ここでは「1日で基本が身に付く Swift アプリ開発超入門」の CHAPTER 8 P169〜170「自機を表示しよう」について補足説明をします。
目次
- GameScene.swift ファイルについて
- 画面の初期化は didMove メソッドを使用する
- Assets.xcassets フォルダに追加されたイメージの読み込みと表示について
- myShip 変数の宣言場所について
- 実行してみよう
- まとめ
GameScene.swift ファイルについて
P170 で編集する GameScene.swift ファイルは、以下のような目的で使用されるファイルです
- ゲーム画面にキャラクターを表示する
- ゲーム画面に物理シミュレーションを適用して重力を発生させたり、物体同士の衝突ができるようにする
- 表示したキャラクターに対してアニメーションを実行する
- etc
GameScene.swift にはあらかじめ様々なメソッドが定義されていますが、一番重要なメソッドは didMove メソッドです。次にこのdidMoveメソッドの役割について説明します。
画面の初期化は didMove メソッドを使用する
ゲーム画面が表示されるときは、必ず GameScene.swift の didMove() メソッドが呼ばれます。このメソッドは1度だけ自動で呼ばれるものです。
1度だけ自動で呼ばれる = つまり、初期化処理を didMove() メソッドに書きます。
「初期化処理って何をすればいいの?」と思われるかもしれません。
これはゲームが始まったときにどうしたいか? で変わってきます。
本書ではシューティングゲームを扱っていますので、最初に自機を表示したいし、スコアやライフを表示しておきたいといった処理を記述しています。
Assets.xcassets フォルダに追加されたイメージの読み込みと表示について
GameScene.swift はすでに説明した通り、キャラクターを画面に表示するのに使用します。表示するキャラクターは Assets.xcassets フォルダから読み込んで使用するのが基本ですので覚えておきましょう。
※Assets.xcassets フォルダにに画像を追加する方法は [CHAPTER 7] Assetsにキャラクターを追加しよう を参照して下さい。
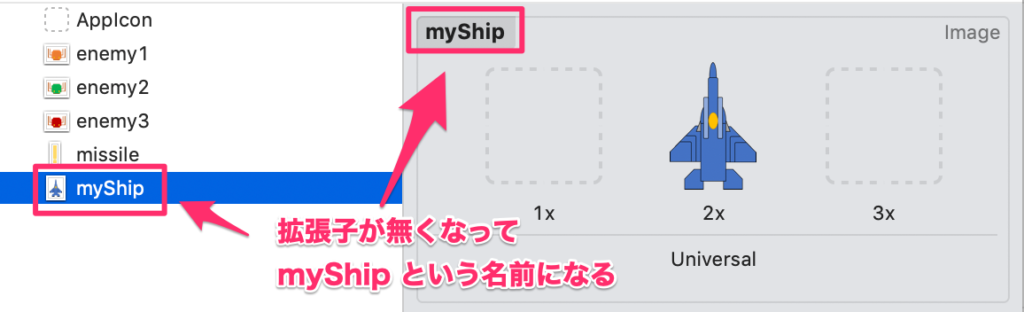
本書では以下図のように、自機や敵、ミサイルの画像を追加しています。
Assets.xcassets フォルダにイメージを追加すると拡張子が無くなります。例えば、本書では myShip.png というファイルを追加していますが、拡張子が無くなって myShip という名前になります。これが GameScene.swift 内で画像を参照する時の名前になります。

ここでは myShip 画像を読み込んで表示するだけのシンプルなコードを示します。GameScene.swift ファイルを以下のように編集してください。
import SpriteKit
import GameplayKit
class GameScene: SKScene {
var myShip = SKSpriteNode() // 自機のイメージを格納する変数
override func didMove(to view: SKView) {
