はじめに
よく使用するコードをなんども入力するのは面倒ですね。
そこで、よく使用するコードはライブラリとして登録して使い回せるようにします。これをコードスニペットと呼びます。
今回は、コードスニペットを作成する方法を説明します。
環境
Xcode:9.4.1
Swift:4.1.2
コードスニペットの登録方法
以下のようなコメントがあるとします。これを毎回入力するのもコピペして使いまわすのも大変です。
///================================================== /// 機能: /// 引数: /// 引数1: /// 引数2: /// 戻り値: /// /// Create Date: /// Update Date: ///==================================================
そこで、コードスニペットとして登録します。
はじめにXcode上でコードスニペットにしたいコードを入力します。
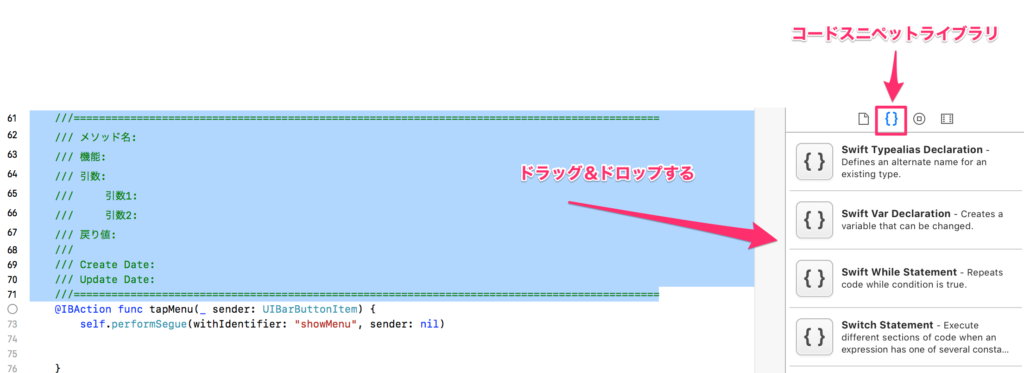
次に、入力したコードを選択して、コードスニペットライブラリにドラッグ&ドロップします。
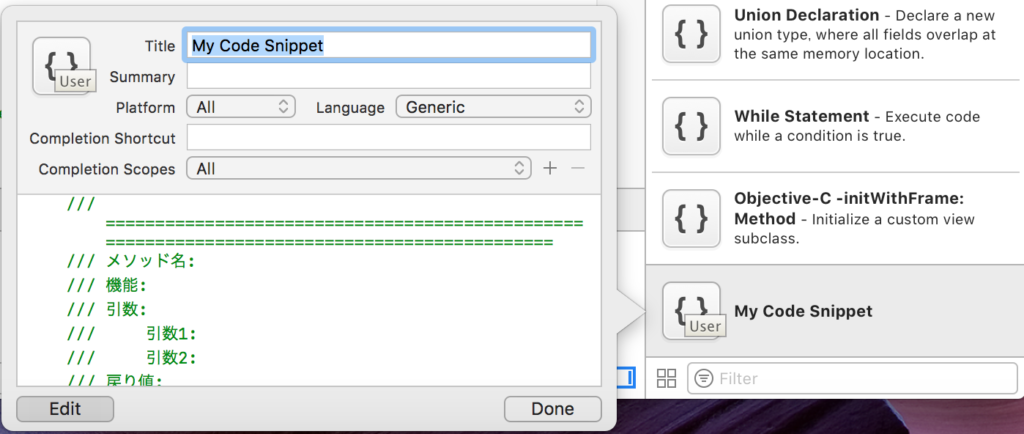
以下のように詳細情報を入力する画面が表示されるので必要に応じて編集します。
- Title:登録するコードスニペットのタイトルを入力
- Summary:コードスニペットの説明を入力
- Platform:iOSやmacOSなど、コードスニペットを使用するターゲットを選択します。
- Language:対象の言語を選択します。Swiftが対象の場合は「Swift」を選択。
- Completion Shortcut:コードスニペットを入力するときのショートカット文字列を入力します。Xcode上でこの文字を入力すると、ここで登録したコードスニペットが入力されます。
- Completion Scopes:ここで設定したスコープ内で入力補完されます。+を押すことで、複数指定が可能です。
プレースホルダも作成することができます。プレースホルダは、登録したコードスニペット内でTabキーを押して移動できる文字列です。コードスニペットのコードを入力したあとに、変更したい場所がある場合はプレースホルダにしておきます。
プレースホルダを作成するにはコードスニペット内で <# 文字列 #> と入力します。
Completion Scopes
Completion Scopesについて、もう少し詳しく説明します。
Completion Scopesは実際には以下の種類があります。
| Completion Scopes | 説明 |
|---|---|
| ALL | 全てのスコープで使用可能 |
| String or Comment | 文字列リテラルとコメント内で使用可能 |
| Top Level | importよりも下のレベルで@interface, @implementationより外のスコープ |




コメント