SwiftUI で画面デザインをするには、HStack(※) の理解が欠かせません。
※ HStack とは UI部品を水平方向に配置するためのビューです。 今回は、HStack の使用方法をみていきます。
VStack の使用方法については、前回の記事「[SwiftUI] VStack の使用方法」を参照ください。
また、SwiftUI のプロジェクト作成方法については以下の記事を参照ください。
[SwiftUI] SwiftUI を使ったプロジェクトを作成してみよう
環境
macOS: Mojave 10.15.1
Swift: 5.1.2 Xcode: 11.2 (110A420a)
HStack の基本使用方法
新規でプロジェクトを作成すると、以下のように「Hello, World」が配置された状態になっています。
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
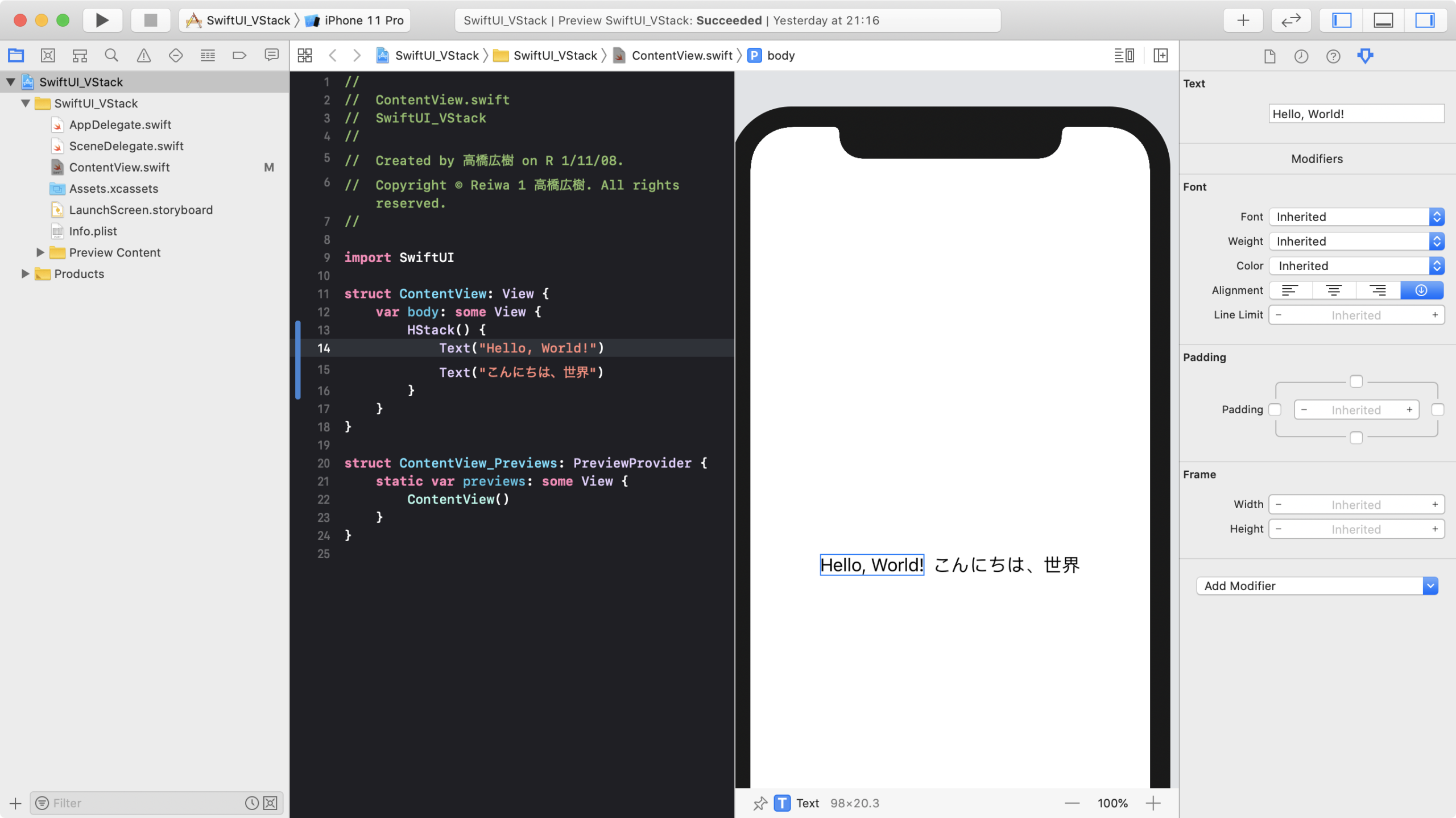
例えば、もう一つ Text を配置したい場合は、以下の例のように HStack の中に Text を追加します。ここでは、「こんにちは、世界」という Text を追加しています。
struct ContentView: View {
var body: some View {
HStack { // HStack を使用して複数の部品を横方向に配置
Text("Hello, World!")
