前回の記事では、プレビュー画面を操作する方法について説明しました。
今回は、VStack や HStack を使用してビューを構成する方法について説明します。
なお、本記事は https://developer.apple.com/tutorials/swiftui/creating-and-combining-views を参考にしています。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
そもそも「ビュー」とは?
SwiftUI におけるビューとは、iPhone や iPad などのアプリに表示される画面(見た目)のことです。
新規でプロジェクトを作成すると、ContentView.swift というファイルが作成されますが、これは画面の見た目を決定するためのファイルです。このファイルには、見た目(ビュー)を表現するためのコードがあります(以下の4〜6行目)。
5行目で定義されている body というプロパティの中に「Text(“Hello, World!”)」があり、ビューに「Hello, World!」という文字列を表示しています。
また、画面に配置する Text や Button といった部品(コントロール)のことも「ビュー」と呼びます。見た目に関するものは全て「ビュー」と表現しますので混乱しなように注意してください。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
ちなみに、9〜13行目は、プレビュー画面を表示するためのコードです。
VStack で垂直方向に複数部品を配置する
SwiftUI でビューを作成するときは、先程説明した body プロパティにコンテンツやレイアウト、動作を記述します。
コンテンツを垂直方向に配置したい場合は VStack を使用します。ちなみに VSatck の V は「Vertical(垂直)」を表しています。
それでは、VStack を使用して2つの Text を配置してみましょう。
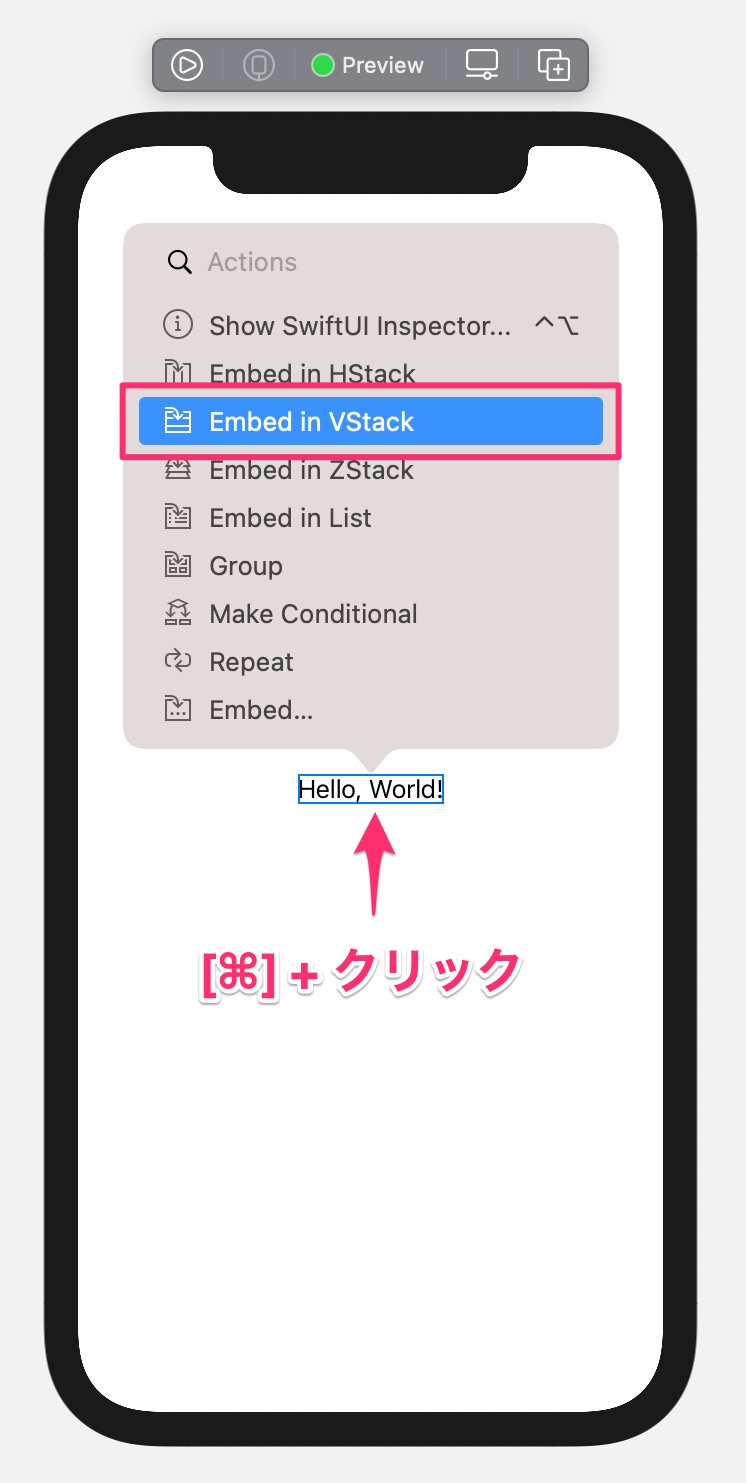
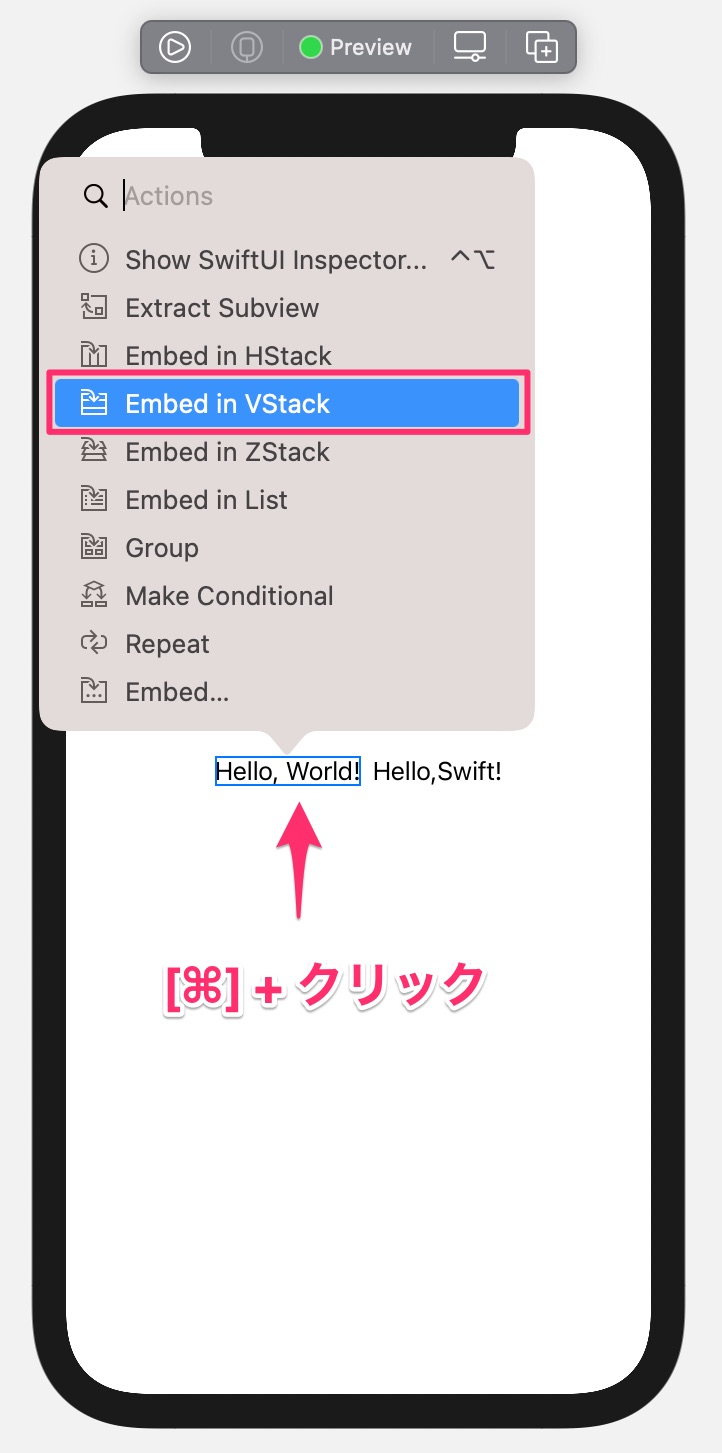
はじめに、プレビュー画面で [⌘]キーを押しながら「Hello, World!」の文字列をクリックします。
ポップオーバーが表示されるので「Embed in VStack」を選択します。「Emded」は「埋め込む」の意味です。
この操作により、body プロパティのコードに VStack が追加され、Text(“Hello, World!) が内包されます。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
}
}
}
VStack が追加されたので、新しく「Hello, Swift!」を追加します。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
Text("Hello, Swift!")
