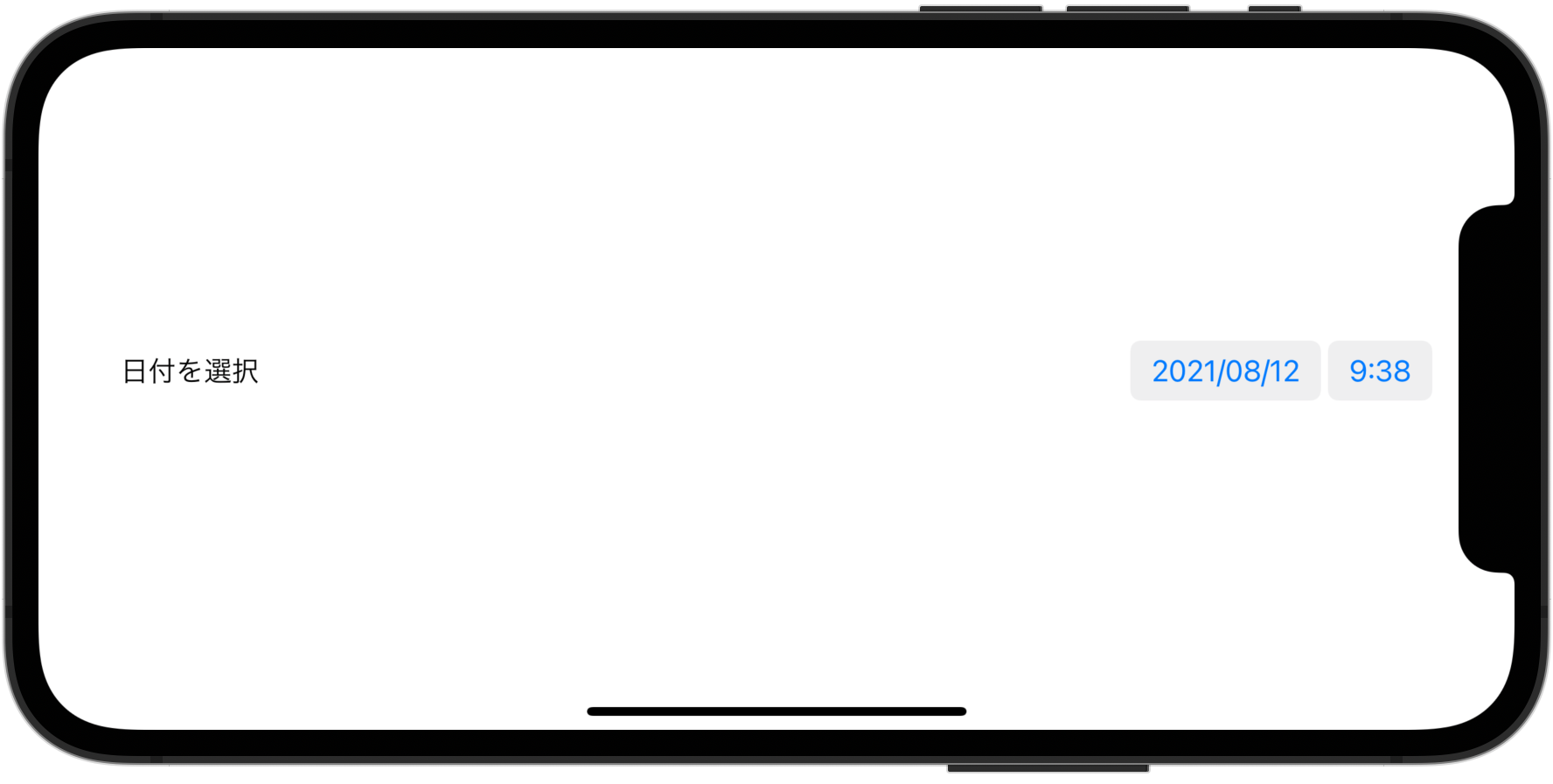
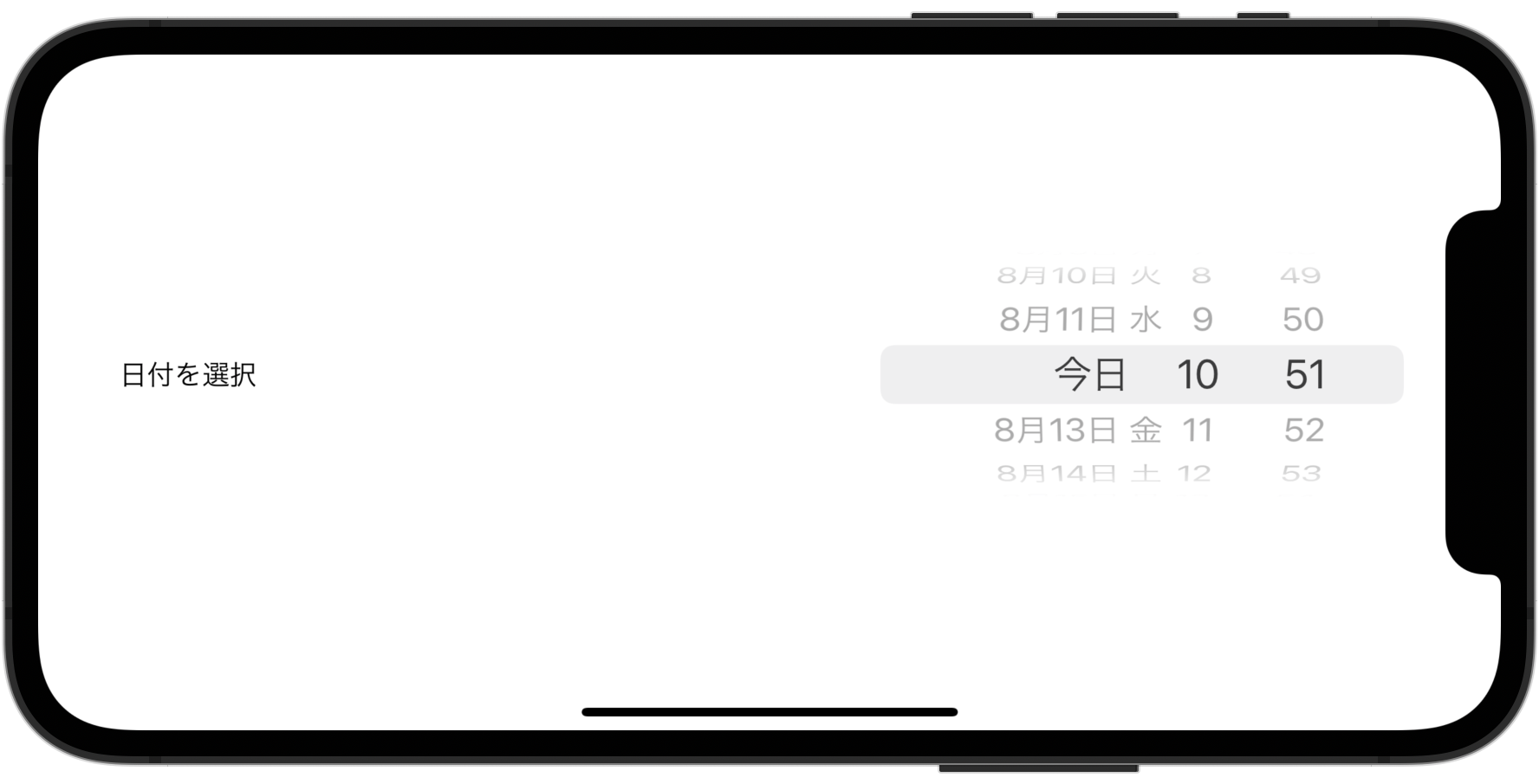
以下は、ラベルテキストに「日付を選択」という文字列を表示し、日時を扱う変数として selectedData を指定しています。
なお、environment モディファイア は DatePicker を強制的に日本語表示にするために使用しています。
※シミュレータでDatePicker が英語表記になる場合は、「設定」>「一般」>「言語と地域」>「iPhoneの使用言語」で「日本語」を選択してください。
struct ContentView: View {
@State private var selectedDate = Date()
