はじめに
Swift のバージョンが 5.0.1となり、新しいフレームワークである SwiftUI がリリースされました。
これまでは Storyboard を使用して開発をしていましたが、今後は SwiftUI による開発が主流になります。SwiftUI は Appleが提供している全てのOS(macOS, iOS, watchOS, tvOS)で使用が可能です。また、Storyboard を使用した開発も従来通り可能ですので、場合によって使い分けるようにしましょう。
今回は、Swift UI を使ったプロジェクトを作成して、Hello World を表示するまでを見ていきます。
環境
macOS: Mojave 10.14.6
Swift: 5.0.1
Xcode: 11.0 (110A420a)
目次
SwiftUI を使用したプロジェクトの作成
ここでは iPhone 用のアプリを想定してプロジェクトを作成していきます。
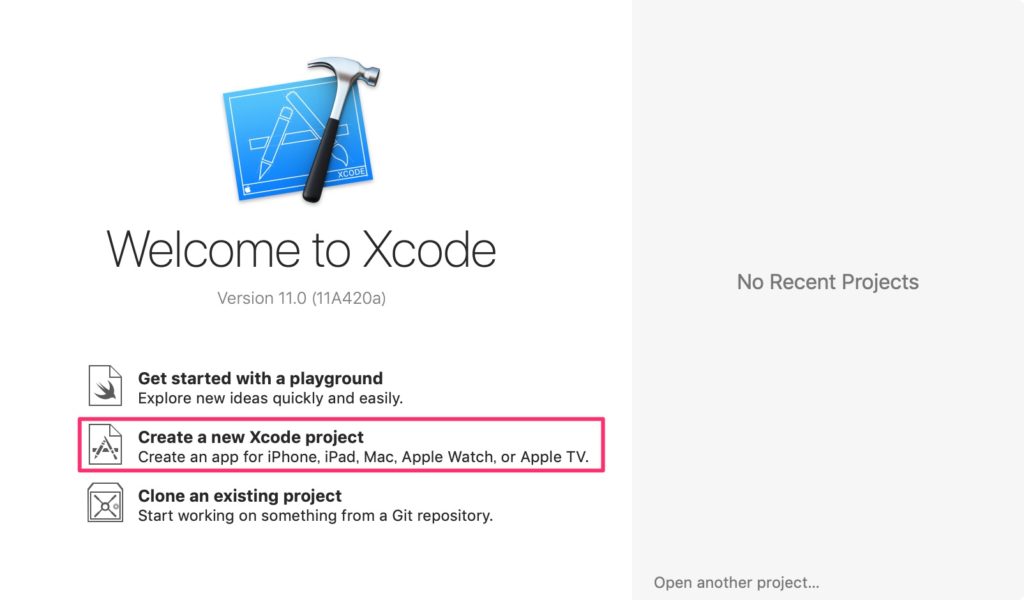
はじめに、Xcode を起動して「Create a new Xcode project」を選択してください。

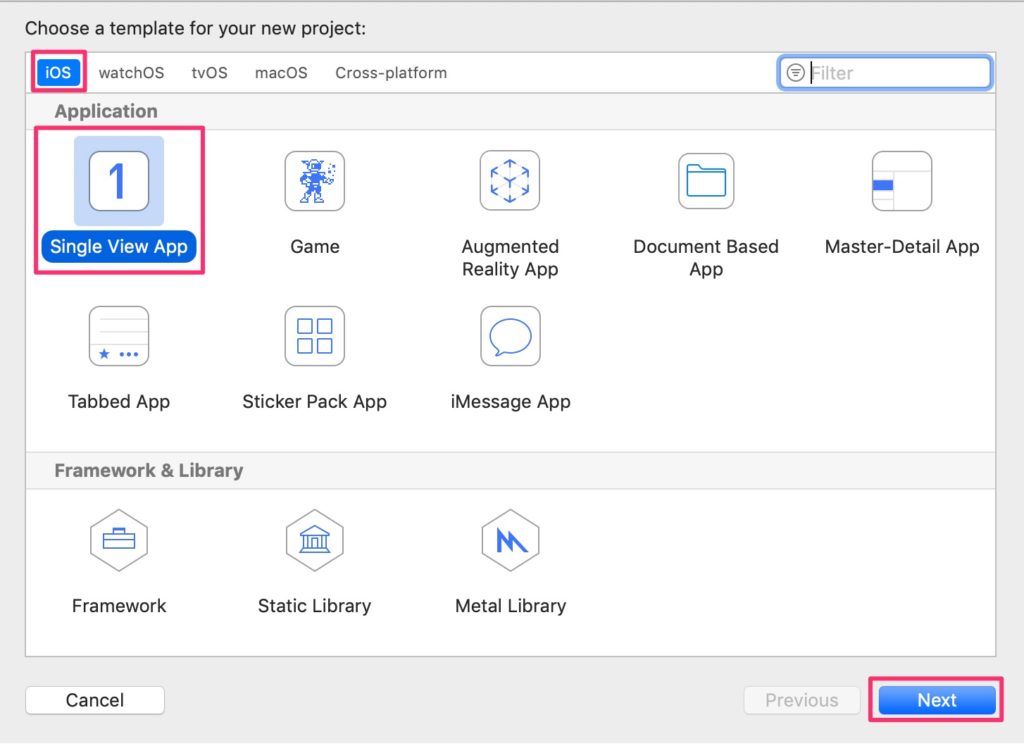
続いて、作成するアプリのテンプレートを選択します。[iOS]-[Single View App]を選択して、[Next] ボタンをクリックします。