Text("こんにちは、世界")
}
}
}
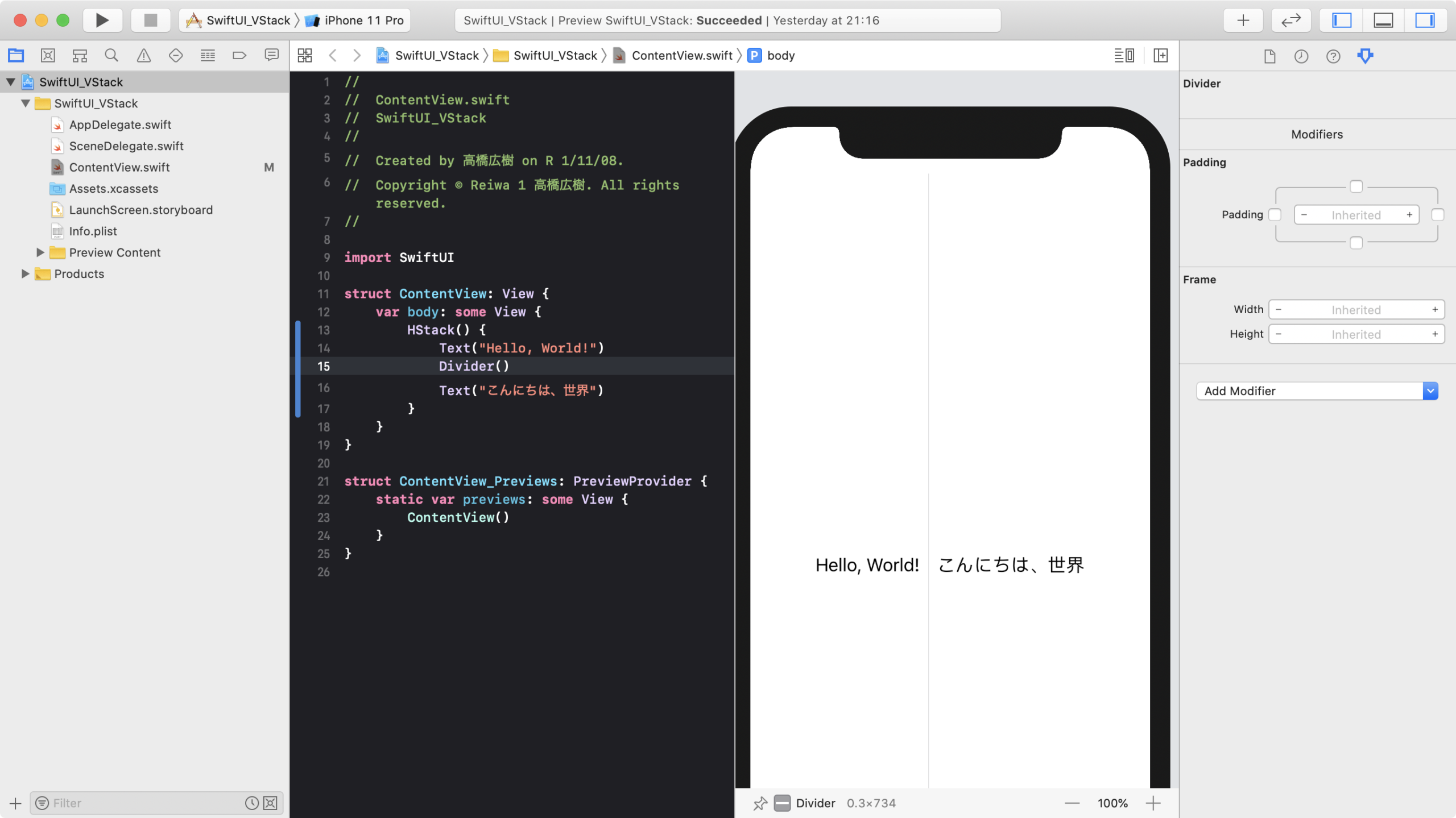
分割線を入れるには?
