Container Viewとは
Container Viewを使用すると、View Controllerの中に別のViewを組み込むことができます。
複雑な画面を作成する場合は、View Controllerを複数のContainer Viewを配置すると管理が容易な場合がありますので必要に応じて使用すると良いかと思います。
環境
Xcode:9.2
Swift:4.0.3
Container Viewを使ってみよう
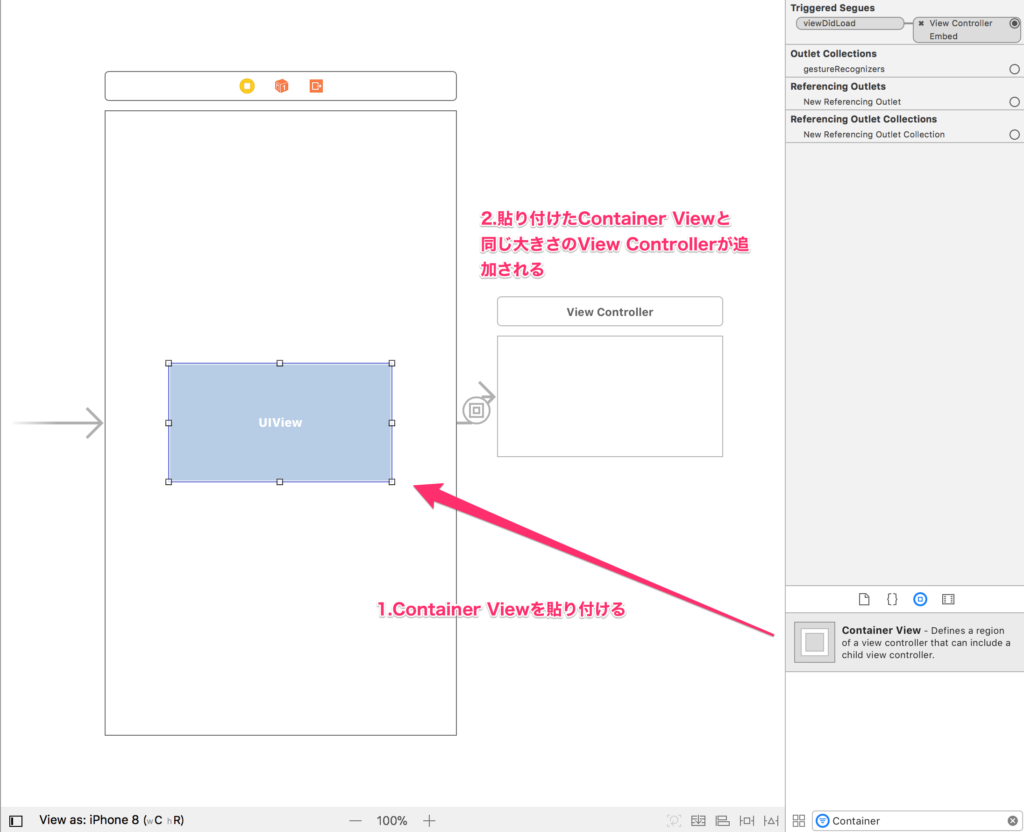
はじめにSingle View Applicationのプロジェクトを作成して、Container Viewを貼り付けます。配置したら、サイズを任意の大きさに変更してください。
Container Viewを貼り付けると、貼り付けたContainer Viewと同じ大きさのView Controllerが追加されます。貼り付けたContainer Viewのサイズを変更すると、追従して大きさが変わります。