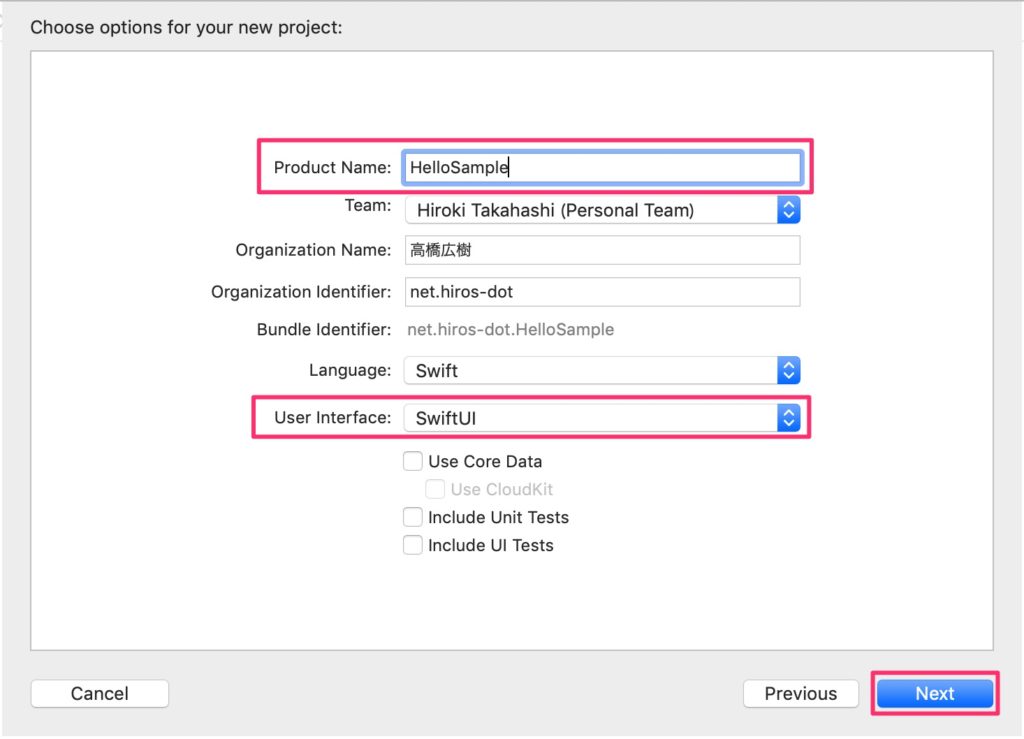
Product Name に、作成するアプリの名前を入力してください。
従来との変更点は、「User Interface」欄があることです。デフォルトで「SwiftUI」が選択された状態になっていますので、何も変更せずに [Next] ボタンをクリックして下さい。

