アプリやシステムの状態に応じてユーザーにメッセージを伝えたい場合は、Alert を使用します。
今回は、Alert の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
Alert の基本使用方法
「アラート」を表示するには View プロトコルを継承した Button や List にalertメソッドを実装します。
alert メソッドと Alert 構造体 の2種類を使用しますので混同しないよう、読み進めてください。
alert メソッド
alert メソッドは、前述した通り、View プロトコルを継承した Button や List に実装するためのメソッドで、実際に「アラートを表示するかどうか」を決定します。
alert メソッドの基本的な構文は以下の通りです。
第1引数には @state の Bool 変数を指定して アラートを表示するかどうかを決定します(true で表示)。第2引数には、Alert のビュー(見た目)を指定します。
alert(isPresented: Binding, content: () -> Alert)
Alert 構造体
実際に表示するアラートは、Alert 構造体で定義します。
Alert 構造体には複数のイニシャライザがあるのですが、もっとも基本的なものを以下に示します。
引数には、タイトルに指定する文字列を Text型 で渡します。
Alert(title: Text)
アラート表示のサンプル
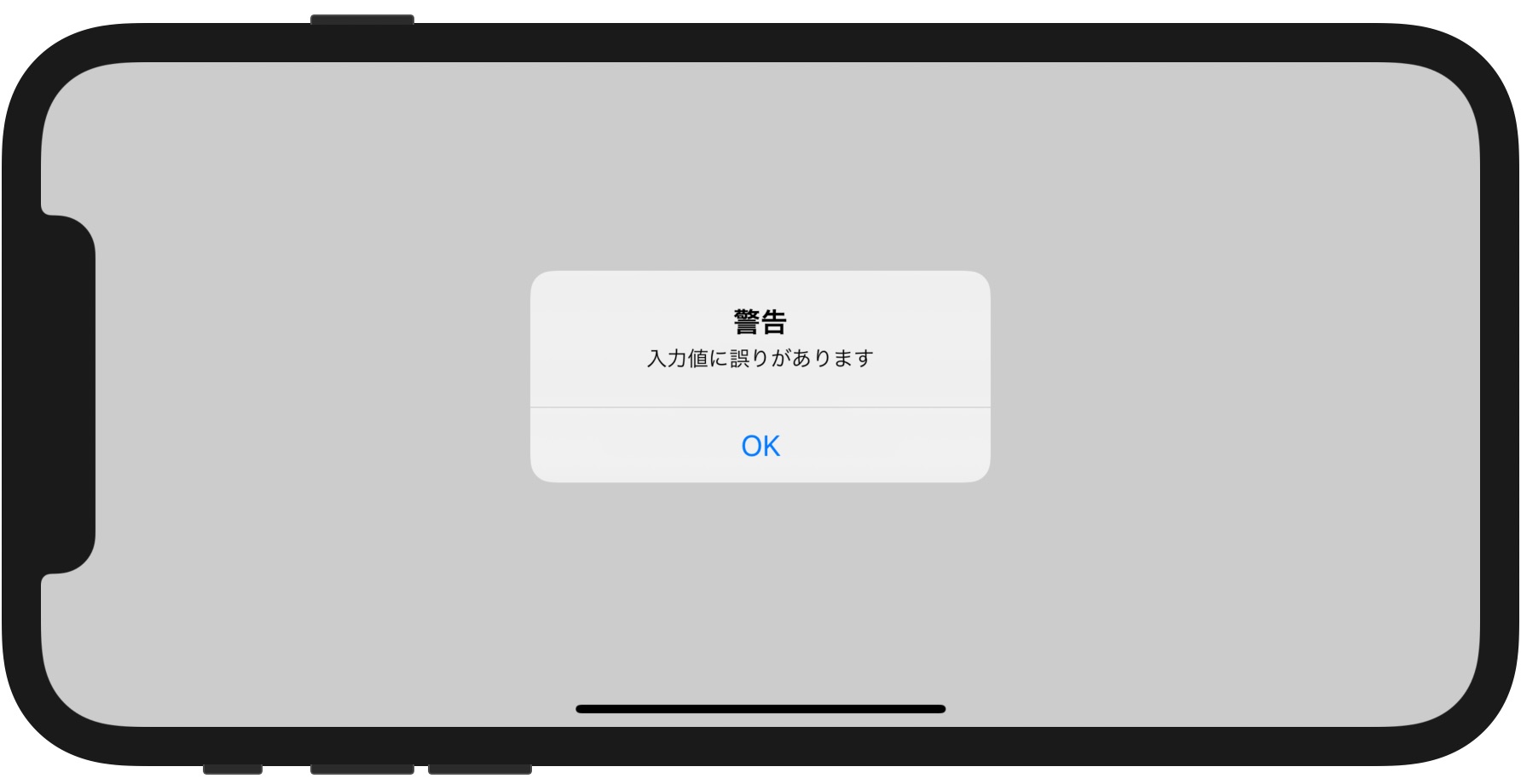
以下に基本的なアラートの表示例を示します。
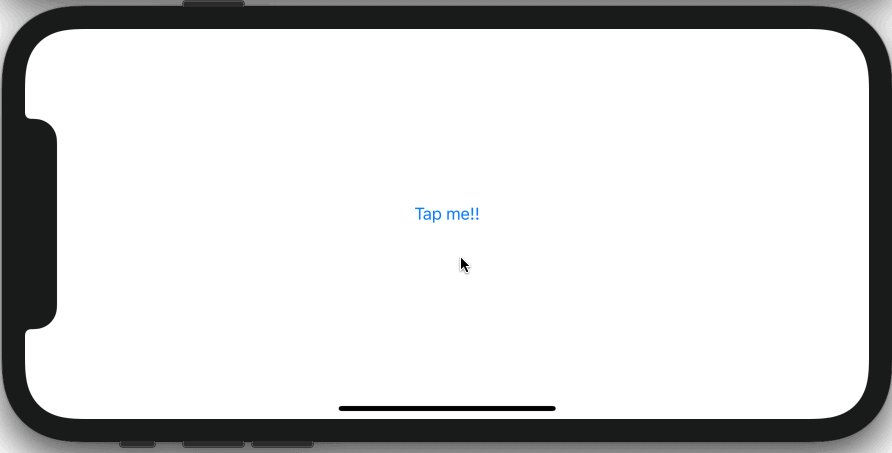
5〜7行目は一般的な Button の定義です。ボタンのテキストに「Tap me!!」を表示し、タップされたときに、変数 showingAlert を true にします。
続く8〜11行目が アラートを表示するためのコードで、先ほど示した構文を使用しています。
