はじめに
前回の記事では、現在日時を表示する方法を紹介しました。少しだけDateFormetterの使用方法について説明しましたが、今回はさらに掘り下げて見ていきます。
環境
Xcode: 10.2.1
Swift: 5.0.1
目次
- 文字列から Date 型の値を生成するには?
- 文字列から Date 型の値を生成する自作関数
- Date型を文字列に変換するには?
- 現在日時から昨日や明日の日時を求めるには?
- 「今日 8:00」や「明日8:00」を表示するには?
- タイムゾーンを指定して、各国の時刻を表示するには?
文字列からDate型の値を生成するには?
DateFormatter を使用することで文字列からDate型の日付を生成することができます。
以下に例を示します。
// 日時に変換したい文字列を準備 let dtStr = "2019/06/19 12:30:20" // DateFormatter のインスタンスを作成 let formatter: DateFormatter = DateFormatter() // 日付の書式を文字列に合わせて設定 formatter.dateFormat = "yyyy/MM/dd HH:mm:ss" // 日時文字列からDate型の日付を生成する let dt : Date = formatter.date(from: dtStr)! // 作成した日付を表示してみる print(formatter.string(from: dt)) // 日付型の値を直接表示してみる print(dt)
コード説明
2行目は、Date型に変換したい文字列を準備しています。この例のように「西暦4桁/月2桁/日2桁 時2桁:分2桁:秒2桁」の書式で文字列を準備しておくと良いでしょう。
5行目は、DateFormatter のインスタンスを生成します。
8行目は、準備しておいた日時文字列に合わせて書式を設定しています。書式を間違うと変換時にエラーになるので注意してください。書式については前回の記事で説明しています。
11行目は、日時文字列から Date 型に変換するコードです。
14行目は、作成した Date 型の日付を文字列に戻して表示しています。
17行目は、作成した Date 型の値を直接表示しています。
以下の実行結果をみるとわかりますが、14行目の結果と17行目の結果が異なります。Date 型の値は UTC標準時で持っているため、日本時間から-9:00間した値で保存されていることを意味します。このように日付を扱う際はUTC標準時を意識する必要がありますので注意してください。

文字列からDate型の値を生成する自作関数
先ほどの例を踏まえて dateFromString という自作関数を作成しました。
コードは以下の通りです。
func dateFromString(_ dateSting : String, _ format : String) -> Date {
// DateFormatter のインスタンスを作成
let formatter: DateFormatter = DateFormatter()
// 日付の書式を文字列に合わせて設定
formatter.dateFormat = format
// 日時文字列からDate型の日付を生成する
let dt = formatter.date(from: dateSting)
return dt!
}
使用方法は以下の通りです。
第1引数に変換したい日付文字列を、第2引数には第1引数に渡した文字列の日付書式を指定します。
let dt : Date = dateFromString("2019/6/19", "yyyy/MM/dd")
Date 型の値を文字列に変換するには?
まずは、Date型の値を文字列に変換する基本的な方法を以下に示します。
7行目のように DateFormatter が持つ string メソッドを使用すると Date型の値を 文字列に変換することができます。
–>
// 現在日時を dt に代入 let dt = Date() // DateFormatter のインスタンスを作成 let formatter: DateFormatter = DateFormatter() // 文字列に変換して表示 let strDt = formatter.string(from: dt) print(dt)
実行結果例を以下に示します。

dateStyle プロパティを設定して日付を表示する
DateFomatter には dateStyle というプロパティがあり、日付部分の書式を設定することができます。
dateStyle プロパティのみを使用すると日付しか表示されませんが、後述する timeStyle と組み合わせることで、日付と時刻を表示することができます。
設定可能な値を以下に示します。
| 値 | 日本語での例 | 英語での例 |
| .full | 2019年6月27日 木曜日 | Thursday, June 27, 2019 |
| .long | 2019年6月27日 | June 27, 2019 |
| .medium | 2019/06/27 | Jun 27, 2019 |
| .short | 2019/06/27 | 6/27/19 |
| .none | 表示なし | 表示なし |
dateStyle を使用した書式の設定例を以下に示します。
7行目から22行目までは日本語による表示、25行目以降が英語での表示です。
// 現在日時を dt に代入 let dt = Date() // DateFormatter のインスタンスを作成 let formatter: DateFormatter = DateFormatter() // ロケールを日本(日本語)に設定 formatter.locale = Locale(identifier: "ja_JP") formatter.dateStyle = .full print(formatter.string(from: dt)) formatter.dateStyle = .long print(formatter.string(from: dt)) formatter.dateStyle = .medium print(formatter.string(from: dt)) formatter.dateStyle = .short print(formatter.string(from: dt)) formatter.dateStyle = .none print(formatter.string(from: dt)) // ロケールをアメリカ(英語)に設定 formatter.locale = Locale(identifier: "en_US") formatter.dateStyle = .full print(formatter.string(from: dt)) formatter.dateStyle = .long print(formatter.string(from: dt)) formatter.dateStyle = .medium print(formatter.string(from: dt)) formatter.dateStyle = .short print(formatter.string(from: dt)) formatter.dateStyle = .none print(formatter.string(from: dt))
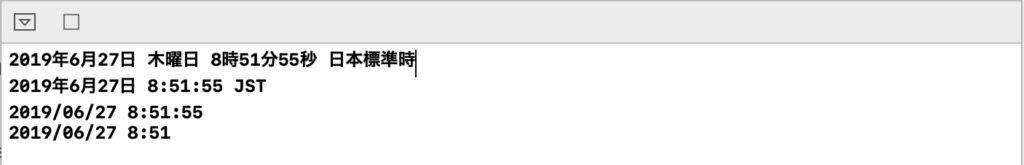
実行例を以下に示します。