}
}
}
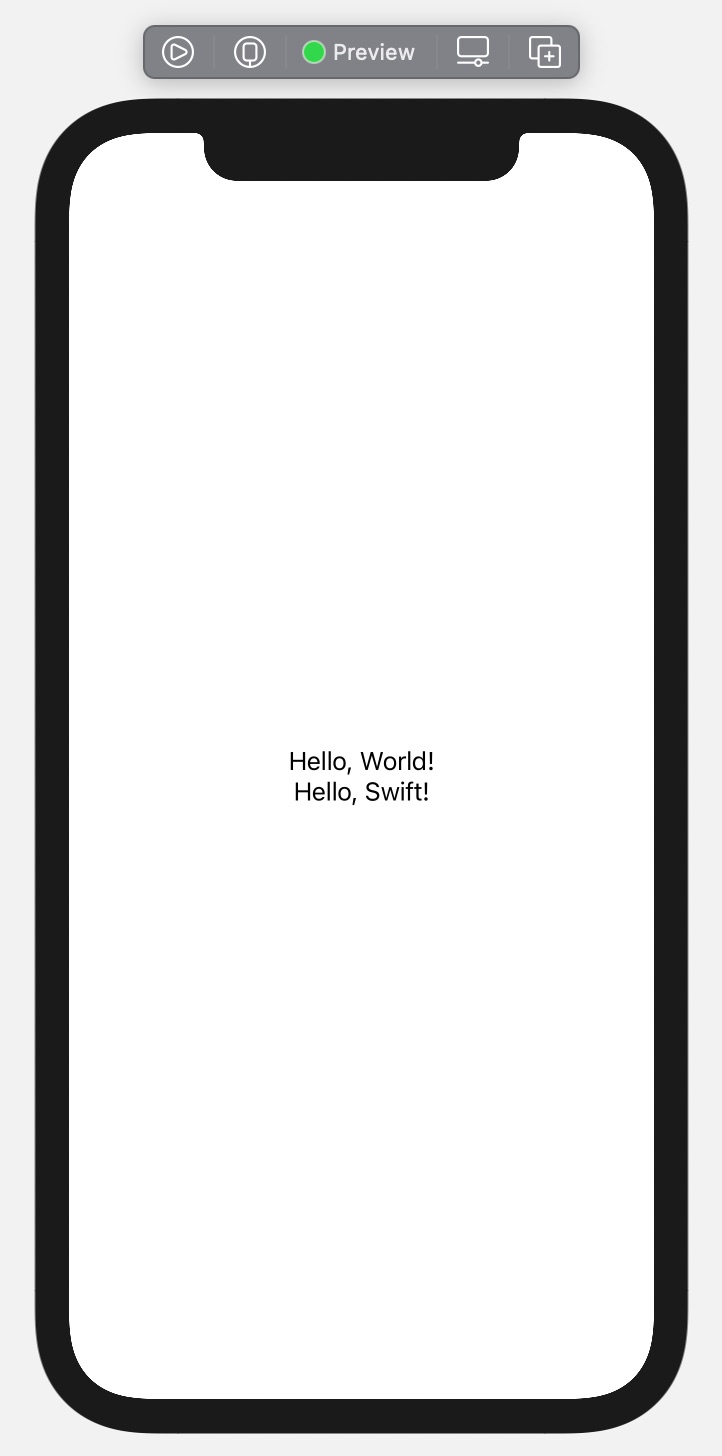
プレビュー画面を見ると、Text が垂直方向に配置されていることを確認できます。
HStack で水平方向に複数部品を配置する
HSatck の動作を確認する前に body プロパティのコードを、以下のように元に戻しておいてください。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, World!")