8行目の .alertの引数には $showingAlert を指定しています。この変数の値が true であれば、実際にAlert を表示します。このshowingAlert は2行目で宣言した @state の変数です。SwiftUI のView は構造体であることから、プロパティを更新することができません。そこで @state を付けて変数を宣言することで更新可能にします。
9行目が実際に表示するアラートの定義です。Textに「警告」指定してますので、アラートには「警告」が表示されます。
struct ContentView: View {
@State private var showingAlert = false
var body: some View {
Button("Tap me!!") {
self.showingAlert = true
}
.alert(isPresented: $showingAlert) {
Alert(title: Text("警告")
}
}
}
Alert に詳細メッセージを表示する
Alert 構造体の以下のイニシャライザを使用すると、詳細メッセージを表示することができます。
Alert(title: Text, message: Text?)
以下にコード例を示します。
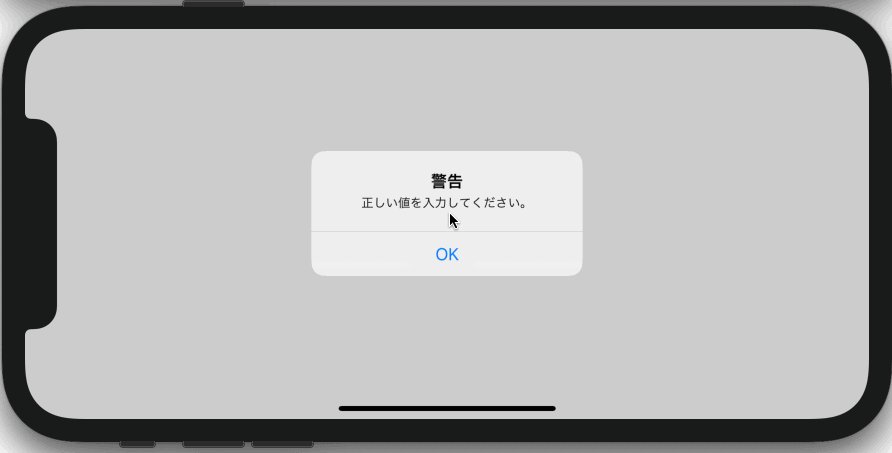
この例ではボタンをタップするとタイトルが「警告」、詳細メッセージが「正しい値を入力してください。」のアラートを表示します。
struct ContentView: View {
@State private var showingAlert = false
var body: some View {
Button("Tap me!!") {
self.showingAlert = true
}
.alert(isPresented: $showingAlert) {
Alert(title: Text("警告"),
message: Text("正しい値を入力してください。")
)
}
}
}
アラートに任意のボタンを表示する
Alert 構造体の以下のイニシャライザを使用すると、[OK]以外の任意のボタンを表示することができます。第3引数の dismissButton はアラートを閉じるためのボタンです。
Alert(title: Text, message: Text?, dismissButton: Alert.Button?)