// Assets.xcassets フォルダの myShip 画像を読み込む
self.myShip = SKSpriteNode(imageNamed: "myShip")
// 読み込んだ myShip 画像を画面に表示する
addChild(self.myShip)
}
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
}
}
それでは、コードの説明をします。
画面にキャラクター(画像)を表示したい場合は、SKSpriteNode というデータ型を使用します。ここでは自機を表示させたいので、変数名を myShip にして 宣言しています(6行め)。
続いて、実際にキャラクターをAssets.xcassets フォルダから読み込みます(10行目)。
SKSpriteNode() の第1引数には、Assets.xcassets フォルダにある画像ファイル名を指定します。ファイル名は、すでに説明した通り拡張子がないものです。よって引数には「”myShip”」を指定しています。これで、変数myShipには自機の画像がセットされます。
最後に addChild メソッドで画面への表示を行います。addChild メソッドの引数には画面に表示したいスプライト(ここでは myShip)を指定します。addChild メソッドを実行しないと画面にキャラが表示されないので注意してください。
myShip 変数の宣言場所について
自機を格納する myShip 変数は、didMoveメソッドの中で宣言していません。なぜ?と思われた方もいるかと思います。
自機は、画面表示時に読み込みをするので didMove 内で行えば良さそうに思えます。しかし、didMoveメソッド内で宣言してしまうと、didMoveメソッドが終わると同時にこの変数は使用できなくなってしまいます。これは変数に有効範囲があることが理由です(詳しくはP101〜102を参照ください)。
myShip変数は、画面を表示した時だけではなく、自機の移動処理のときにも(要するにほかのメソッドでも)使用をしたいため、GameScene内の全てのメソッドで共通で使用する必要があります。このことからクラス定義の中の一番上で宣言をしています。
もちろん、作成するアプリケーションによっては、初期化処理の時だけ読み込んであとは使用しないようなキャラクターもあるでしょう。その場合は didMove 内で変数を宣言して使用するようにします。
実行してみよう
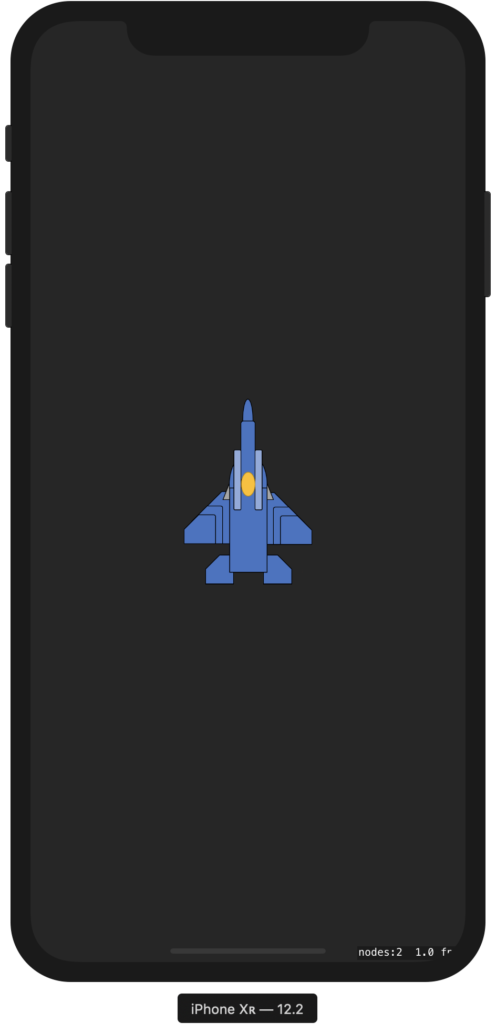
上記コードを入力したら実行してみてください。以下のように画面の中央に自機が表示されるはずです。キャラクターは、コードで表示位置を指定していませんので原点(xが0、yが0)の位置に表示されます。

まとめ
キャラクタを読み込んで実行するには、以下の3ステップでできることがわかりました。
- 画像用の変数を準備する
- 画像を読み込む
- 画面に表示する
では、本書のP170に掲載したサンプルコードが長いのはなぜか?ですが、表示するキャラクターのサイズ調整や表示位置を設定するコードも含まれているからというのがその理由です。
本書の中でキャラクターのサイズ計算や表示位置の計算式の説明がありますが、ここは読み飛ばしていただいて構いません。サイズ計算や表示位置の計算の参考にしたい際にご活用ください。