}
}
}
コンテンツを水平方向に配置したい場合は HStack を使用します。ちなみに HSatck の H は「Horizontal(垂直)」を表しています。
それでは、HStack を使用して2つの Text を配置してみましょう。
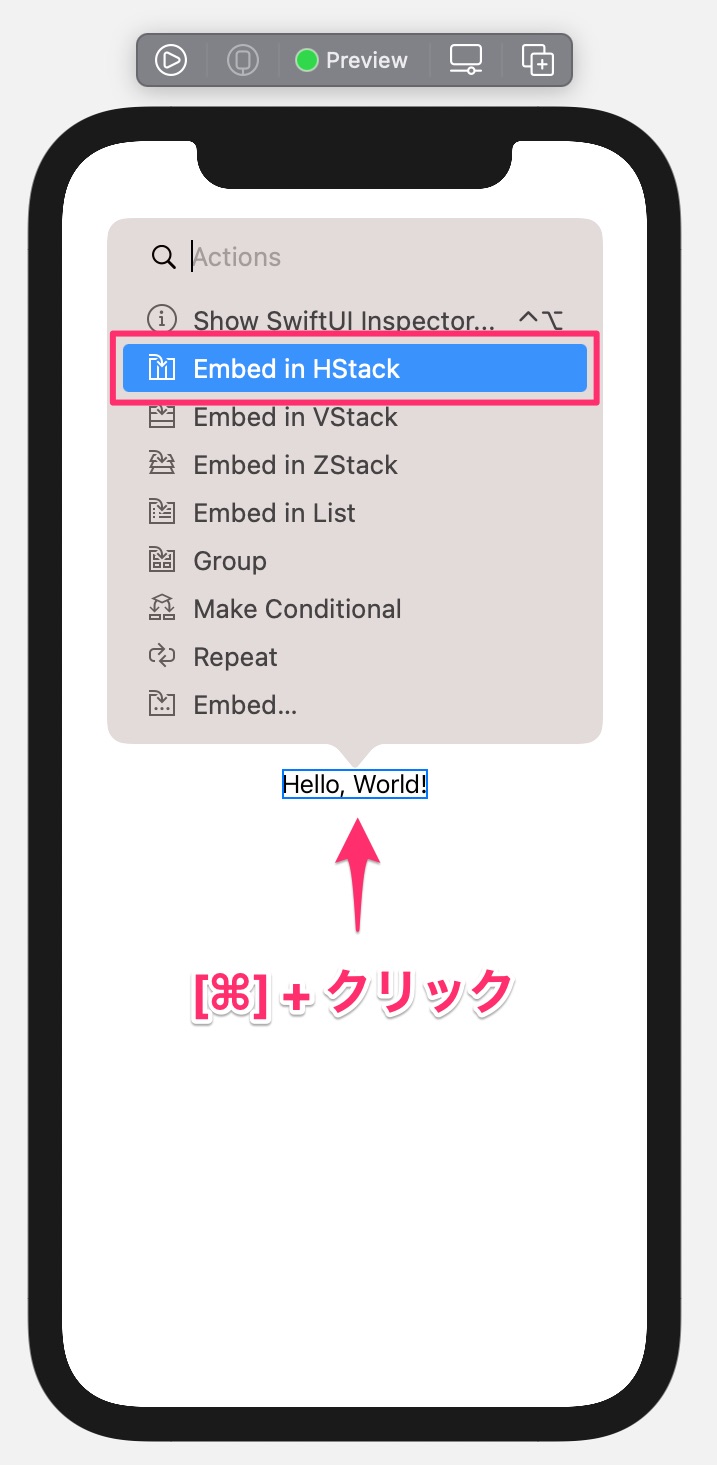
はじめに、プレビュー画面で [⌘]キーを押しながら「Hello, World!」の文字列をクリックします。
ポップオーバーが表示されるので「Embed in HStack」を選択します。
この操作により、body プロパティのコードに HStack が追加され、Text(“Hello, World!) が内包されます。
struct ContentView: View {
var body: some View {
HStack {
Text("Hello, World!")