timeStyle プロパティを設定して日付を表示する
dateStyle プロパティと同様に、timeStyle プロパティを設定することで時刻の書式を設定することができます。
設定可能な値を以下に示します。
| 値 | 日本語での例 | 英語での例 |
| .full | 8時37分16秒 日本標準時 | 8:37:16 AM Japan Standard Time |
| .long | 8:37:16 JST | 8:37:16 AM GMT+9 |
| .medium | 8:37:16 | 8:37:16 AM |
| .short | 8:37 | 8:37 AM |
| .none |
使用例を以下に示します。
timeStyle を使用した書式の設定例を以下に示します。
7行目から22行目までは日本語による表示、25行目以降が英語での表示です。
// 現在日時を dt に代入 let dt = Date() // DateFormatter のインスタンスを作成 let formatter: DateFormatter = DateFormatter() // ロケールを日本(日本語)に設定 formatter.locale = Locale(identifier: "ja_JP") formatter.timeStyle = .full print(formatter.string(from: dt)) formatter.timeStyle = .long print(formatter.string(from: dt)) formatter.timeStyle = .medium print(formatter.string(from: dt)) formatter.timeStyle = .short print(formatter.string(from: dt)) formatter.timeStyle = .none print(formatter.string(from: dt)) // ロケールをアメリカ(英語)に設定 formatter.locale = Locale(identifier: "en_US") formatter.timeStyle = .full print(formatter.string(from: dt)) formatter.timeStyle = .long print(formatter.string(from: dt)) formatter.timeStyle = .medium print(formatter.string(from: dt)) formatter.timeStyle = .short print(formatter.string(from: dt)) formatter.timeStyle = .none print(formatter.string(from: dt))
実行例を以下に示します。

dateStyle プロパティと timeStyle プロパティの組み合わせ例
dateStyle プロパティと timeStyle プロパティの両方を指定することで、日付と時刻の両方を表示することができます。また dateStyle プロパティと timeStyle プロパティの組み合わせは自由です。
以下にいくつか例を示します。
// 現在日時を dt に代入 let dt = Date() // DateFormatter のインスタンスを作成 let formatter: DateFormatter = DateFormatter() // ロケールを日本(日本語)に設定 formatter.locale = Locale(identifier: "ja_JP") formatter.dateStyle = .full formatter.timeStyle = .full print(formatter.string(from: dt)) formatter.dateStyle = .long formatter.timeStyle = .long print(formatter.string(from: dt)) formatter.dateStyle = .medium formatter.timeStyle = .medium print(formatter.string(from: dt)) formatter.dateStyle = .short formatter.timeStyle = .short print(formatter.string(from: dt)) formatter.dateStyle = .none formatter.timeStyle = .none print(formatter.string(from: dt))