以下にコード例を示します。
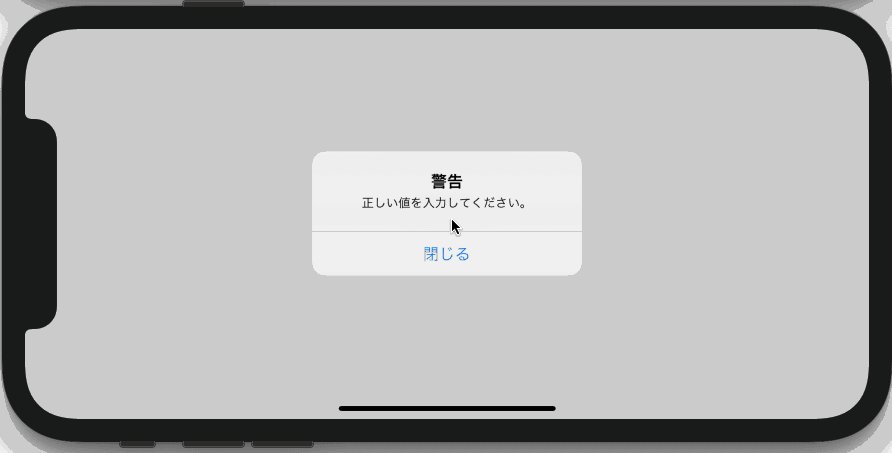
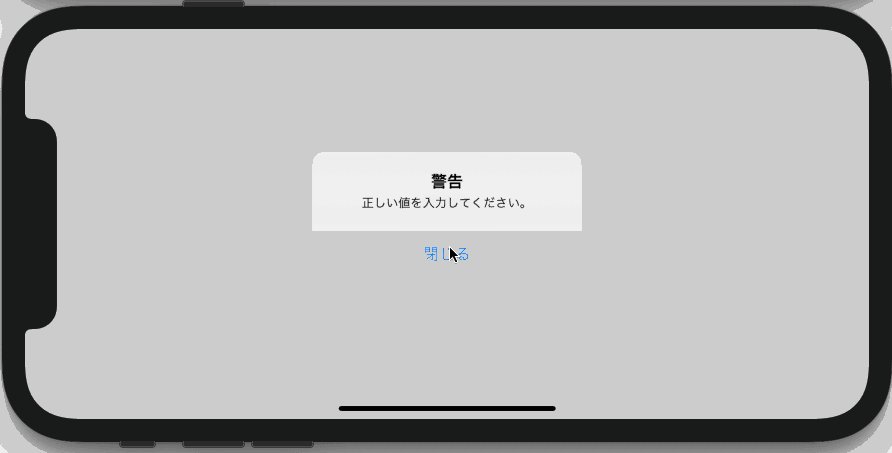
この例ではボタンをタップするとタイトルが「警告」、詳細メッセージが「正しい値を入力してください。」、ボタンのテキストが 「閉じる」のアラートを表示します。
struct ContentView: View {
@State private var showingAlert = false
var body: some View {
Button("Tap me!!") {
self.showingAlert = true
}
.alert(isPresented: $showingAlert) {
Alert(
title: Text("警告"),
message: Text("正しい値を入力してください。"),
dismissButton: .default(Text("閉じる"))
)
}
}
}
引数 Alert.Button に指定できるボタンの種類について
先程のコード例で使用した Alert 構造体のイニシャライザにある第3引数には 「.default」 を指定しましたが、Alert.Button 引数に指定できるボタンには他にも以下のようなものがあります。
.default(label: Text) .default(label: Text, action:(() -> Void)?) .cancel() .cancel(label: Text) .cancel(action: (() -> Void)?) .cancel(label: Text, action:(() -> Void)?) .destructive(label: Text) .destructive(label: Text, action:(() -> Void)?)