}
}
}
HStack が追加されたので、新しく「Hello, Swift!」を追加します。
struct ContentView: View {
var body: some View {
HStack {
Text("Hello, World!")
Text("Hello, Swift!")
}
}
}
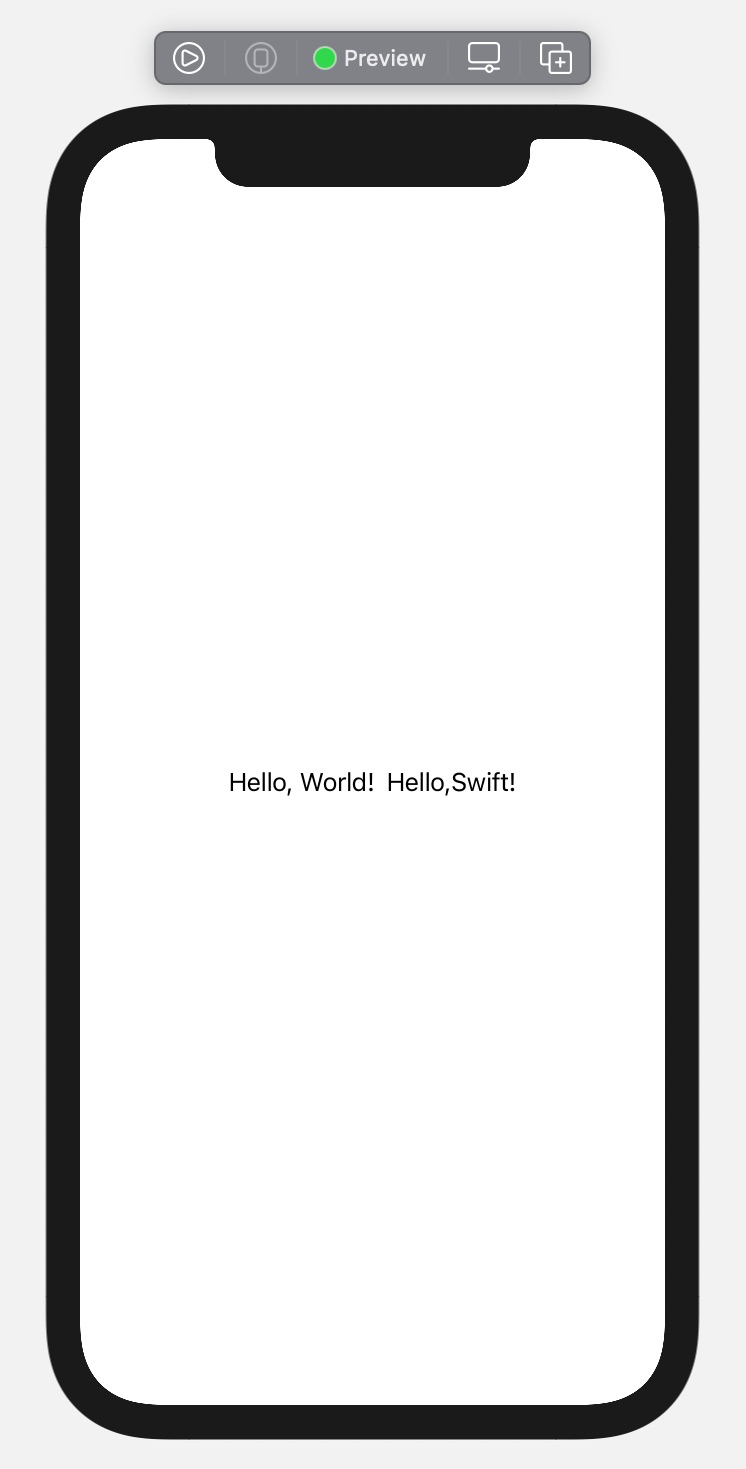
プレビュー画面を見ると、Text が水平方向に配置されていることを確認できます。
ただし、水平方向に配置した場合は Textと Text の間にスペースがないので、読みにくい配置になっています。次項でこの問題を解決します。
コンテンツの配置間隔を調整する
Spacer を使用して、コンテンツの配置を整える
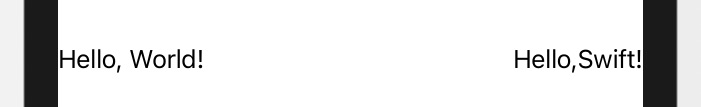
HStack で Text を2つ並べたときに、スペースがなくて読みにくい文字列になってしまいました。
コンテンツ同士の間にスペースを入れたい場合は Spacer を使用します。
struct ContentView: View {
var body: some View {
HStack {
Text("Hello, World!")
Spacer()
Text("Hello,Swift!")
}
}
}
ただし、Spacer は残りのスペースを全て占有してしまうので、2つの Text はそれぞれ画面に左端と右端に寄ってしまいます。
Padding を使用してコンテンツの配置を整える
もう1つ Padding を使用して配置を整える方法があります。Padding はコンテンツの周辺にスペースを付与します。
