Slider はつまみをスライドさせて値を変化させる View です。
今回は、この Slider の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
Slider の基本使用方法
Slider の基本的な構文は以下の通りです。
Slider の value には、つまみの現在値、in にはつまみの最小値から最大値までの範囲を指定します。
Slider(value: 値, in: 範囲)
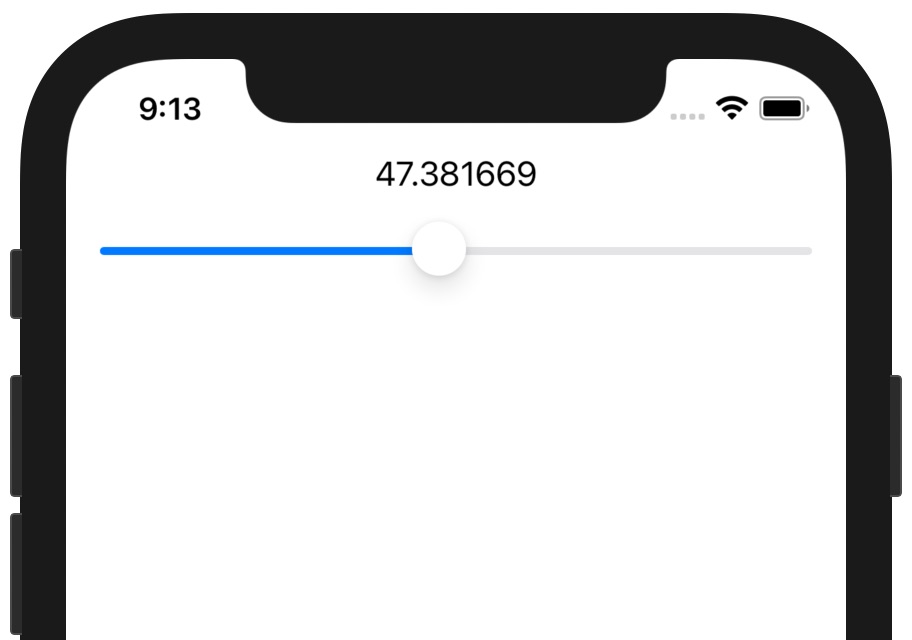
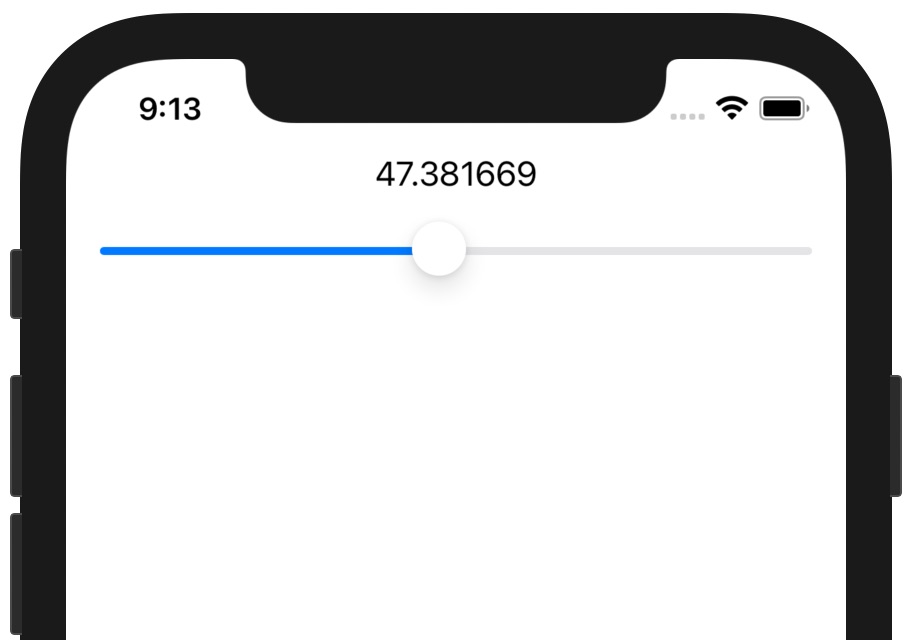
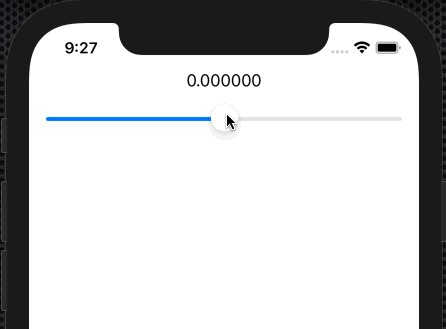
以下に Slider の基本的な使用例を示します。
この例では Slider のつまみを動かすことで、値が0 〜100の間で変化します。
Slider のつまみの現在値は Text を使用して表示しています。
つまみを操作してみるとわかりますが、小数点第6位までの細かな値まで変化します。
struct ContentView: View {
@State private var sliderVal : Double = 0
var body: some View {
VStack() {
Text("\(sliderVal)")
Slider(value: $sliderVal, in: 0...100)
.padding(.horizontal)
Spacer()
}
}
}
1目盛ごとの増減幅を設定する
Slider は1目盛ごとの増減幅を設定することが可能で、書式は以下を使用します。
Slider(value: 値, in: 範囲, step: 増減幅)
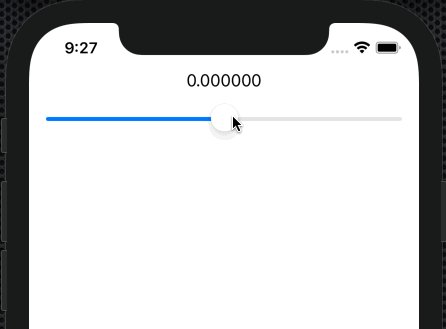
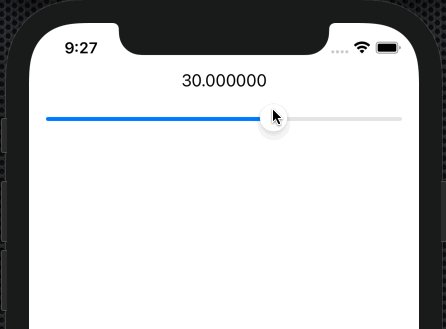
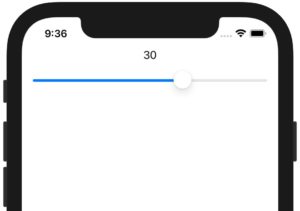
以下に使用例を示します。
この例は、stepに「10」を指定することで、10ずつ増減します。
struct ContentView: View {
@State private var count = 0.0
var body: some View {