現在日時から昨日や明日の日時を求めるには?
現在日時は Date() で求めることができます。この現在日時から昨日や明日の日時を求めるには。addingTimeInterval メソッドを使用します。
| メソッド | 説明 |
| addingTimeInterval(double) | 引数には秒を表す値を指定します。60を指定すると 60 秒後、-60 を指定すると 60 秒前 の日時を返します。 |
以下に、addingTimeInterval メソッドを使用して、昨日や明日の日時を求めて表示する例を示します。
let formatter: DateFormatter = DateFormatter() // 現在日時を dt に代入 let dtToday = Date() // 昨日を求める(-60秒 × 60分 × 24時間) let dtYesterday = dtToday.addingTimeInterval(-60 * 60 * 24) // 明日を求める(60秒 × 60分 × 24時間) let dtTomorrow = dtToday.addingTimeInterval(60 * 60 * 24) // ロケールを日本(日本語)に設定 formatter.locale = Locale(identifier: "ja_JP") // 書式を設定 formatter.dateStyle = .medium formatter.timeStyle = .short // 現在日時から見た昨日を表示 print(formatter.string(from: dtYesterday)) // 現在日時を表示 print(formatter.string(from: dtToday)) // 現在日時から見た明日を表示 print(formatter.string(from: dtTomorrow))
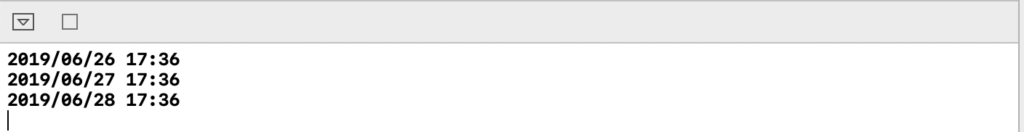
実行例を以下に示します。

「今日 8:00」や「明日8:00」を表示するには?
現在日時を「今日 8:00」や「明日 8:00」のような表示にしたい場合は、doesRelativeDateFormatting プロパティに true をセットします。英語表記の場合は Today や Tomorrow を表示します。
DateFormatter の dateStyle を省略すると、「今日」や「明日」が表示されなくなるので注意してください。
以下に例を示します。
// 現在日時を dt に代入 let dtToday = Date() // 昨日を求める(-60秒 × 60分 × 24時間) let dtYesterday = dtToday.addingTimeInterval(-60 * 60 * 24) // 明日を求める(60秒 × 60分 × 24時間) let dtTomorrow = dtToday.addingTimeInterval(60 * 60 * 24) // ロケールを日本(日本語)に設定 formatter.locale = Locale(identifier: "ja_JP") // 「今日」や「明日」のような表示をするために true をセット formatter.doesRelativeDateFormatting = true // 書式を設定 formatter.dateStyle = .medium formatter.timeStyle = .short // 現在日時から見た昨日を表示 print(formatter.string(from: dtYesterday)) // 現在日時を表示 print(formatter.string(from: dtToday)) // 現在日時から見た明日を表示 print(formatter.string(from: dtTomorrow)) // ロケールをアメリカ(英語)に設定 formatter.locale = Locale(identifier: "en_US") // 現在日時から見た昨日を表示 print(formatter.string(from: dtYesterday)) // 現在日時を表示 print(formatter.string(from: dtToday)) // 現在日時から見た明日を表示 print(formatter.string(from: dtTomorrow))
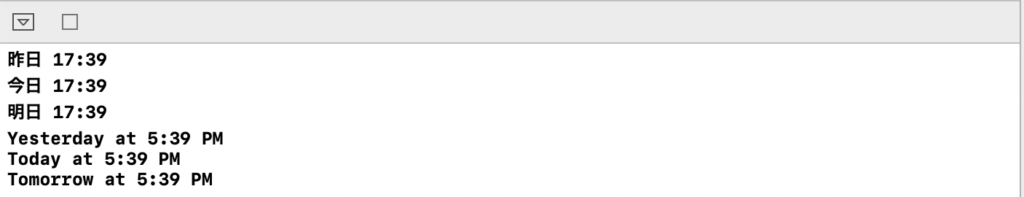
実行例を以下に示します。

タイムゾーンを指定して、各国の時刻を表示するには?
DateFormatter の timeZone プロパティを使用すると、指定した国の日時を表示することができます。
以下に例を示します。
>
// DateFormatter のインスタンスを作成
let formatter: DateFormatter = DateFormatter()
formatter.dateStyle = .full
formatter.timeStyle = .medium
// 現在日時を dt に代入
let dtToday = Date()
// 東京の時刻を表示
if let tz = TimeZone(identifier: "Asia/Tokyo") {
formatter.timeZone = tz
print(formatter.string(from: dtToday))
}
// アメリカ(サンチアゴ)の時刻を表示
if let tz = TimeZone(identifier: "America/Santiago") {
formatter.timeZone = tz
print(formatter.string(from: dtToday))
}
// ヨーロッパ(ロンドン)の時刻を表示
if let tz = TimeZone(identifier: "Europe/London") {
formatter.timeZone = tz
print(formatter.string(from: dtToday))
}


コメント
[…] 前回の記事では、DateFormatter を使用して日付操作を行う Tips を紹介しました。 […]
[…] Calendar クラスの使用方法については、過去記事を参照してください。 […]