以下のようにコードを編集して、「Hello,World!」にPadding を付与してみます。
struct ContentView: View {
var body: some View {
HStack {
Text("Hello, World!")
.padding()
Text("Hello,Swift!")
}
}
}
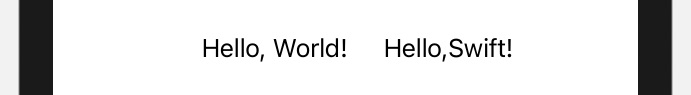
Padding を入れたことにより、読みやすい配置になりました。
ちなみに Padding は以下のように第1引数に「.horazotal」、第2引数にスペースの幅を示す値を入れることで、水平方向のスペースを調整することができます。
.padding(.horizontal,50)
VStack と HStack の組み合わせでコンテンツを配置する
VStack と HStack はお互いに入れ子にすることができますので、組み合わせれば自由にコンテンツを配置することができます。
水平方向に「Hello, World!」「Hello, Swift!」が並んでいるプレビュー画面で実験をしてみます。
「Hello, world!」を [⌘] + クリックし、「Embed in VStack」を選択します。
続いて、コードを以下のように編集します。
struct ContentView: View {
var body: some View {
HStack {
VStack {
Text("Hello, World!")
Text("Hello, World!")
}
Text("Hello,Swift!")