HStack に配置する部品と部品の間には、Divider を使用して分割線を入れることができます。 Divider の使用例を以下に示します。
struct ContentView: View {
var body: some View {
HStack {
Text("Hello, World!")
Divider() // 分割線の表示
Text("こんにちは、世界")
}
}
}
部品間の余白を設定するには?
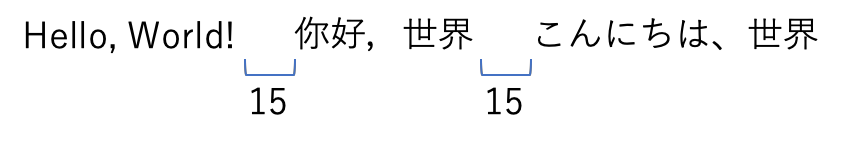
部品間の余白を均等に設定するには、spacing を使用します。
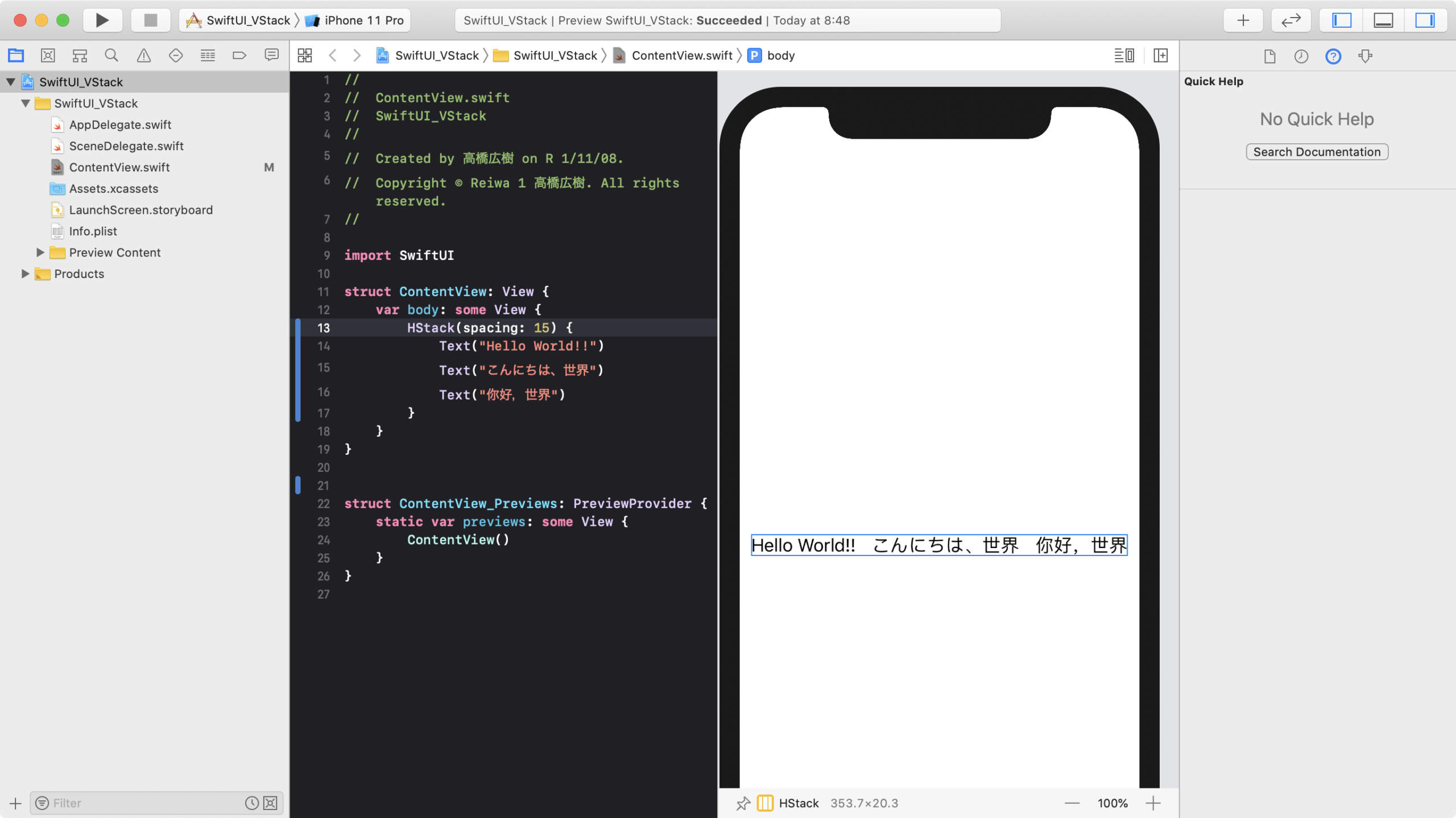
上図のように、部品間の余白を 15 にしたい場合のコード例を以下に示します。