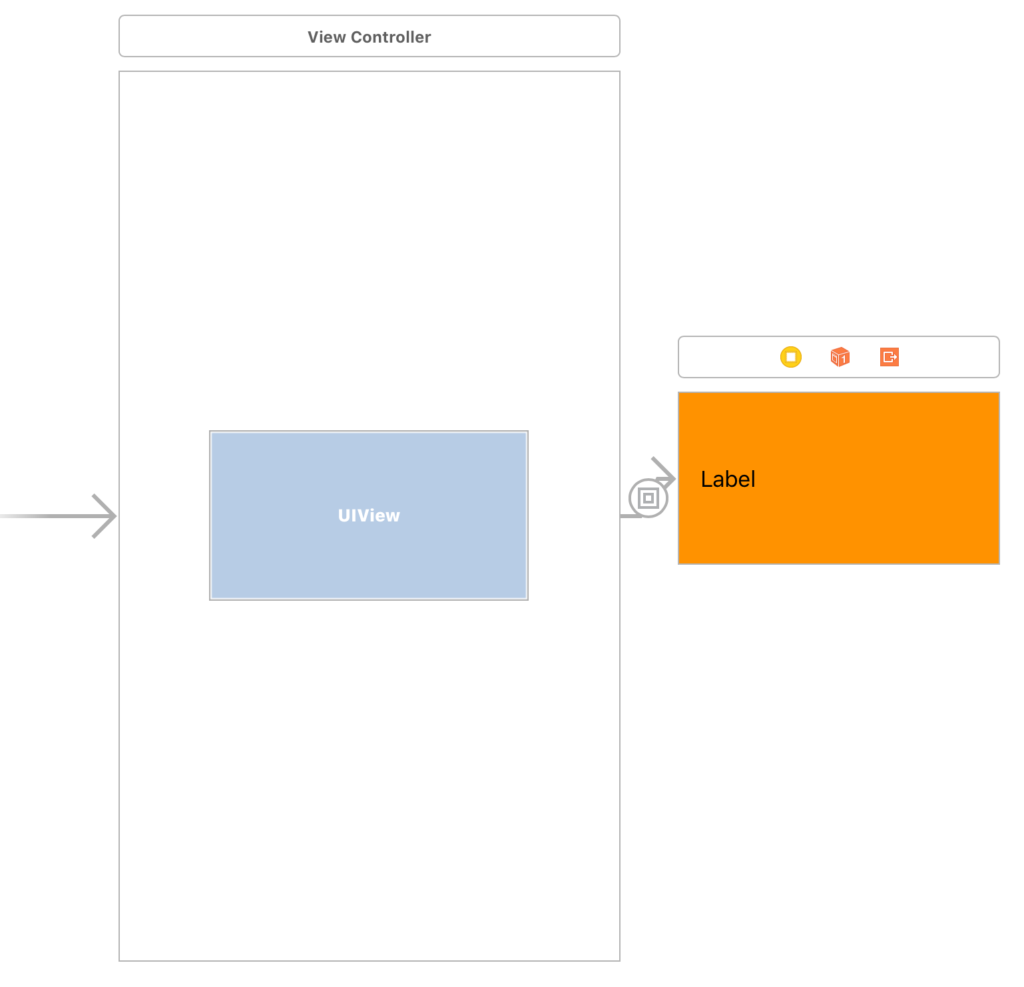
あとは、追加されたView Controllerを適当にデザインします。ここでは背景色をオレンジにして、Labelを1つ貼り付けてみましょう。
View ControllerからContainer Viewを操作する
はじめに、先ほど配置したContainer View専用のViewControllerクラスを作成しましょう。
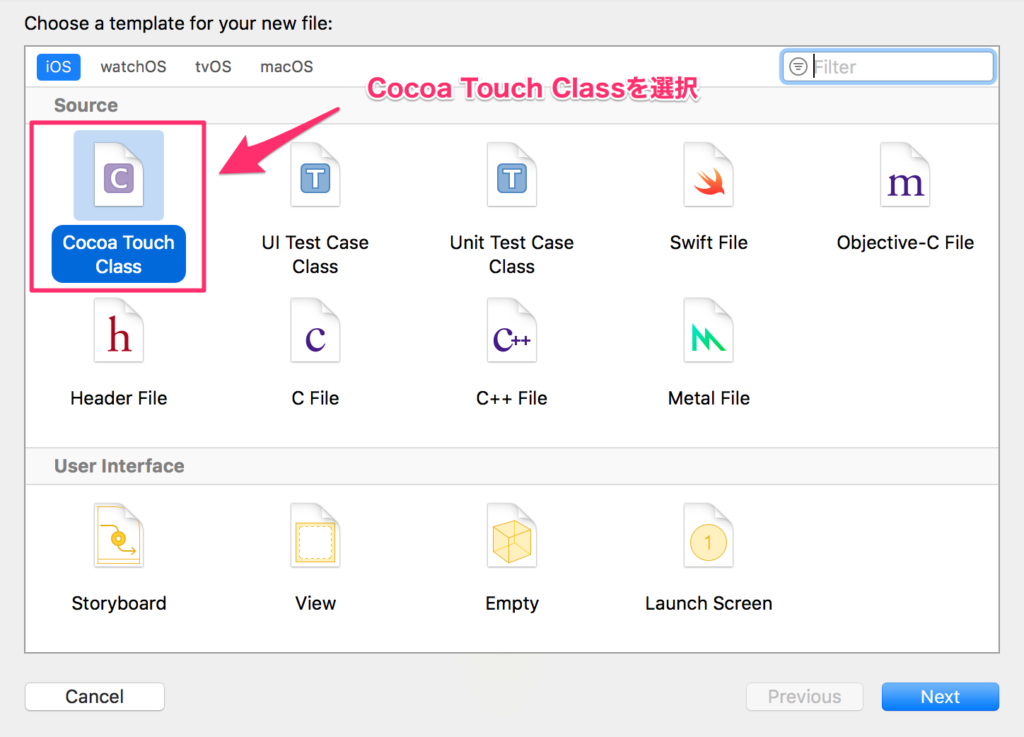
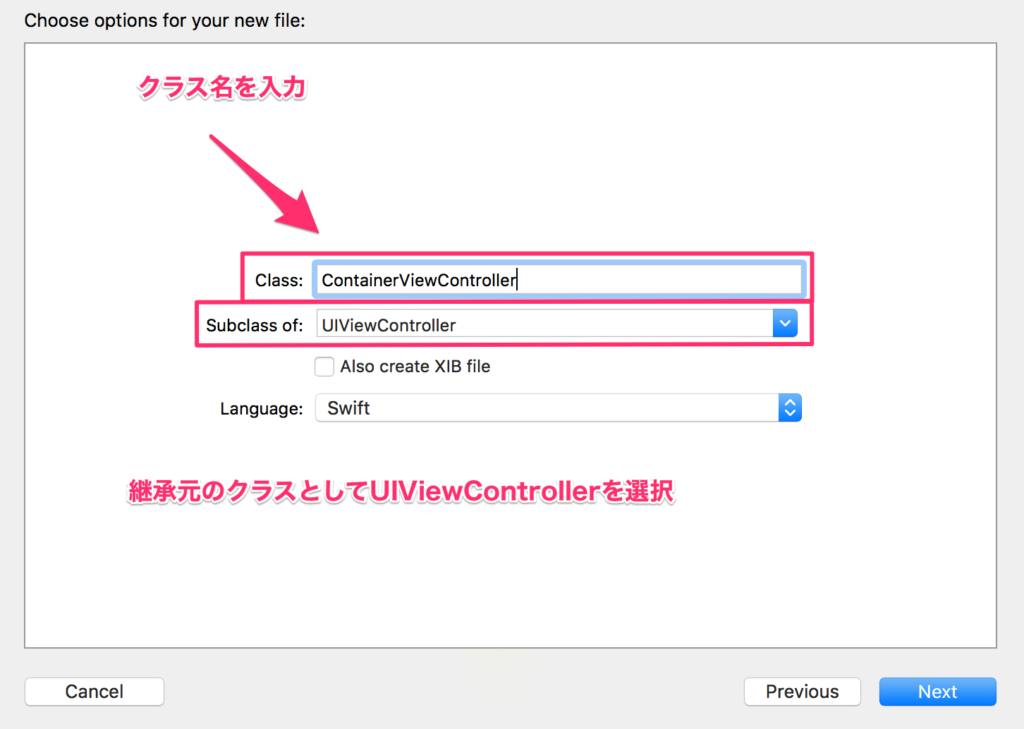
メニューの[File]-[New]-[File]を選択して、一覧から「Cocoa Touch Class」を選択します。
次に任意のクラス名を入力して(この例ではContainerViewController)、継承元のクラスをUIViewControllerにします。