}
}
}
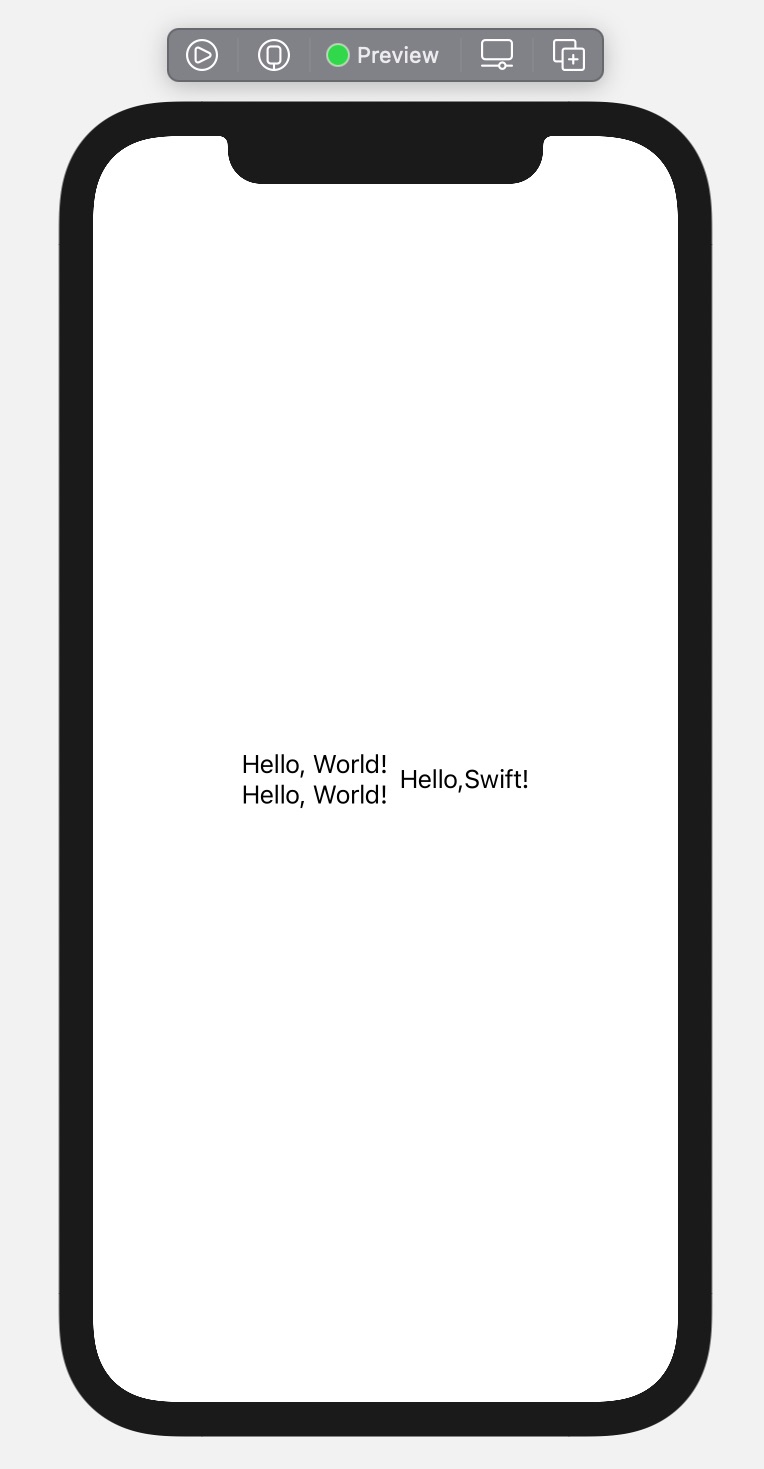
「Hello, World!」が縦方向に2つ並んで表示されます。
まとめ
コンテンツを複数配置したい場合は、VStack や HSatck を使用しなければいけないということ、VStack と HStack を組み合わせることで、自由にコンテンツをレイアウトできるということを理解いただけたのではないでしょうか。
このほかにも ZStack という前後関係の配置を設定できるものもあります。こちらは、今後別記事で取り上げることとします。
今回紹介した記事を参考に、さまざまなレイアウトに挑戦してみてください。










コメント