struct ContentView: View {
var body: some View {
HStack(spacing: 15) { // 余白を 15 に設定
Text("Hello, World!")
Text("你好,世界")
Text("こんにちは、世界")
}
}
}
部品間の余白を個々に設定するには?
部品間の余白を個々に設定したい場合は Spacer() を使用します。
部品と部品の間に「Spacer().frame(width: 余白)」を記述することで、任意の余白を空けることができます。
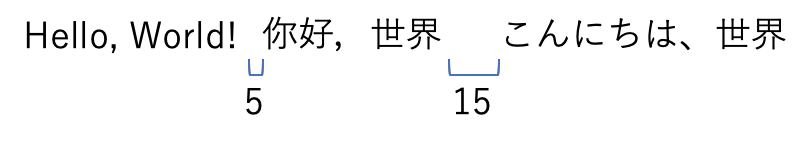
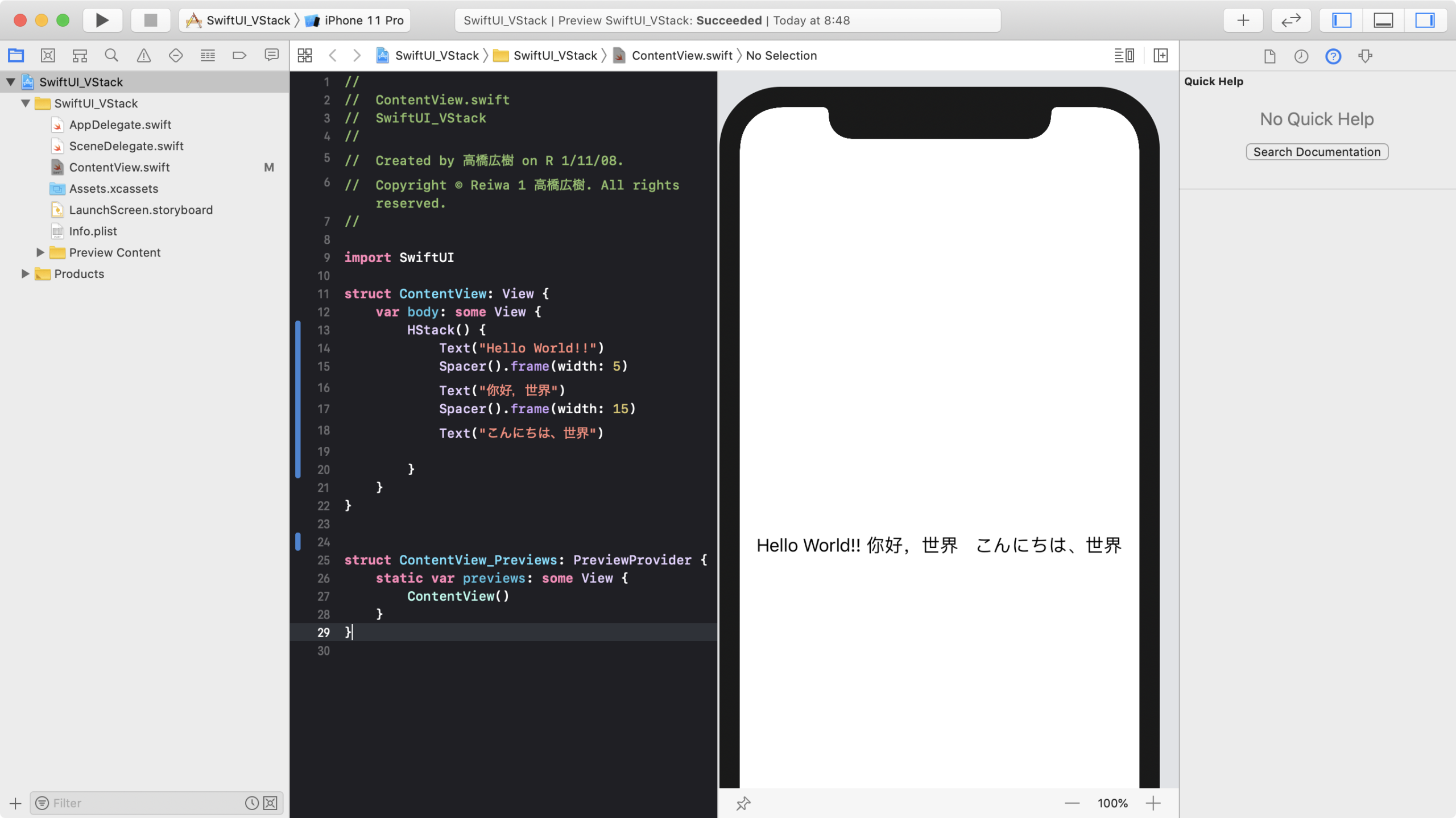
上図のように、余白を 5 と 15で設定したい場合のコード例を以下に示します。
struct ContentView: View {
var body: some View {
HStack() {
Text("Hello World!!")
Spacer().frame(width: 5) // 余白を 5 に設定
Text("你好,世界")
Spacer().frame(width: 15) // 余白を 15 に設定
Text("こんにちは、世界")
}
}
}
画面の左端や右端に部品を配置するには?
spacer や Spacing() を使用することで余白を空けることができます。しかし、部品を画面の左端や右端に配置したい場合はどのようにしたら良いでしょうか?