var body: some View {
DatePicker("日付を選択", selection: $selectedDate)
.environment(\.locale, Locale(identifier: "ja_JP"))
}
}
表示を日付のみ/時刻のみにする
表示を日付のみ/時刻のみに設定するには以下の書式を使用します。先程の書式に displayedComponents が追加になっています。
引数 displayedComponents に .date を指定すると日付のみになり、.hourAndMinute を指定すると時刻(自分)になります。
DatePicker(title: ラベルテキストとして表示する文字列, selection: 選択/表示する日時, displayedComponents: 表示方法)
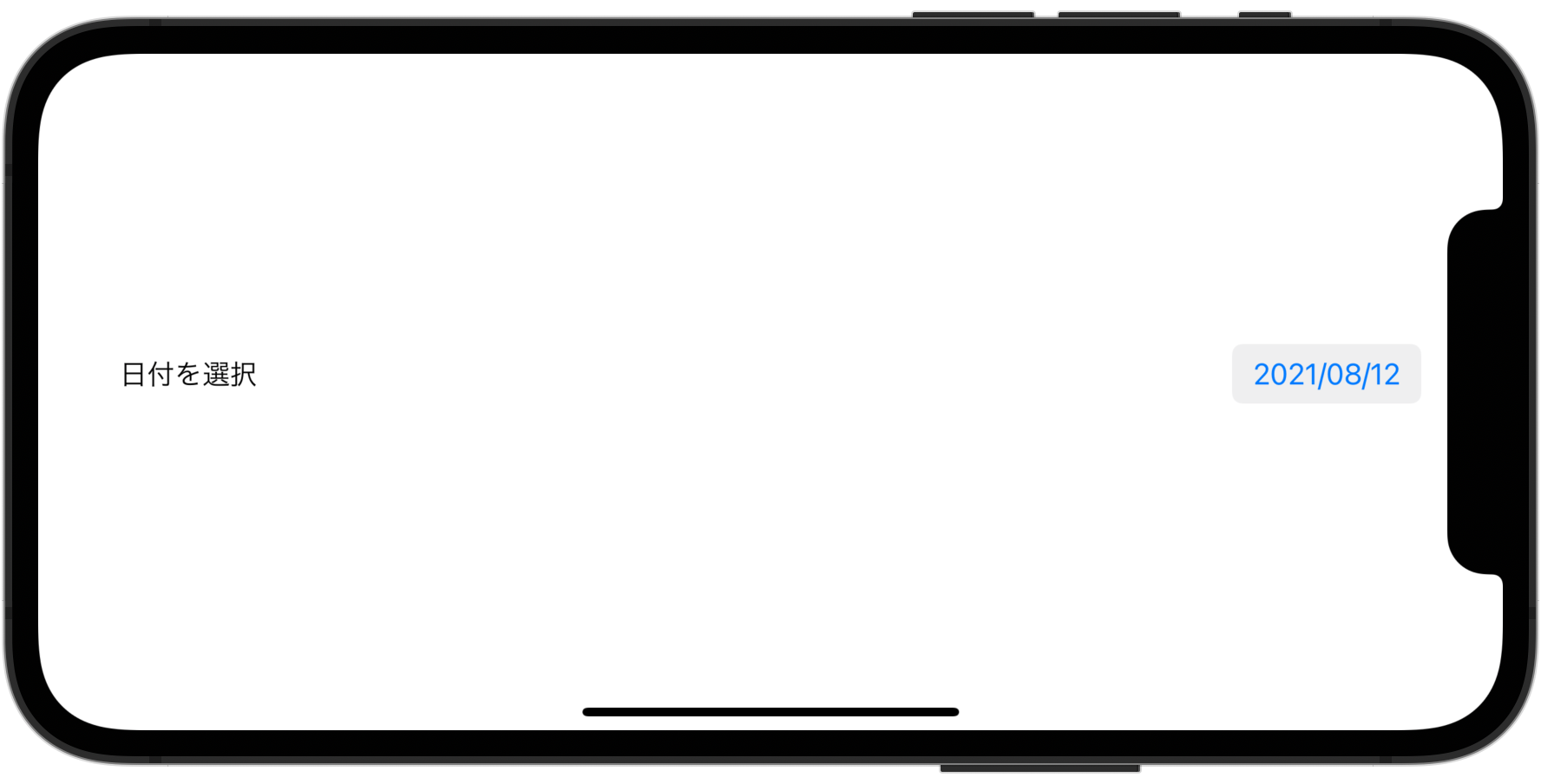
以下は日付のみを表示する例です。
struct ContentView: View {
@State private var selectedDate = Date()
var body: some View {
DatePicker("日付を選択", selection: $selectedDate, displayedComponents: .date)
.environment(\.locale, Locale(identifier: "ja_JP"))
}
}
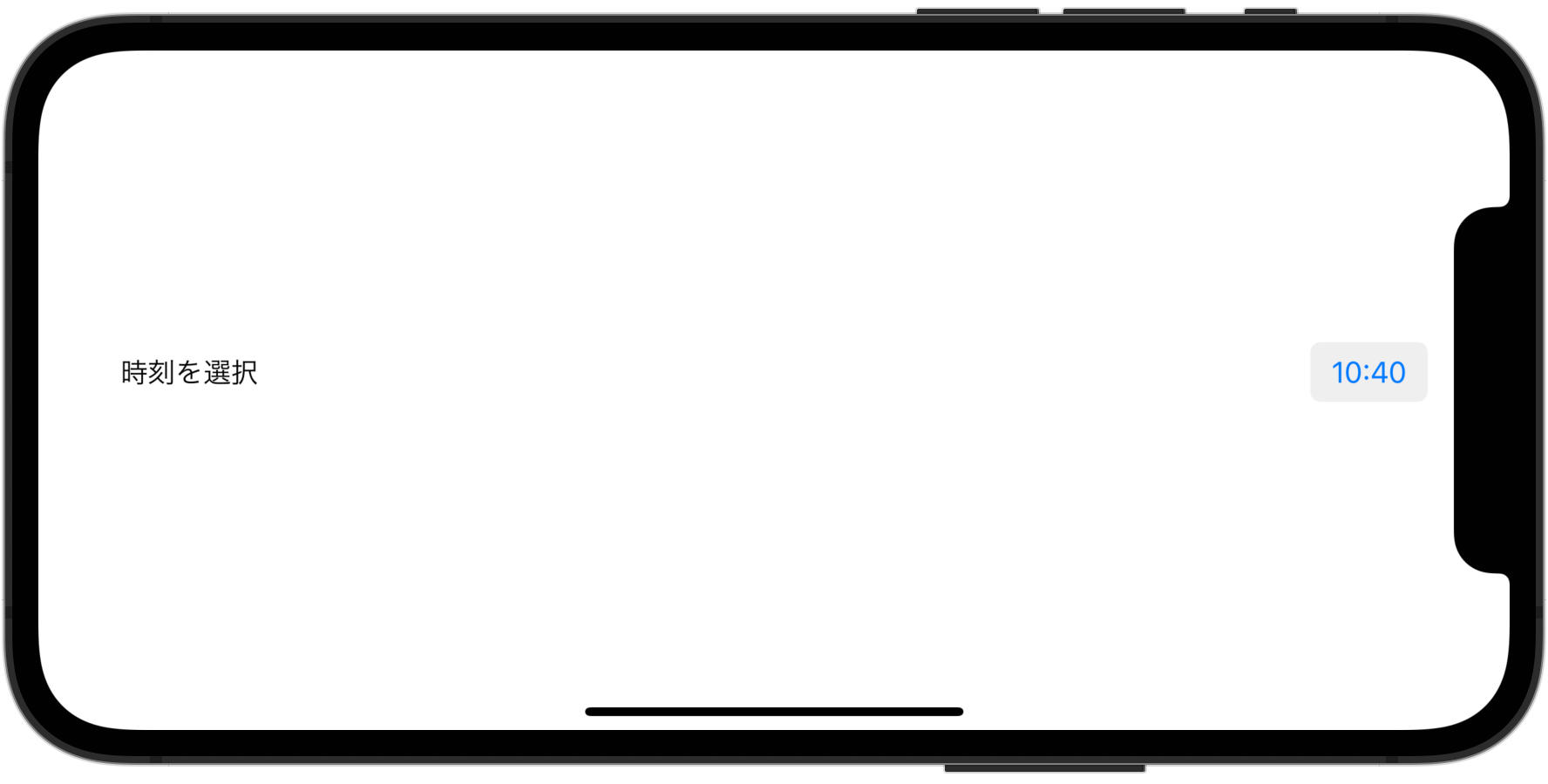
時刻のみ表示する例は以下の通りです。