default は主に、ボタンが1つだけのアラートを表示するときに使用し、cancel はキャンセルボタンを実装したい場合に使用します。単に cancel() を実装した場合には、ボタンのテキストに「キャンセル」が表示されます。destructive はボタンのテキストが赤色になります。注意を促したようような場合に使用します。
2つのボタンを持つアラートを表示する
これまでは1つのボタンを持つアラートを表示してきました。この他にも「はい」「いいえ」のような2つのボタンを持つアラートを表示することもできます。
Alert 構造体の以下のイニシャライザを使用すると、2つのボタンを持つアラートを表示することができます。第3引数の dismissButton はアラートを閉じるためのボタンです。
Alert(title: Text, primaryButton: Alert.Button, secondaryButton: Alert.Button) Alert(title: Text, message: Text?, primaryButton: Alert.Button, secondaryButton: Alert.Button)
以下にコード例を示します。
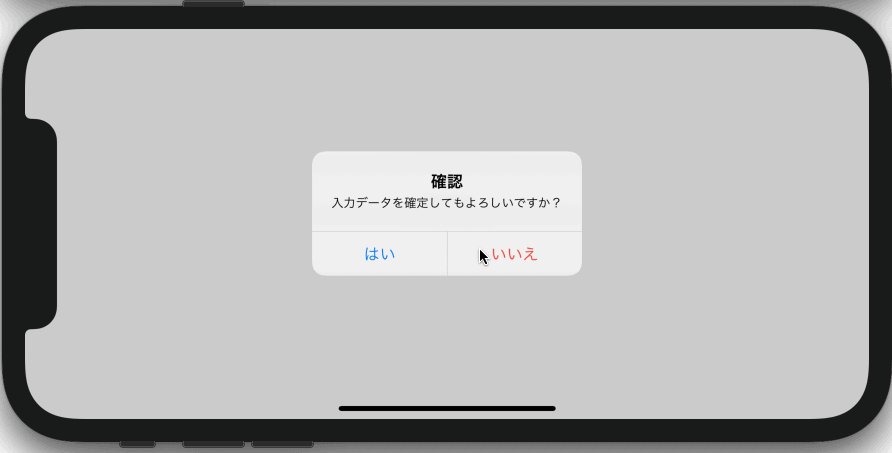
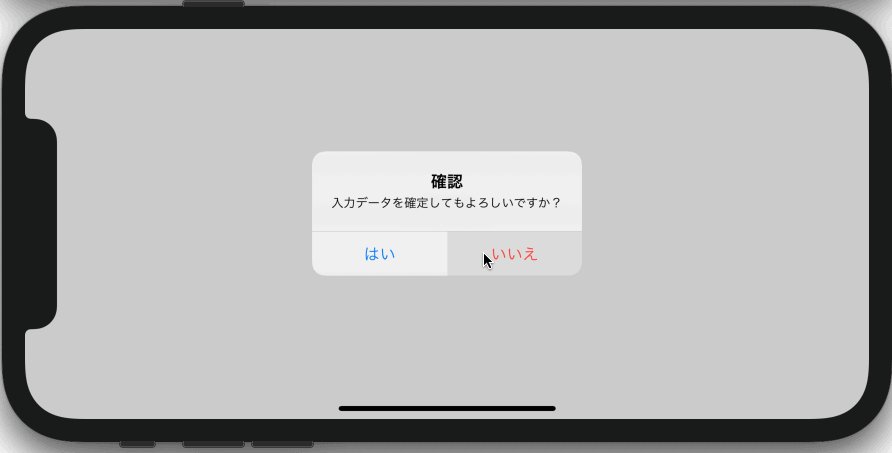
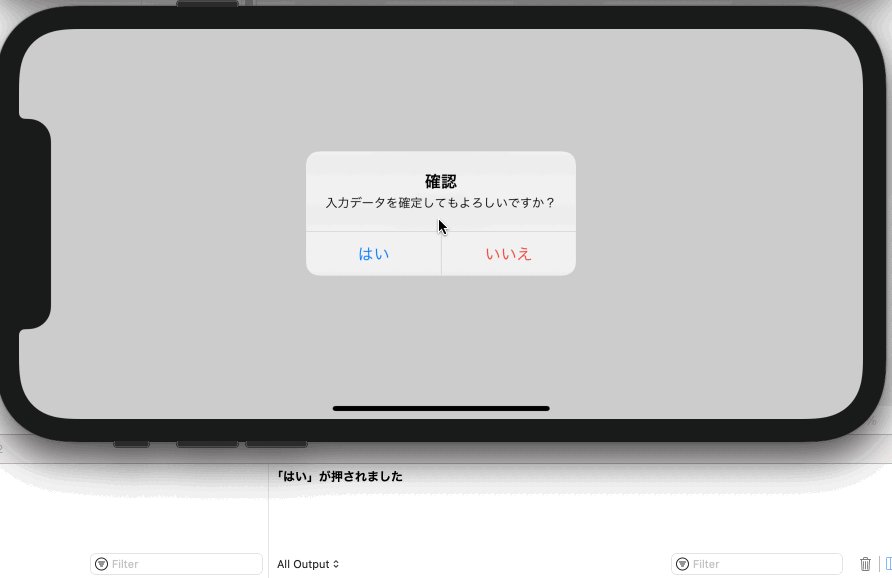
この例では、「はい」と「いいえ」の2つのボタンがあり、「いいえ」のボタンは destructive を使用していますので、文字の色は赤になります。
struct ContentView: View {
@State private var showingAlert = false
var body: some View {
Button("Tap me!!") {
self.showingAlert = true
}
.alert(isPresented: $showingAlert) {
Alert(
title: Text("確認"),