最後に保存先を選択して、ファイルを作成します。
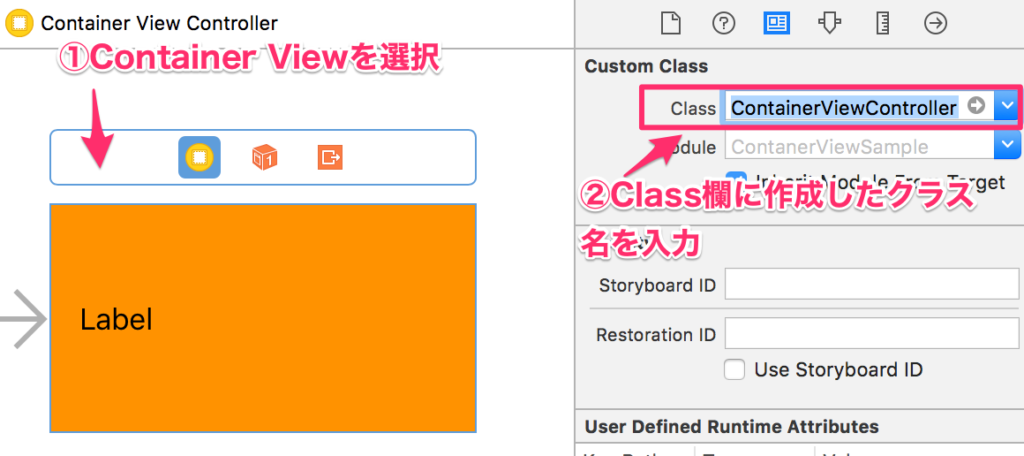
続いて、作成したクラスをContainer Viewに割り当てます。Main.storyboardを開いてContainer Viewを選択したら、Class欄に先ほど作成したクラス名を入力します。
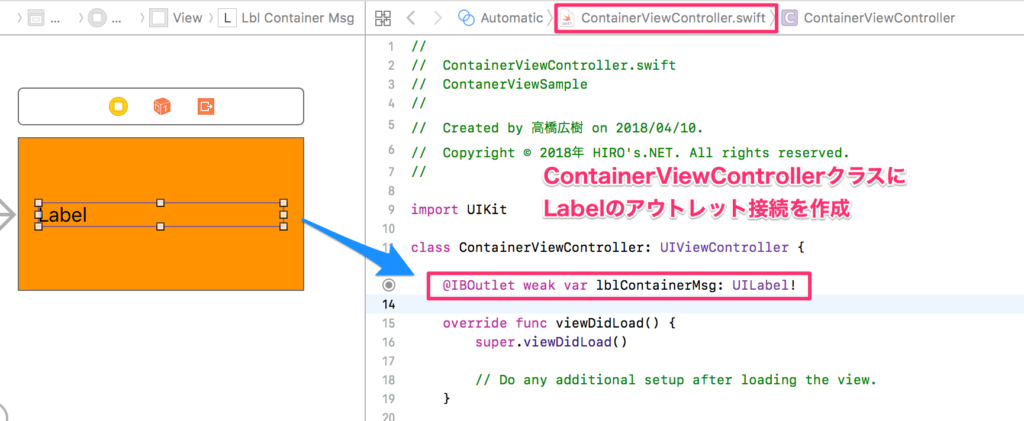
続いて、ViewCotrollerからContainer Viewに貼り付けたLabelに文字を表示できるようにしてみます。
はじめにLabelのアウトレット接続を作成します。ContainerViewControllerクラスにlblContainerMsgという名前でアウトレット接続を作成します。
続いて、showMsgという名前のメソッドを実装します。このメソッドは親のView Controllerから呼び出して、Container Viewに貼り付けたLabelにメッセージを表示するためのものです。