Slider(value: $sliderVal, in: 0...100, step: 10) {
Text("\(count) cm")
}
.padding()
}
}
先程の例では、小数点以下が6桁表示されていました。6桁もいらないという場合には、フォーマット指定をして桁数を変更することができます。
コード例では Slider の値に Text を使用しています。Text には specifire というパラメータがあり「%.2f」のように書式を指定することができます。「%.2f」は小数点第2位まで表示することを意味し、「%.3f」とすれば小数点第3位までを表示します。
Text("\(変数, specifier: 書式)")
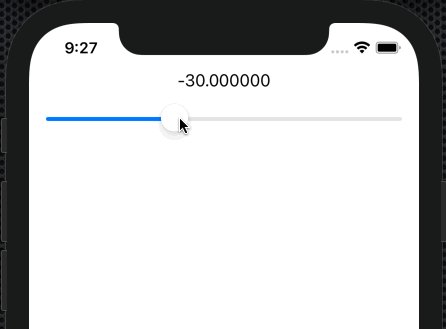
先程のコードを変更して、小数点以下を表示しないように例を以下に示します。
Text の specifier パラメータには「%0.f」を指定しています。
struct ContentView: View {
@State private var sliderVal : Double = 0
var body: some View {
VStack() {
Text("\(sliderVal, specifier: "%.0f")")
Slider(value: $sliderVal, in: -100...100, step: 10)
.padding(.horizontal)
Spacer()
}
}
}
最小値と最大値のラベルを表示する
Slider には最小値と最大値のラベルを表示することができます。書式は以下の通りです。
ちなみに iOS では Label パラメータは使用できないのですが、イニシャライザとしては指定が必要なものです。EmptyView() を指定するなどして対応します。
Slider(value: 値,
in: 範囲,
minimumValueLabel: 最小値のラベル,
maximumValueLabel: 最大値のラベル,
label: {ラベル})
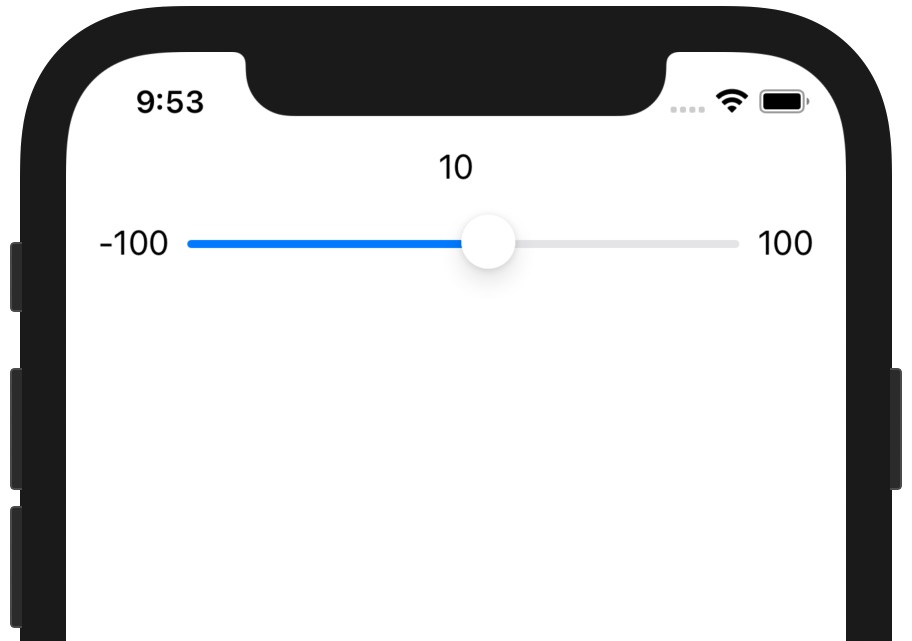
以下は、先程の例に最小値と最大値のラベルを表示する例です。
struct ContentView: View {