画面の幅サイズから部品の幅サイズを引いて計算で出すこともできますが、先ほど学んだ Spacer() を使用すれば簡単に設定することができます。
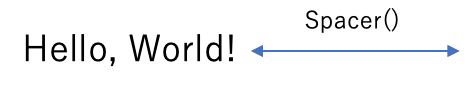
Spacer() は画面と部品の余白を自動的に埋めてくれるという機能を持ちます。
このため、部品の後ろに Spacing() を配置すると部品が左端に配置され、部品の前にSpacer() を配置すると部品が右端に配置されます。
部品を画面の左端に配置
部品を画面の右端に配置
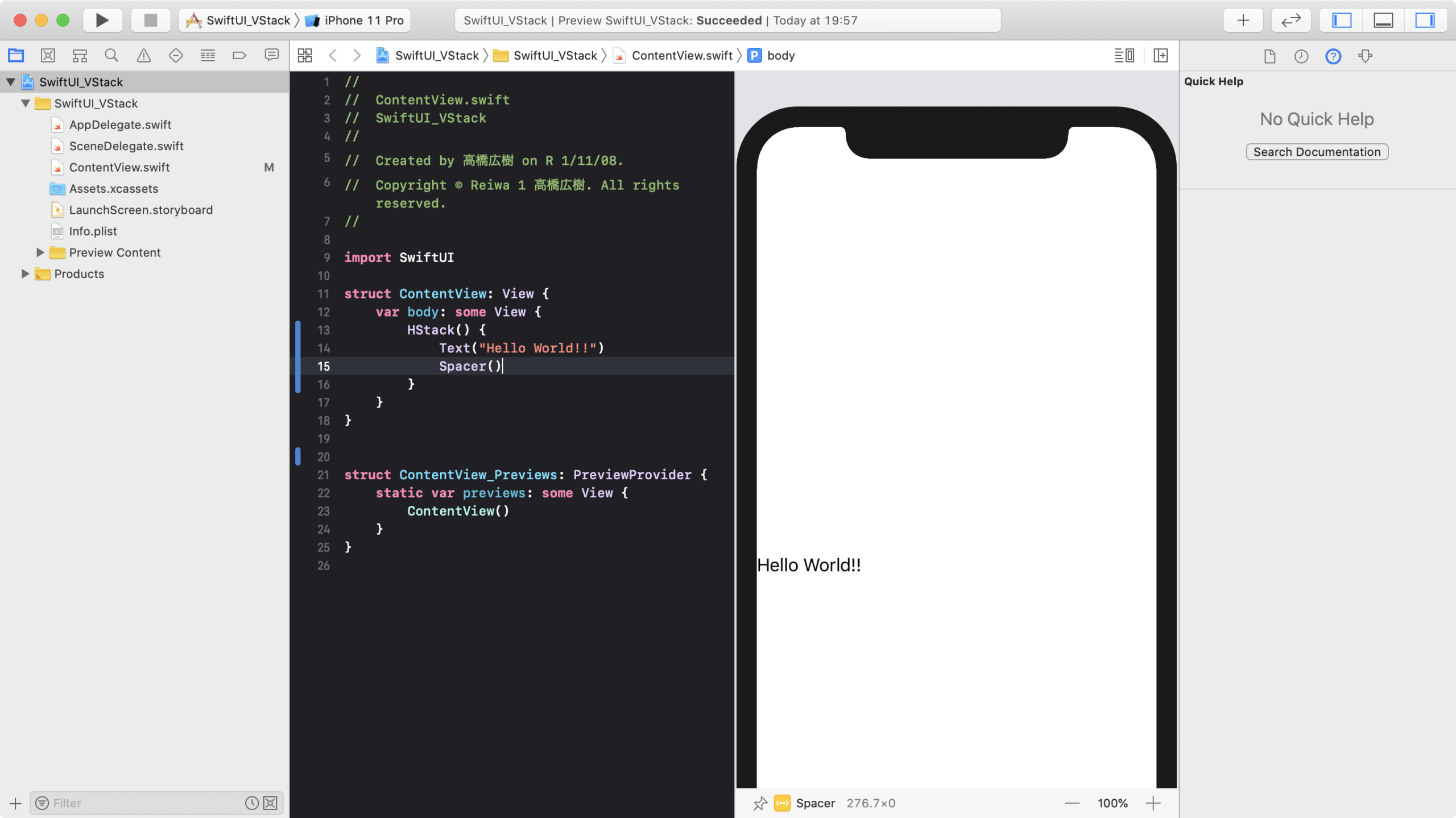
はじめに、部品を左端に配置する場合のコード例を示します。
struct ContentView: View {
var body: some View {
HStack() {
Text("Hello World!!")