class ContainerViewController: UIViewController {
@IBOutlet weak var lblContainerMsg: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func showMsg(msg : String) {
lblContainerMsg.text = msg
}
}
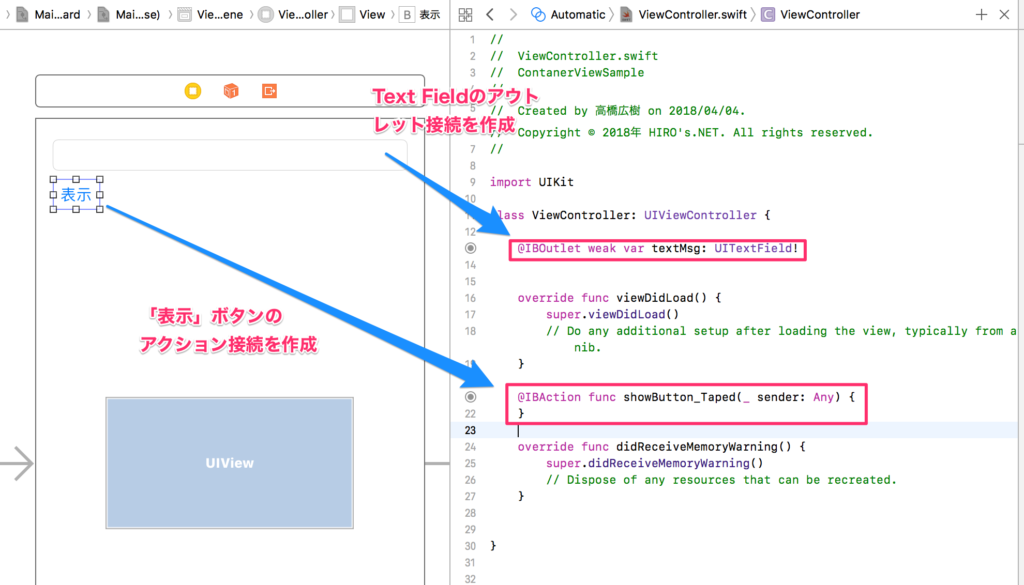
次に、親のページにText FieldとButtonを貼り付けます。Text FiledにはtextMsgという名前でアウトレット接続を作成し、ButtonにはshowButton_Tappedという名前のアクション接続を作成します。