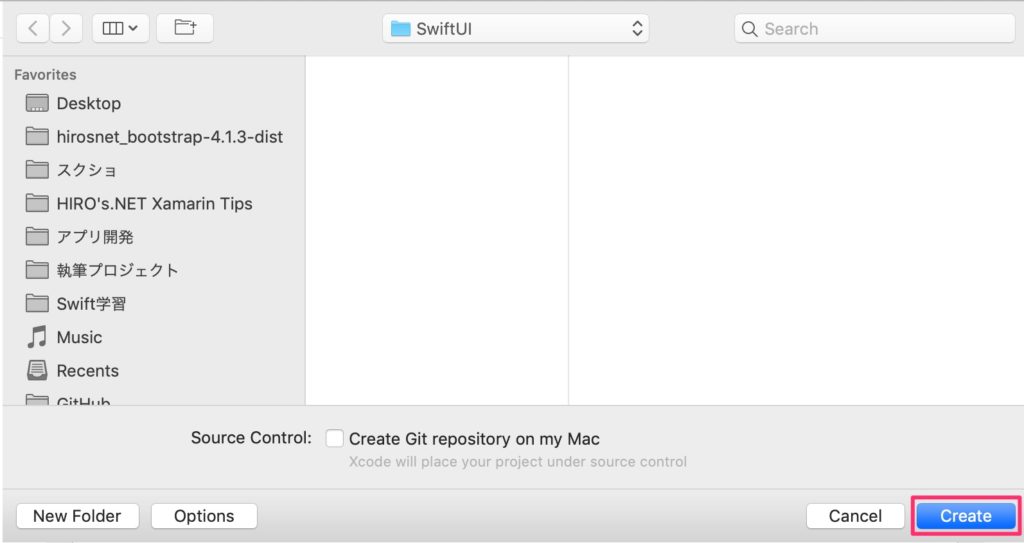
最後に、プロジェクトの保存先を選択して [Create] ボタンをクリックします。

Hello World してみよう
プロジェクトを作成すると、下図のように ContentView.swift が開かれた状態になります。次期 OS である catalina を使用してれば、画面デザインのプレビューが表示されるようです。現時点では Mojave を使用しているので残念ながら表示されません。もし beta版の catalina を使用している場合は、メニューの [Editor]-[Canvas] で表示できるようです。

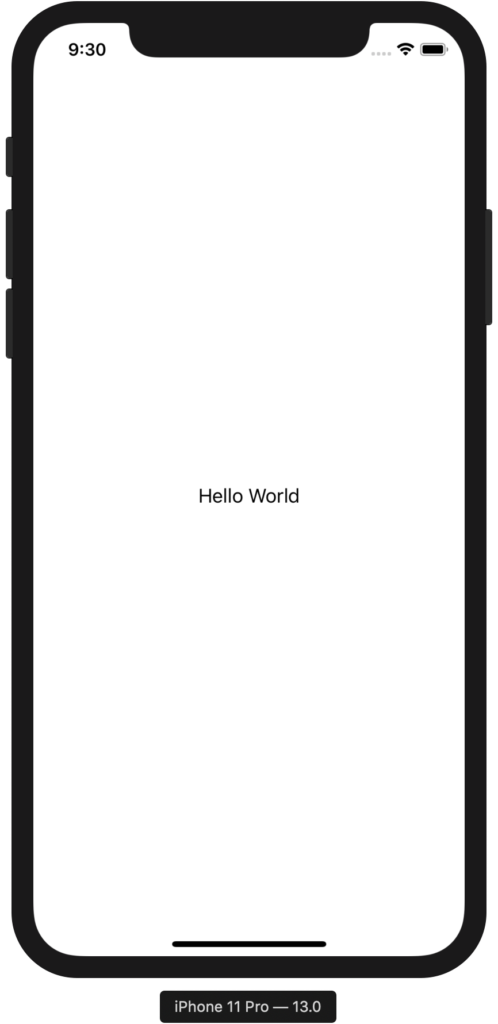
まずは、このまま実行をしてみましょう。ここでは、「iPhone 11 Pro」のシミュレータを選択することとします。しばらくすると、下図のように iPhone のシミュレータが起動して、「Hello World」が表示されます。