struct ContentView: View {
@State private var selectedDate = Date()
var body: some View {
DatePicker("日付を選択", selection: $selectedDate, displayedComponents: .hourAndMinute)
.environment(\.locale, Locale(identifier: "ja_JP"))
}
}
表示スタイルを変更する
DatePicker は、.datePickerStyle モディファイアを使用して表示スタイルを変更することができます。
引数に指定できる表示スタイルは以下の通りです。
| 表示スタイル | 説明 |
|---|---|
| DefaultDatePickerStyle() | 既定のスタイル。本モディファイアを使用しない場合と同じ。 |
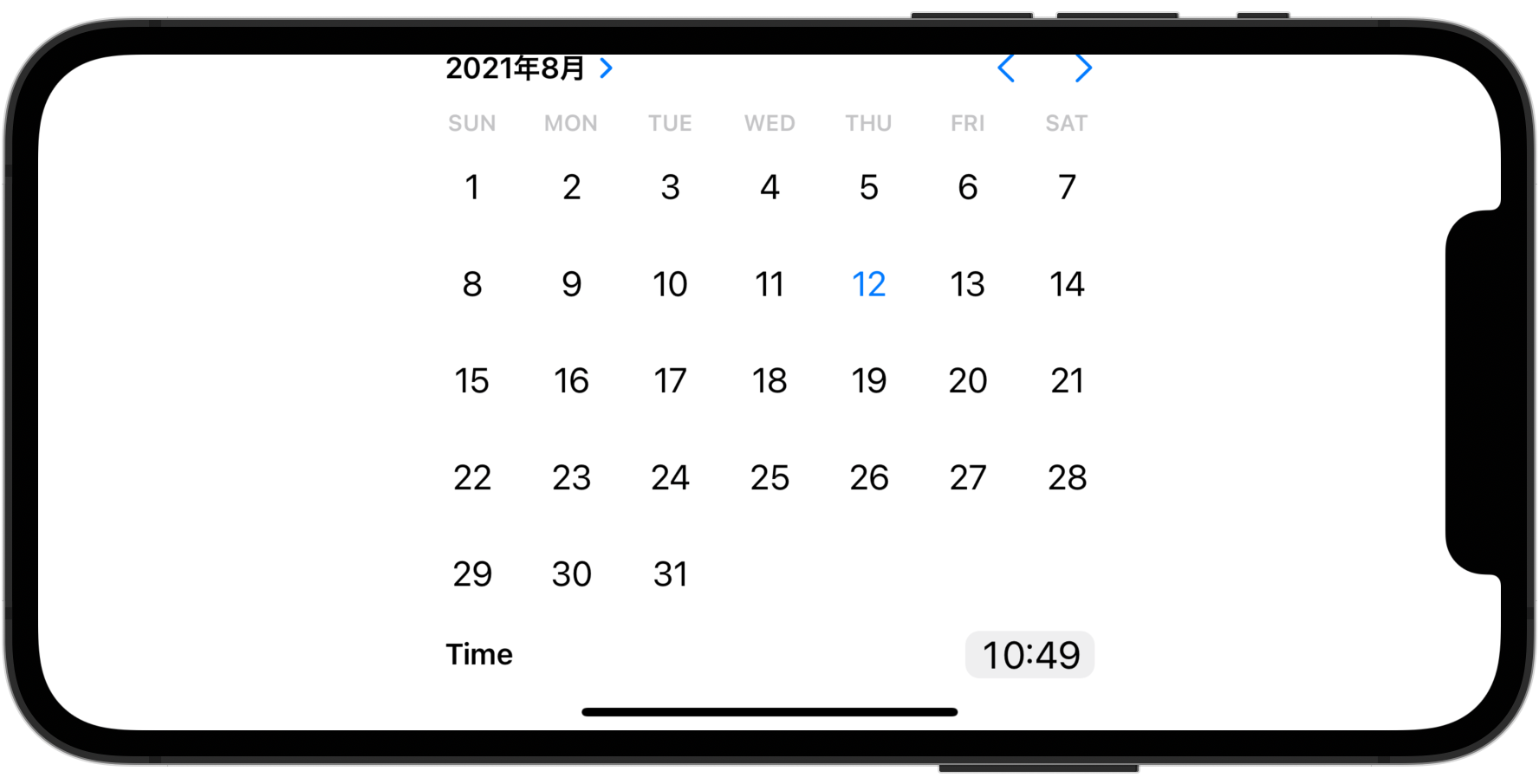
| GraphicalDatePickerStyle() | 画面全体にカレンダーが表示されます。 |
| WheelDatePickerStyle() | ホイールタイプのカレンダーが表示されます。 |
| CompactDatePickerStyle() | 確認をしたところ既定の表示と変わりありませんでした。日付部と時刻部が表示され、タップしたときに選択ウィンドウが表示されます。 |
.datePickerStyle モディファイアの書式は以下の通りです。