最後にshowButton_Tappedメソッドの中身を実装します。Container ViewはchildViewControllersで取得することができます。現時点ではContainer Viewを1つしか配置していないので、childViewControllers[0]で特定することができます。Container Viewを取得できたら(ここでは変数childVCに取得しています)、先ほど実装したshowMsgメソッドを呼び出すことができます。
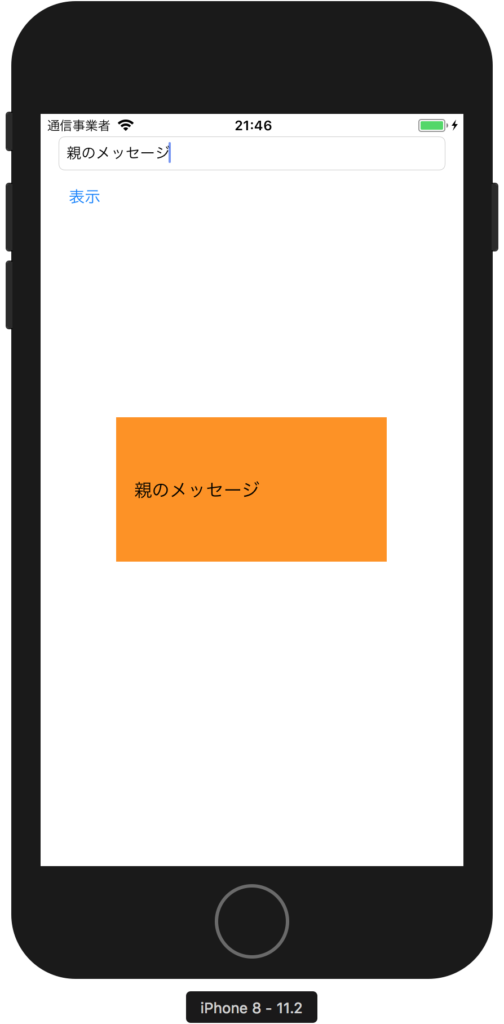
以下のように実装すると、textFieldに入力した文字を、Container ViewのLabelに表示することができます。
@IBAction func showButton_Taped(_ sender: Any) {
// Container Viewを取得する
let childVC = childViewControllers[0] as! ContainerViewController