コードを確認しよう
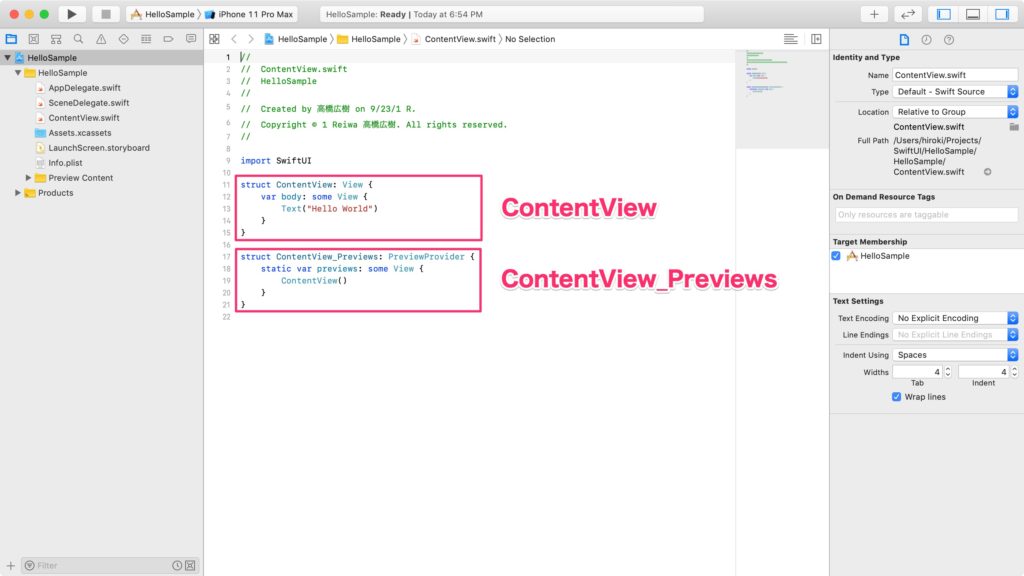
表示された ContentView.swift には「ContentView」と「ContentView_Previews」という2つの struct があります。
以下に ContentView のコードを示します。
struct ContentView: View {
var body: some View {
Text("Hello World")
}
}
ContentView は View プロトコルを継承して作られています。3行目は View(画面のことです)に表示する Text を設定している部分です。 ()の中には、表示するテキストを記述します。ここでは「Hello World」となっているので、画面に「Hello World」が表示されます。
続いて、ContentView_Previews のコードを示します。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ContentView_Previews は PreviewProvider プロトコルを継承して作られています。3行目を見ると、先ほどの ContentView を呼び出していることがわかります。
最後に、「Hello World」を「Hello SwiftUI」に変更してみましょう。
ContentView のコードを以下のように変更して実行してみてください。
struct ContentView: View {
var body: some View {
Text("Hello SwiftUI")
}
}
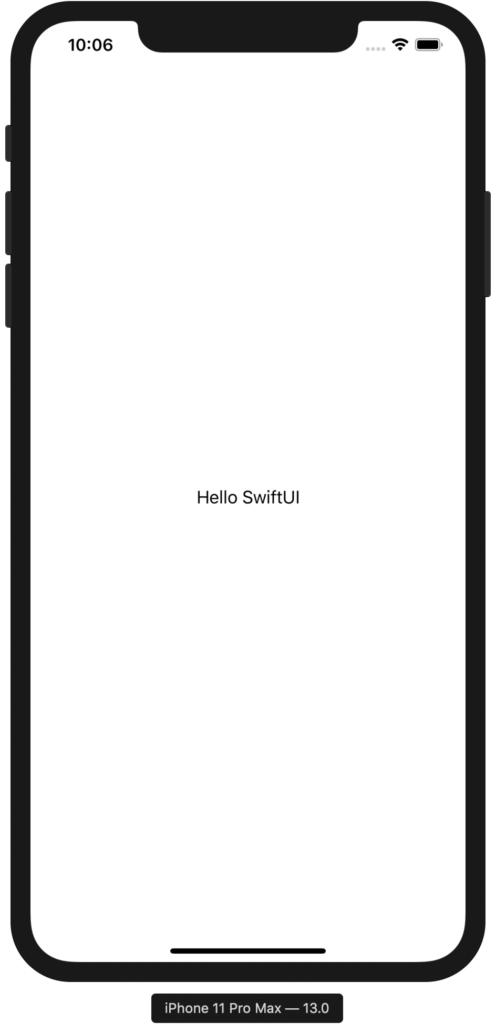
実行をすると、以下のように「Hello SwiftUI」が表示されます。




コメント
[…] 前回は、SwiftUI を使用して、画面に「Hello World」を表示する方法について説明しました。 […]
[…] はじめに SwiftUI のプロジェクトを準備してください。SwiftUI のプロジェクトの作成方法がわからない場合は、過去記事の「SwiftUI を使ったプロジェクトを作成してみよう」を参照ください。 […]
[…] [SwiftUI] SwiftUI を使ったプロジェクトを作成してみよう […]
[…] [SwiftUI] SwiftUI を使ったプロジェクトを作成してみよう […]