はじめに
iOSアプリ用の設定画面を作成するには、TableViewを使用するのが一般的です。
しかし、TableViewを利用するには覚えることも多く、1ページ作成するだけでも結構大変です。
そこで、Eureka(ユーリカ)というライブラリを導入すると、簡単にTableViewのページデザインが可能ですので、今回はそのインストールについてみていきます。
環境
Xcode:9.2
Swift:4.0.3
インストール
EurekaのインストールはCocoa Podsを利用します。Cocoa Podsのインストールについては過去記事「CocoaPodsの導入」を参照ください。
はじめにSingle View Appのプロジェクトを作成します。
続いて、Teminalを起動して作成したプロエクト先に移動して以下のコマンドを実行し、podファイルを作成します。
pod init
作成されたpodファイルを開いて、以下のように編集します。
# Uncomment the next line to define a global platform for your project # platform :ios, '9.0' target 'EurekaSample' do # Comment the next line if you're not using Swift and don't want to use dynamic frameworks source 'https://github.com/CocoaPods/Specs.git' platform :ios, '9.0' use_frameworks! # Pods for EurekaSample pod 'Eureka' end
編集が完了したら、Terminalで以下のコマンドを実行してインストールします。
pod install
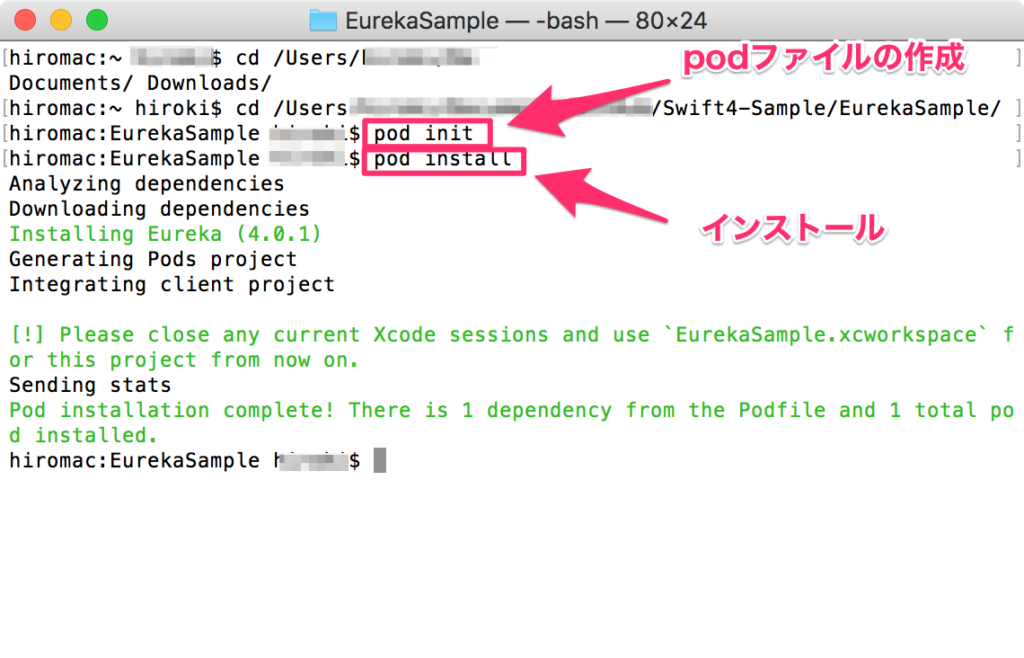
podファイルの作成からインストールを実行するまでのTerminalのスクショを参考までに載せておきます。
次回以降、実際にEurekaを使用する方法を見ていきます。



コメント
[…] 前回はEurekaをプロジェクトにインストールするところまでの説明をしました。 […]
[…] [ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール) […]
[…] [ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール) […]
[…] [ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール) […]
[…] [ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール) […]
[…] [ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール) […]