Spacer()
}
}
}
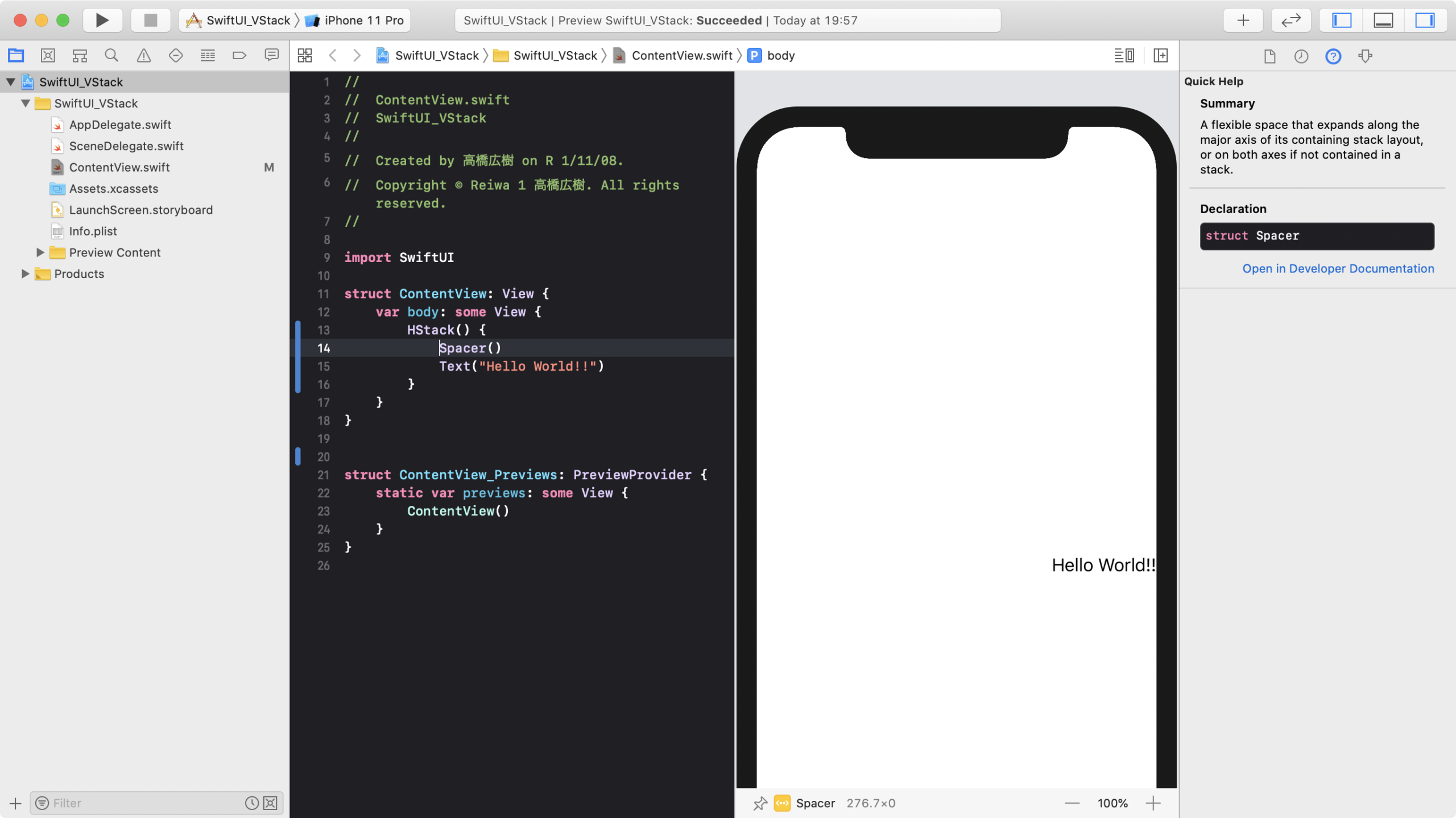
続いて、部品を右端に配置する場合のコード例を示します。
struct ContentView: View {
var body: some View {
HStack() {
Spacer()
Text("Hello World!!")