// Container ViewのshowMsgメソッドを呼び出す
childVC.showMsg(msg: textMsg.text!)
}
Container Viewから親のView Controllerを操作する
今度はContainer Viewから親のView Controllerを操作してみましょう。
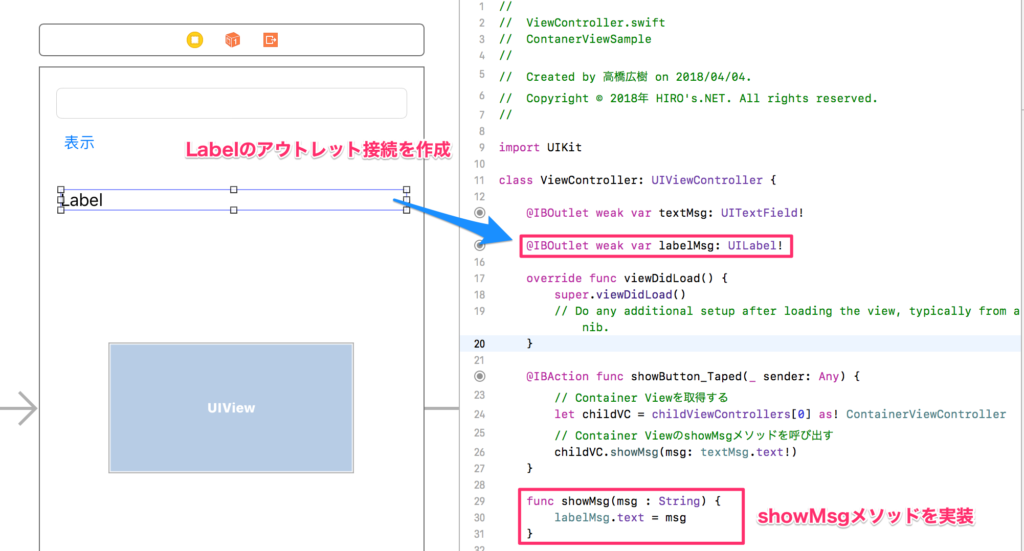
はじめに親のView ControllerにLabelを1つ貼り付けてアウトレット接続を作成します。ここではlabelMsgという名前で作成します。また、Container Viewから親のView Controlerを操作するためのshowMsgメソッドを実装します。このshowMsgが呼ばれるとContainer Viewからのメッセージを表示します。
showMsgのコードを以下に示します。