.datePickerStyle(表示スタイル)
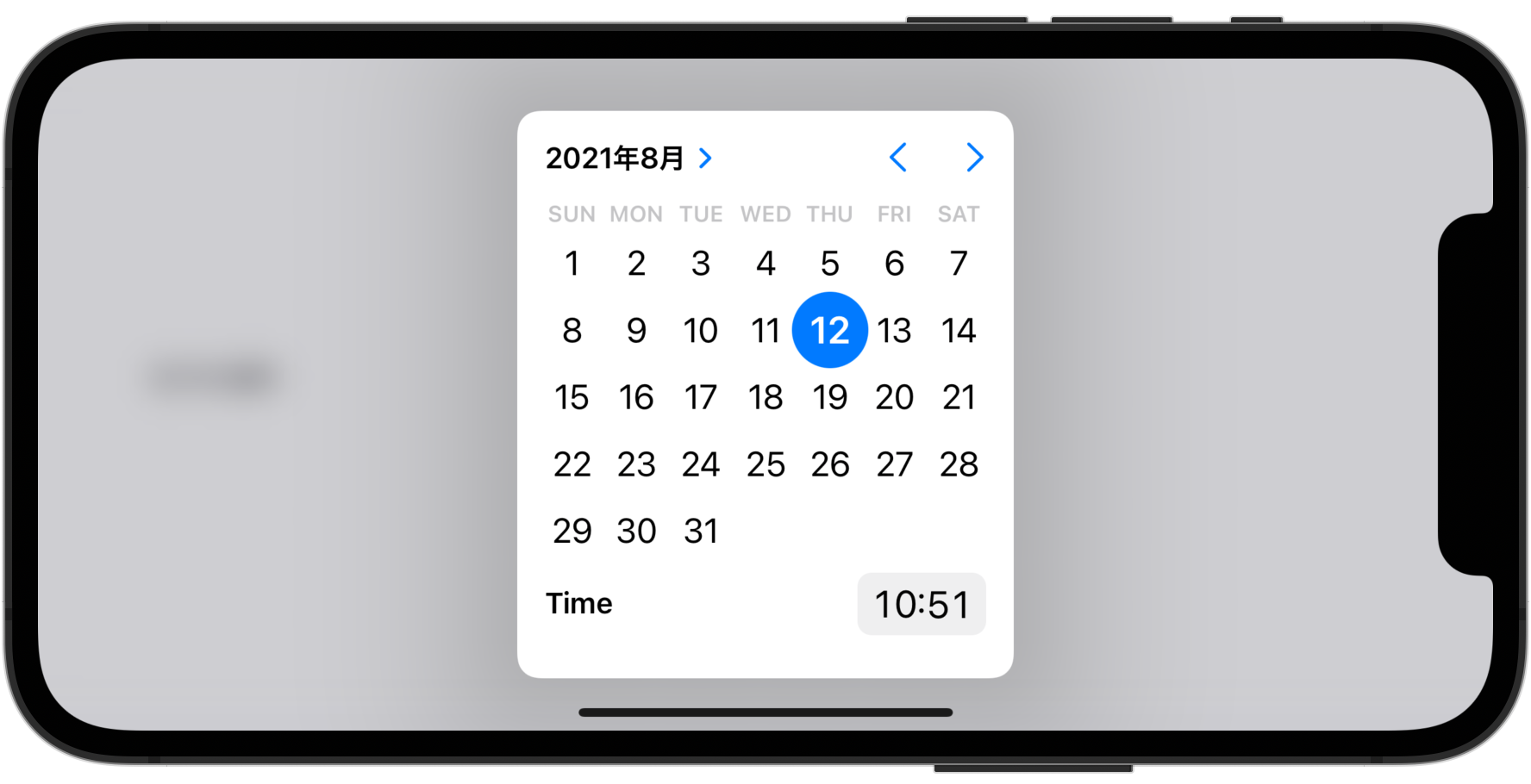
以下は、表示スタイルに GraphicalDatePickerStyle() を指定する例です。
struct ContentView: View {
@State private var selectedDate = Date()
var body: some View {
DatePicker("日付を選択", selection: $selectedDate)
.datePickerStyle(GraphicalDatePickerStyle())
.environment(\.locale, Locale(identifier: "ja_JP"))
}
}








コメント