はじめに
前回はEurekaをプロジェクトにインストールするところまでの説明をしました。
今回は、Storyboardに設定画面用のView Controllerの追加方法と、設定画面用のクラスファイルを作成する方法を見ていきます。
環境
Xcode:9.2
Swift:4.0.3
Navigation Controllerを追加する
Eurekaは設定画面を簡単に作成することができるライブラリです。ここでは、設定画面を作ることを想定して、サンプルアプリを作成していきます。
そこで、View Controllerの上部にはNavigation Barを表示し、「+」ボタンがタップされた時に設定画面が開かれるようにします。
はじめに、前回作成したプロジェクトを開いてください。EurekaSample1という名前でプロジェクトを作成している場合は、EurekaSample1.xcworkspaceという名前のファイルをダブルクリックして開きます。
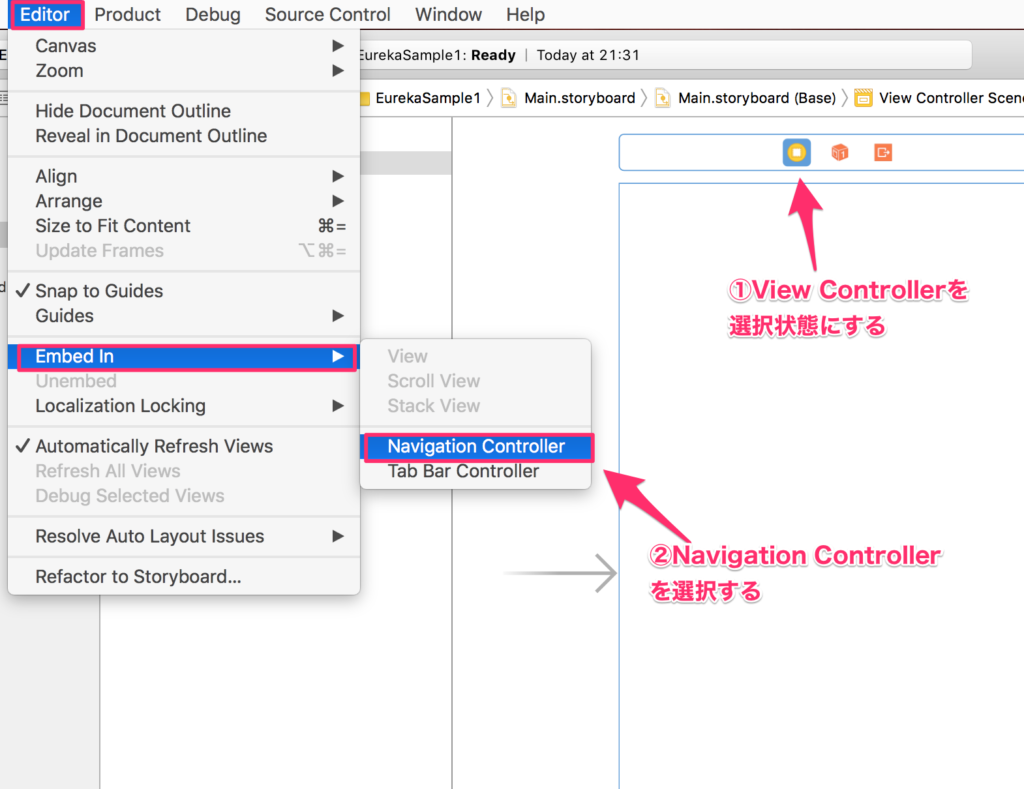
続いてMain.storyboardを開きましょう。View Controllerを選択をしたら、メニューから[Editor]-[Embeded in]-[Navigation Controller]を選択します。
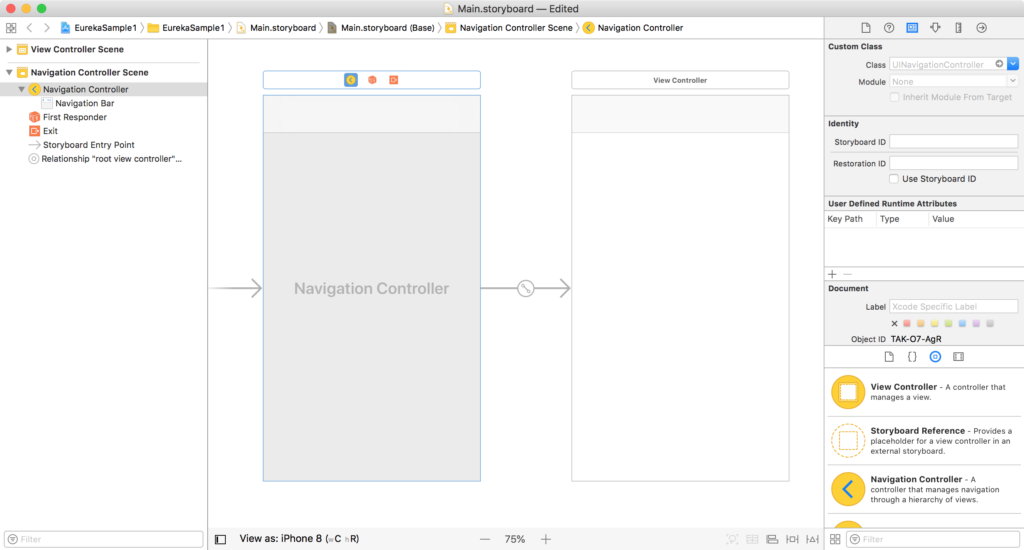
Navigation Controllerが追加され、Main.storyboardは以下のようになります。
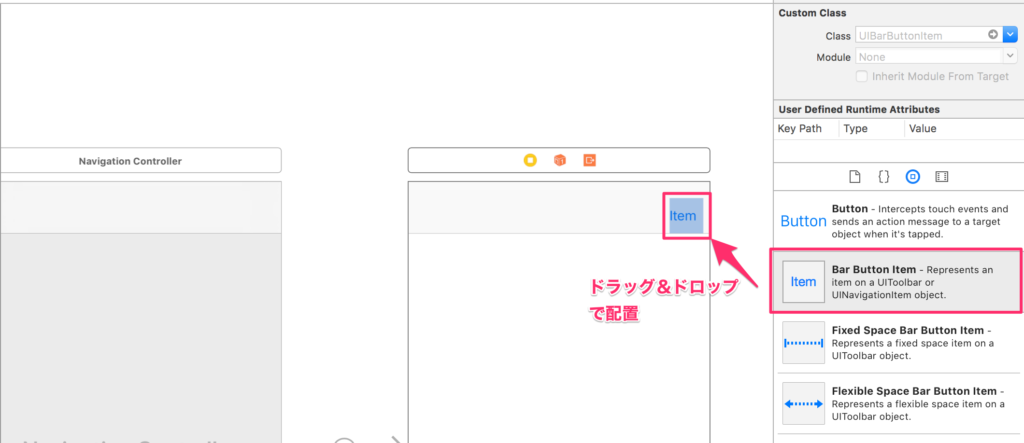
続いて、View Controllerに配置されたNavigation Barの上にBar Button Itemを1つ配置します。
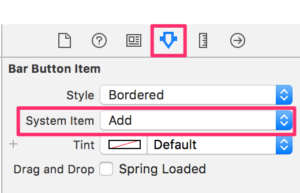
