環境
OS: macOS Monterey 12.1
Xcode: 13.2.1
Swift: 5.5.2
アクセントカラーとは
アクセントカラーは、日本語では「差し色」とも言います。メインとなる色に添えて、変化を付けたり、主色を引き立てるために使用する色をアクセントカラーと呼びます。
Text でアクセントカラーの効果を確認する
はじめにアクセントカラーを使用しない場合について確認をします。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.padding()
}
}
続いて、Text の foregroundColor(前景色)にアクセントカラーを指定してみます。
struct ContentView: View {
var body: some View {
Text("Hello, world!")
.foregroundColor(Color.accentColor)
.padding()
}
}
実行してみるとわかりますが、前景色は青になります。
よってアクセントカラーが青に設定されていることがわかります。
アクセントカラーを変更する
アクセントカラーは任意の色に変更することができます。
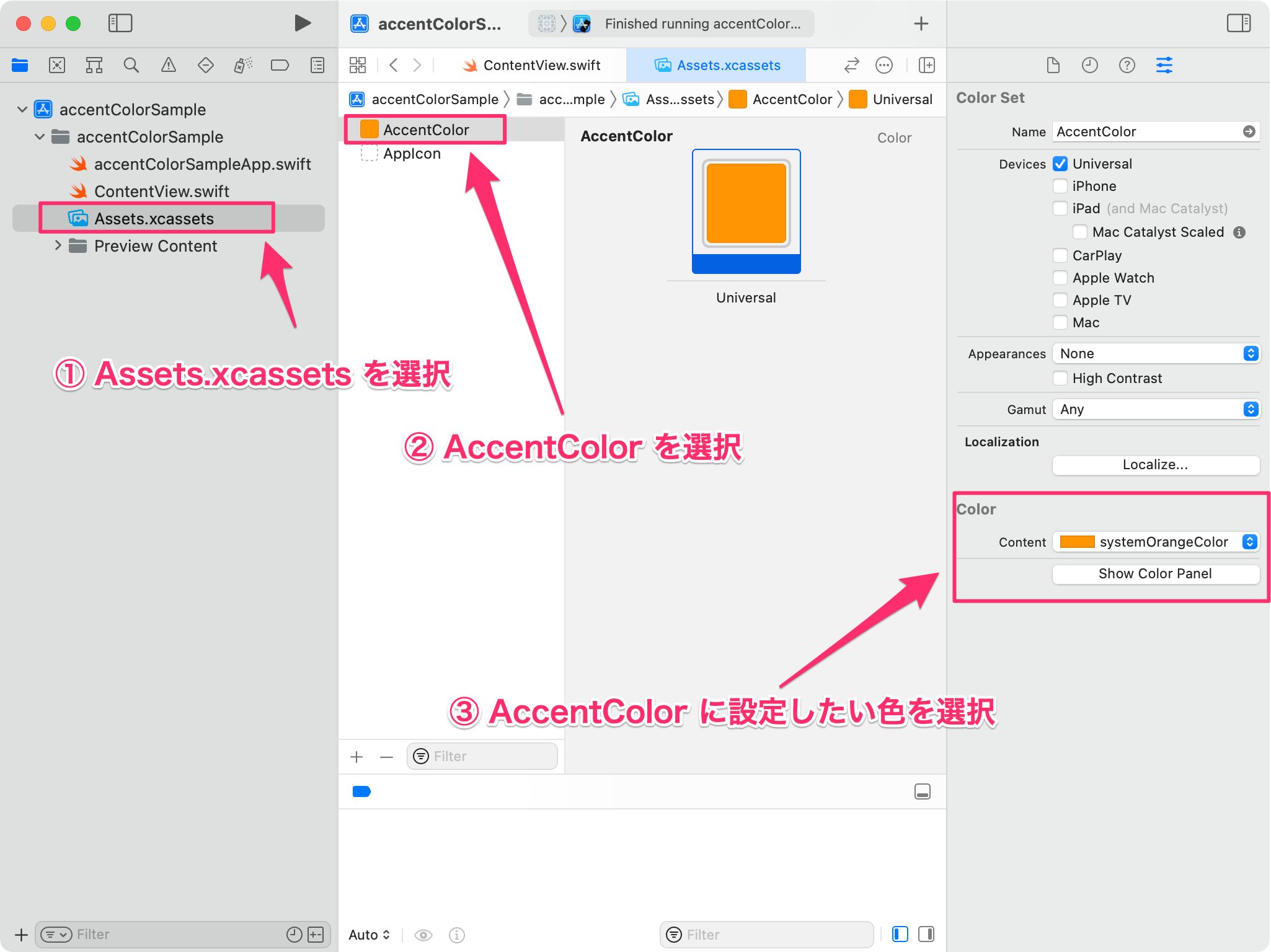
Project navigator で「Assets.xcassets」を選択したら、AccentColor を選択し、Color 欄で任意の色を選択します。これで、アクセントカラーを設定することができます。
先程のコードを再び実行すると、以下のように Text の前景色が変更されます。
このようにアクセントカラーは変更することができます。






コメント