func showMsg(msg : String) {
labelMsg.text = msg
}
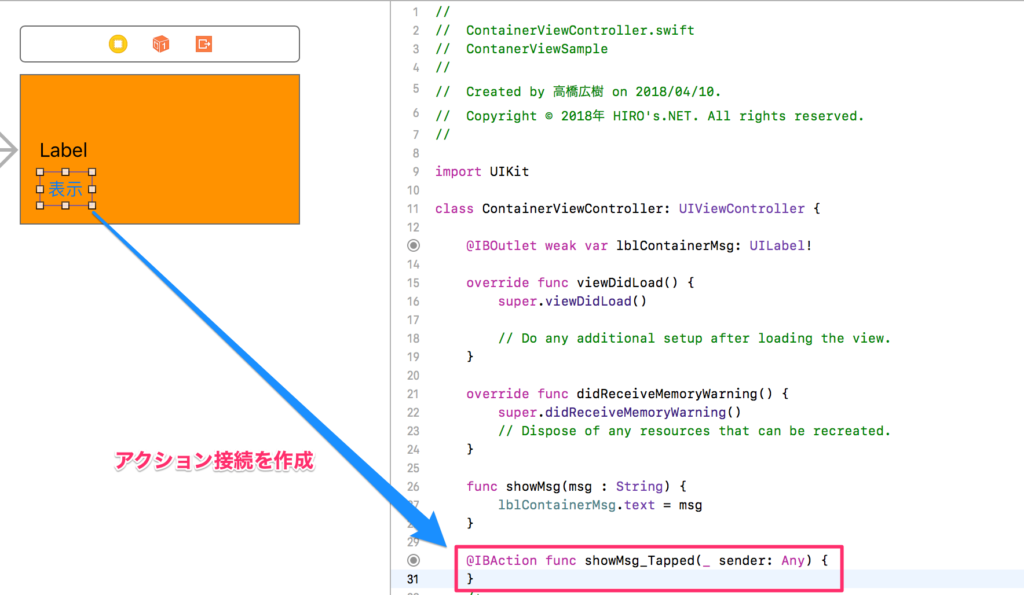
次に、Container ViewにButtonを1つ貼り付けて、showButton_Tappedというアクション接続を作成します。
showMsg_Tappedのコードを以下に示します。
@IBAction func showMsg_Tapped(_ sender: Any) {
let parentVC = self.parent as! ViewController
parentVC.showMsg(msg: "テスト")
}
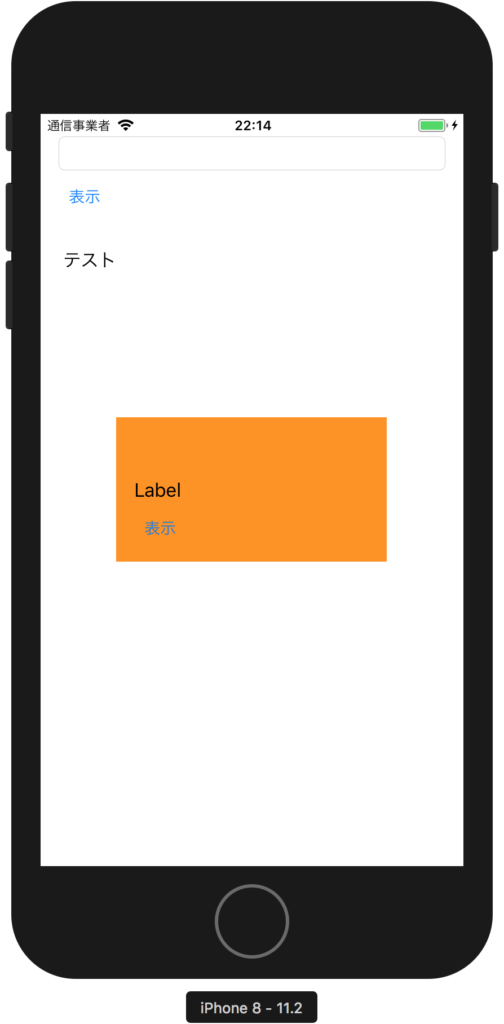
実行してView Controllerの[表示]ボタンをタップすると以下のようにView Controllerに「テスト」と表示されます。












コメント