次に、今配置したBar Button Itemを+アイコンに変更します。配置したBar Button Itemを選択したら、Attributes InspectorのSystem Itemを「Add」に変更します。
これで、「+」アイコンに変更されます。
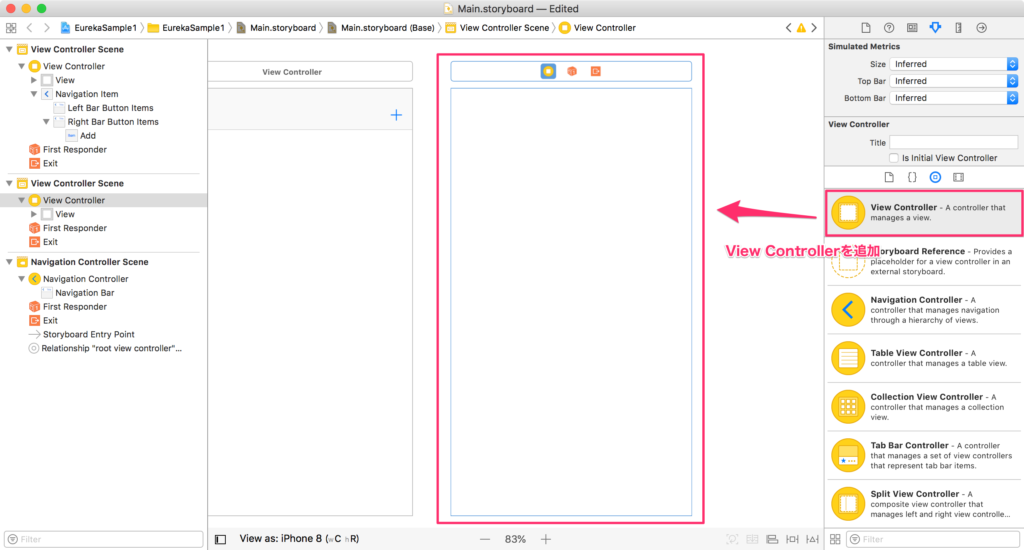
続いて設定ページ用のView Controllerを追加します。オブジェクトライブラリからMain.storyboardにView Controllerを1つ追加してください。
最後に、先ほどの「+」ボタンをタップした時に設定用ページが開かれるようにします。
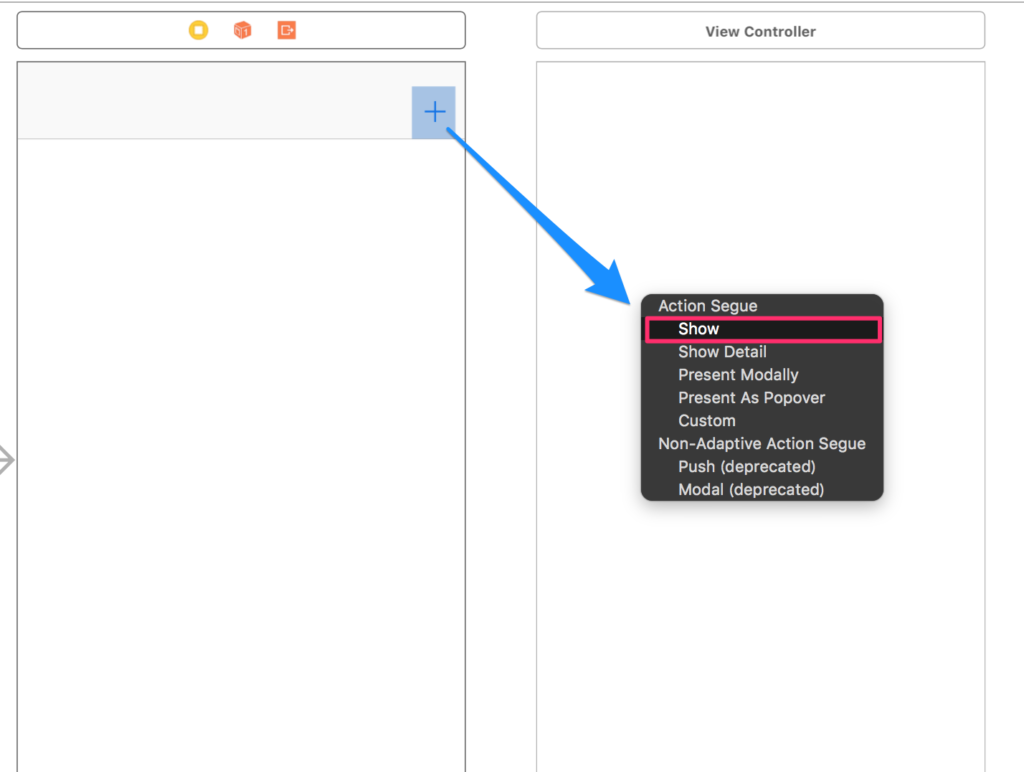
「+」ボタンを[control]キーを押しながらドラッグし、追加したView Controllerの上にドロップします。メニューが表示されるので「show」を選択してください。