message: Text("入力データを確定してもよろしいですか?"),
primaryButton: .default(Text("はい")),
secondaryButton: .destructive(Text("いいえ"))
)
}
}
}
アラートのボタンタップ時に処理を実行する
これまでに示したアラートはボタンが押されても何もアクションをしないものでした。
アラートに表示するボタンは、通常のボタン同様にアクションをさせることができます。
Alertに指定する default、cancel、destructive のうち、引数に action:(() -> Void)? があるものを使用することで、アクションを実装することができます。
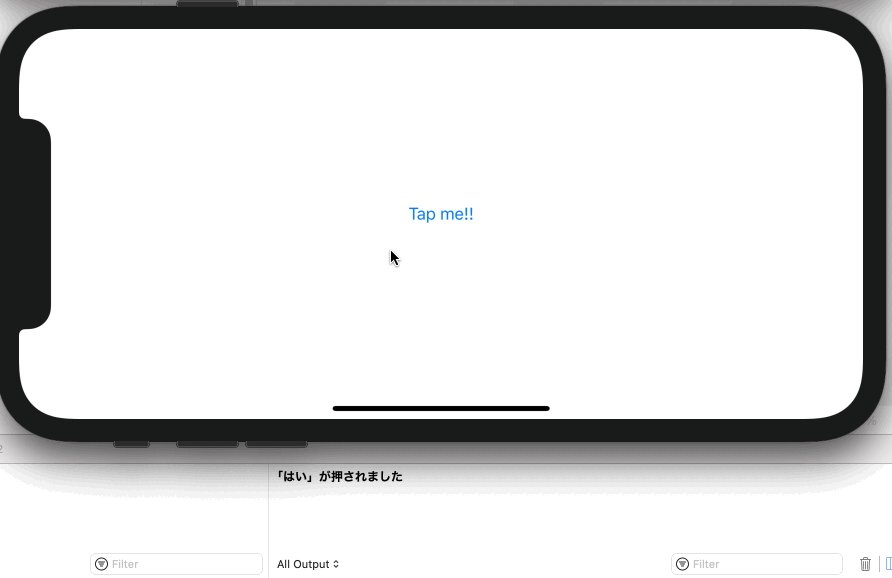
以下の例では、「はい」のボタンを押すと「「はい」が押されました」、「いいえ」のボタンを押すと「「いいえ」が押されました」というメッセージをデバッグエリアに表示します。
struct ContentView: View {
@State private var showingAlert = false
var body: some View {
Button("Tap me!!") {
self.showingAlert = true
}
.alert(isPresented: $showingAlert) {
Alert(
title: Text("確認"),
message: Text("入力データを確定してもよろしいですか?"),
primaryButton: .default(Text("はい"), action: {
print("「はい」が押されました")
}),
secondaryButton: .destructive(Text("いいえ"), action: {
print("「いいえ」が押されました")
})
)
}
}
}
まとめ
アラートは、アプリの利用者にメッセージを表示する場合によく使用されますので、ぜひ使い方を覚えて活用してください。







コメント