@State private var sliderVal : Double = 0
var body: some View {
VStack() {
Text("\(sliderVal, specifier: "%.0f")")
Slider (
value: $sliderVal,
in: -100...100,
step: 10,
minimumValueLabel: Text("-100"),
maximumValueLabel: Text("100"),
label: { EmptyView() }
)
.padding(.horizontal)
Spacer()
}
}
}
つまみの移動/停止を検知する
Slider のイニシャライザのは onEditingChanged パラメータを持つものがあります。
この onEditingChanged を使用すると、つまみが移動中が停止しているかを判断することができます。
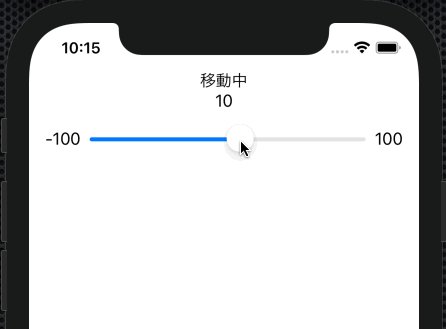
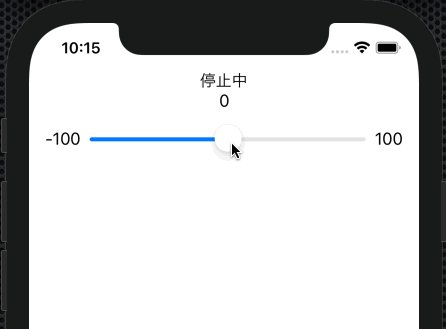
以下の例では、onEditingChanged を使用して、つまみが移動している時は「移動中」、停止している時は「停止中」を表示します。
struct ContentView: View {
@State private var sliderVal : Double = 0
@State private var isSliding : Bool = false
var body: some View {
VStack() {
if isSliding {
Text("移動中")
} else {
Text("停止中")
}
Text("\(sliderVal, specifier: "%.0f")")
Slider (
value: $sliderVal,
in: -100...100,
step: 10,
onEditingChanged: { bool in
self.isSliding = bool
},
minimumValueLabel: Text("-100"),
maximumValueLabel: Text("100"),
label: { EmptyView() }
)
.padding(.horizontal)
Spacer()
}
}
}








コメント