以上でMain.storyboardの設定は完了です。
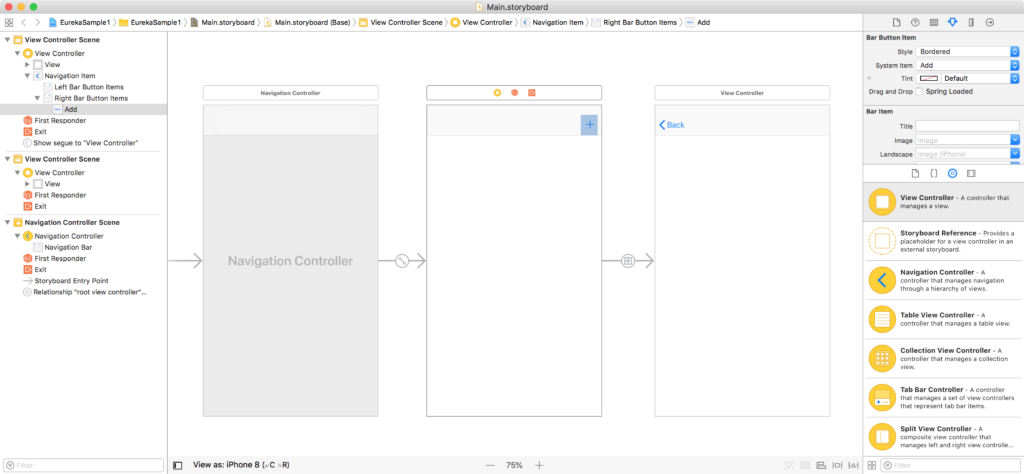
完成したMain.storyboardは以下のようになります。
Eurekaを使って設定画面を作成する
ここからは、Eurekaを使用して設定画面を作成していきます。
はじめに、設定画面用のView Controllerクラスを作成します。
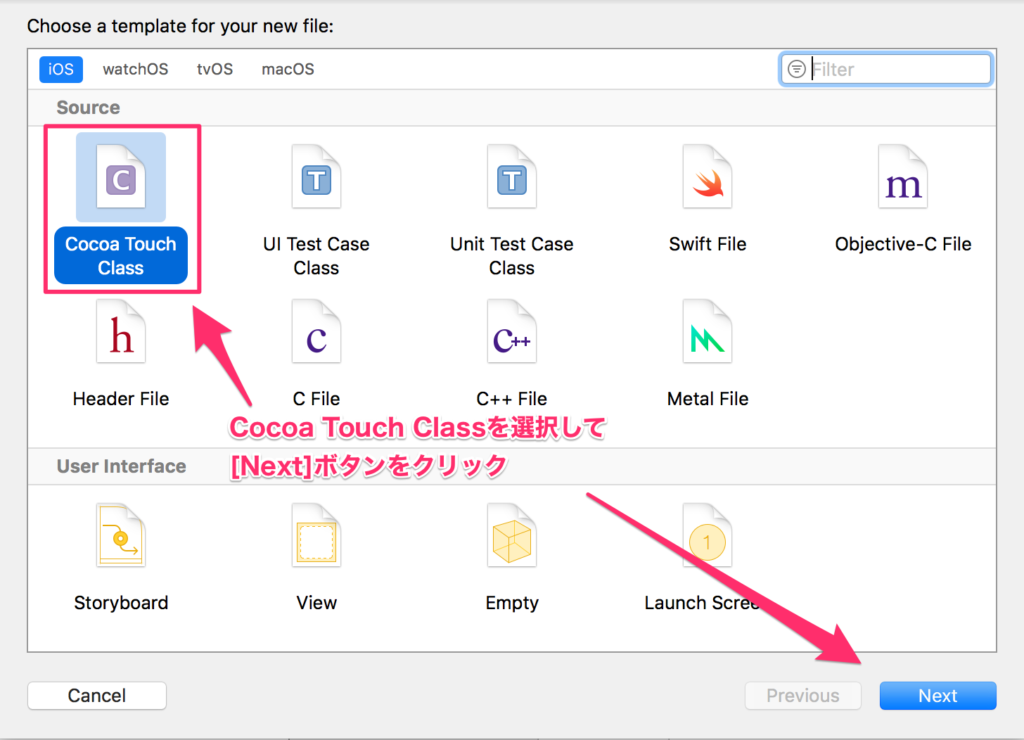
メニューから新規ファイルの作成で「Cocoa Touch Class」を作成します。
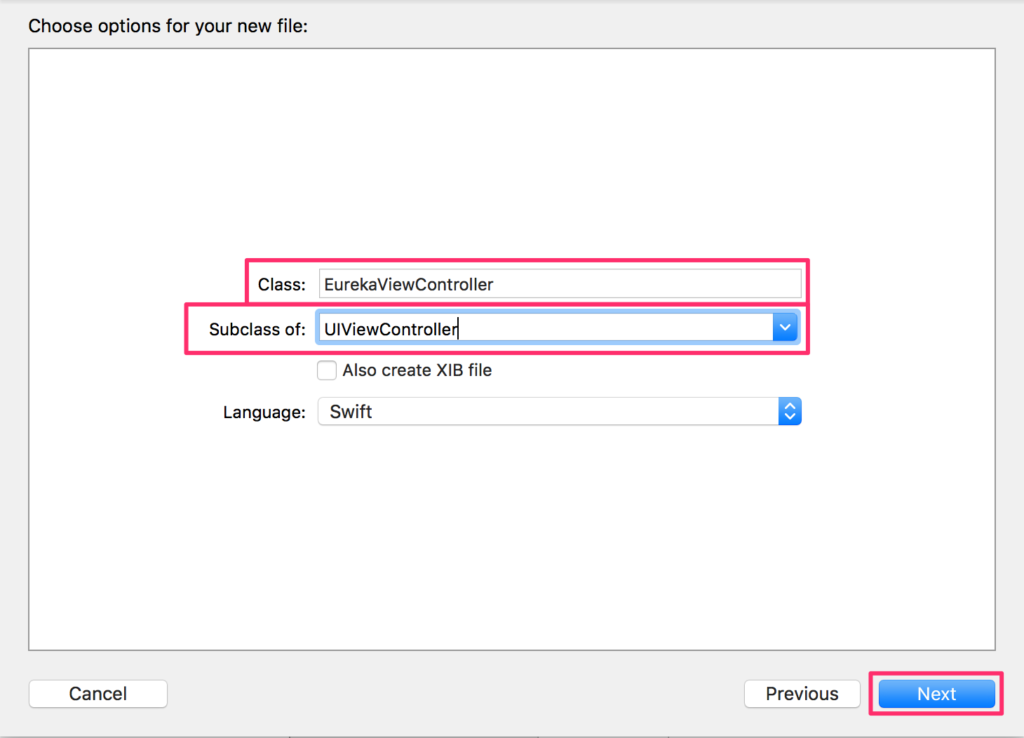
次にClass名を入力(ここではEurekaViewControllerとしました)してSubclass ofでUIViewControllerを選択して[Next]を選択します。
