はじめに
今回は UILabel に背景色や枠線、角丸の設定をする方法について説明します。
環境
Xcode: 10.2
Swift: 5.0
背景色の設定
背景色の設定は backgroundColor プロパティを使用します。
backgroundColor プロパティには UIColorクラスの値を設定します。
例えば、Cyan を設定したい場合は以下のようにします。
self.myLabel.backgroundColor = UIColor.cyan // 背景色
枠線の設定
枠線を作成するには layer.borderWidth プロパティに枠線の太さを設定し、色を設定するには layer.borderColor プロパティを使用します。
layer.borderColor プロパティには cgColor 値を設定する必要があります。
例えば、枠線の幅を2、色を red にしたい場合は以下のようにします。
self.myLabel.layer.borderWidth = 2.0 // 枠線の幅 self.myLabel.layer.borderColor = UIColor.red.cgColor // 枠線の色
角丸の設定
角丸にするには、layer.cornerRadius プロパティに角の半径を指定します。また clipsToBound プロパティに true を指定しないと角丸にならないので注意が必要です。
以下は、角の半径を 20 に設定する例です。
self.myLabel.layer.cornerRadius = 20.0 // 角の半径 self.myLabel.clipsToBounds = true // この設定を入れないと角丸にならない
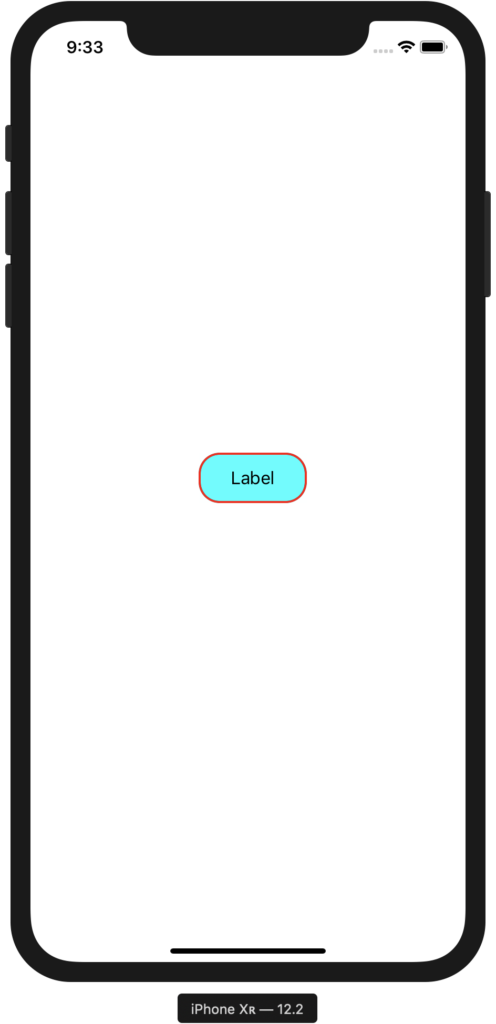
実行例
上記のコードの実行例を以下に示します。



コメント