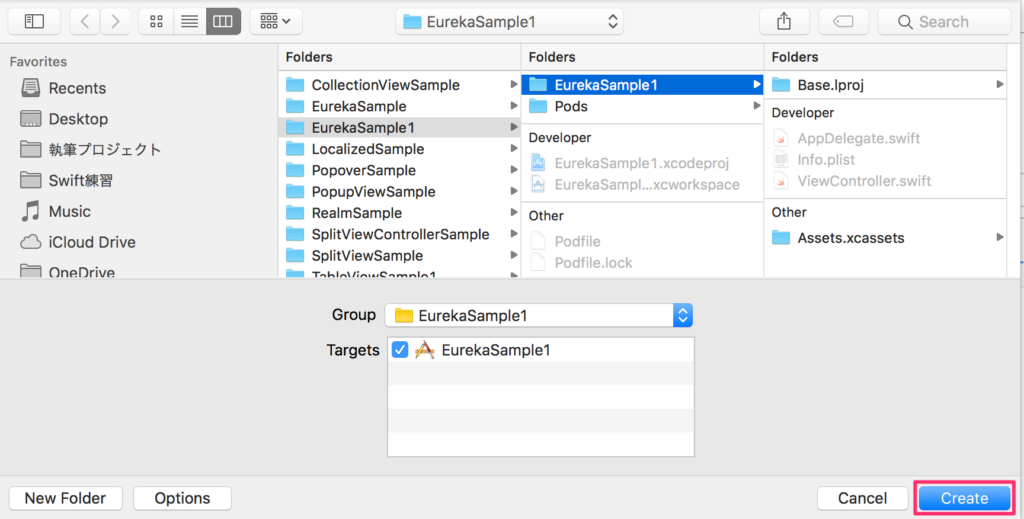
最後に保存先を選択して、[create]ボタンをクリックします。
今作成したファイルをダブルクリックして開き、「import Eureka」を追加し、継承元を「ViewController」から「FormViewController」に変更してください。
import UIKit
import Eureka // 追加
class EurekaViewController: FormViewController { // 継承元を変更
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destinationViewController.
// Pass the selected object to the new view controller.
}
*/
}
ここまでできたら[command]+[B]を押して一度ビルドしましょう。
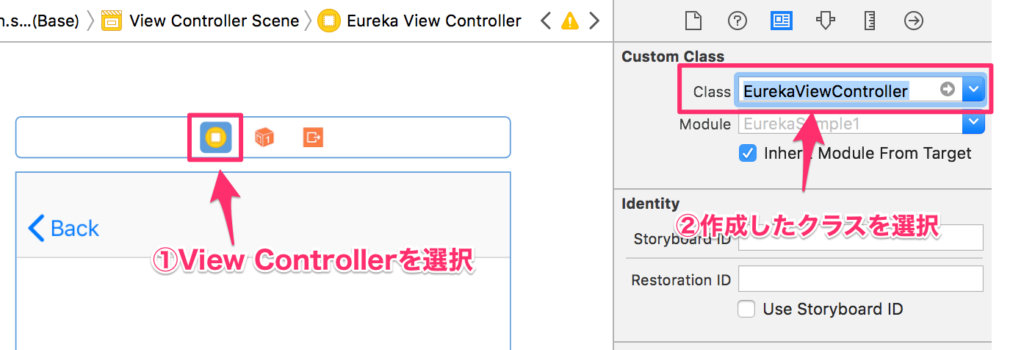
ビルドができたらMain.storyboardを開いて、一番最後のView Controllerに対して今作成したクラスを割り当てます。
以上で下準備は完了です。
次回から設定画面を作成していきます。














コメント
[…] [ライブラリ] Eurekaの導入と利用〜その2(設定画面の下準備) […]
[…] [ライブラリ] Eurekaの導入と利用〜その2(設定画面の下準備) […]
[…] [ライブラリ] Eurekaの導入と利用〜その2(設定画面の下準備) […]
[…] [ライブラリ] Eurekaの導入と利用〜その2(設定画面の下準備) […]