}
}
}
VStack と組み合わせて、部品を左上や右下に配置する
VStack と組み合わせれば、部品を左上、左下、右上、右下に配置することができます。
以下にコード例を示します。VStack の中に HStack を内包しおり、Spacer を適切な位置に書くことで配置位置を設定しています。
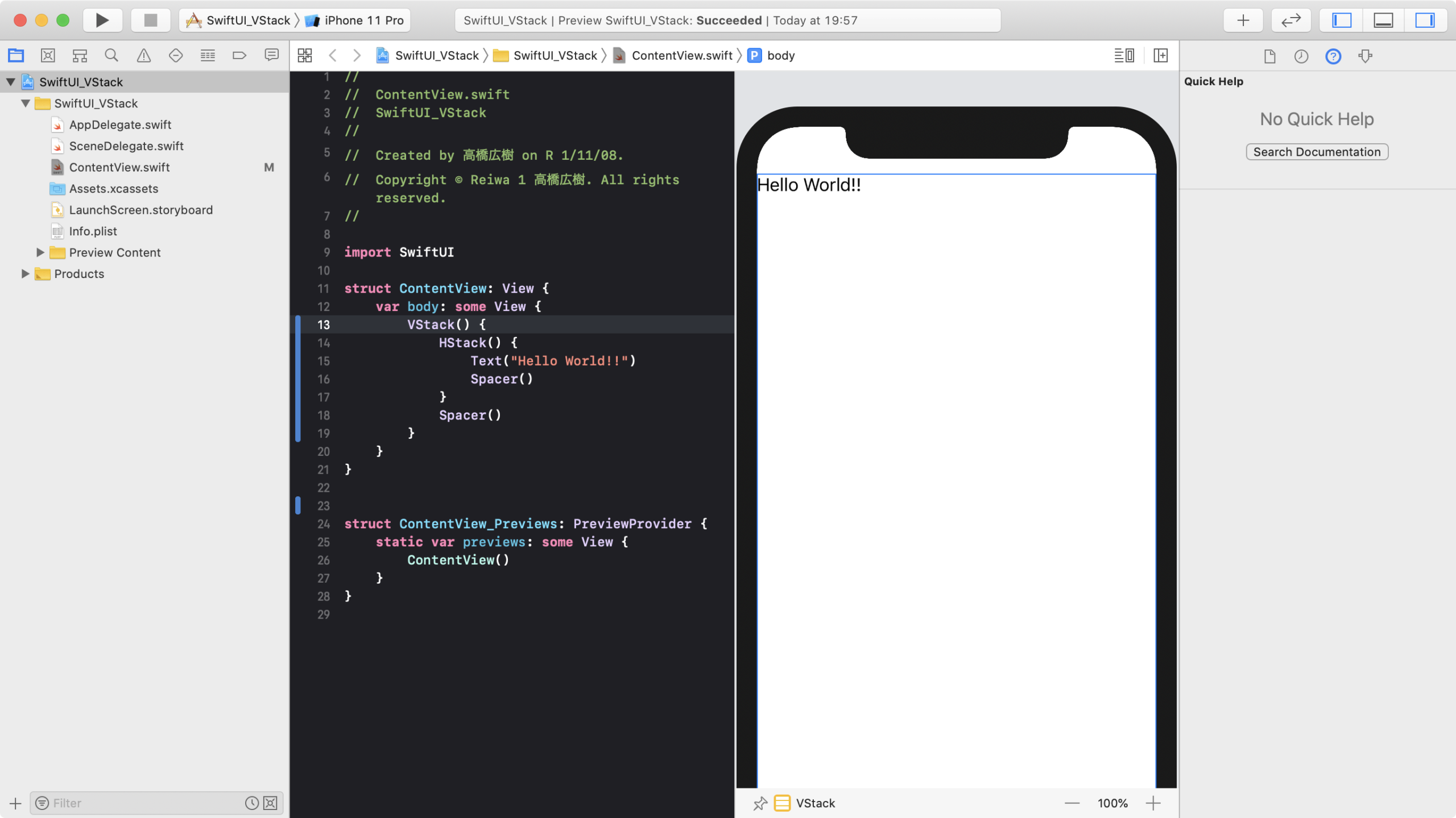
まずは左上に配置する例を示します。VStack 内のはじめに HStack を置き、その後ろに Spacer() を配置することで上端寄せにします。HStack 内は、はじめに Text を配置し、その後ろに Spacer を配置して左端に寄せます。
struct ContentView: View {
var body: some View {
VStack() {
HStack() {
Text("Hello World!!")
Spacer()
}
Spacer()
}
}
}
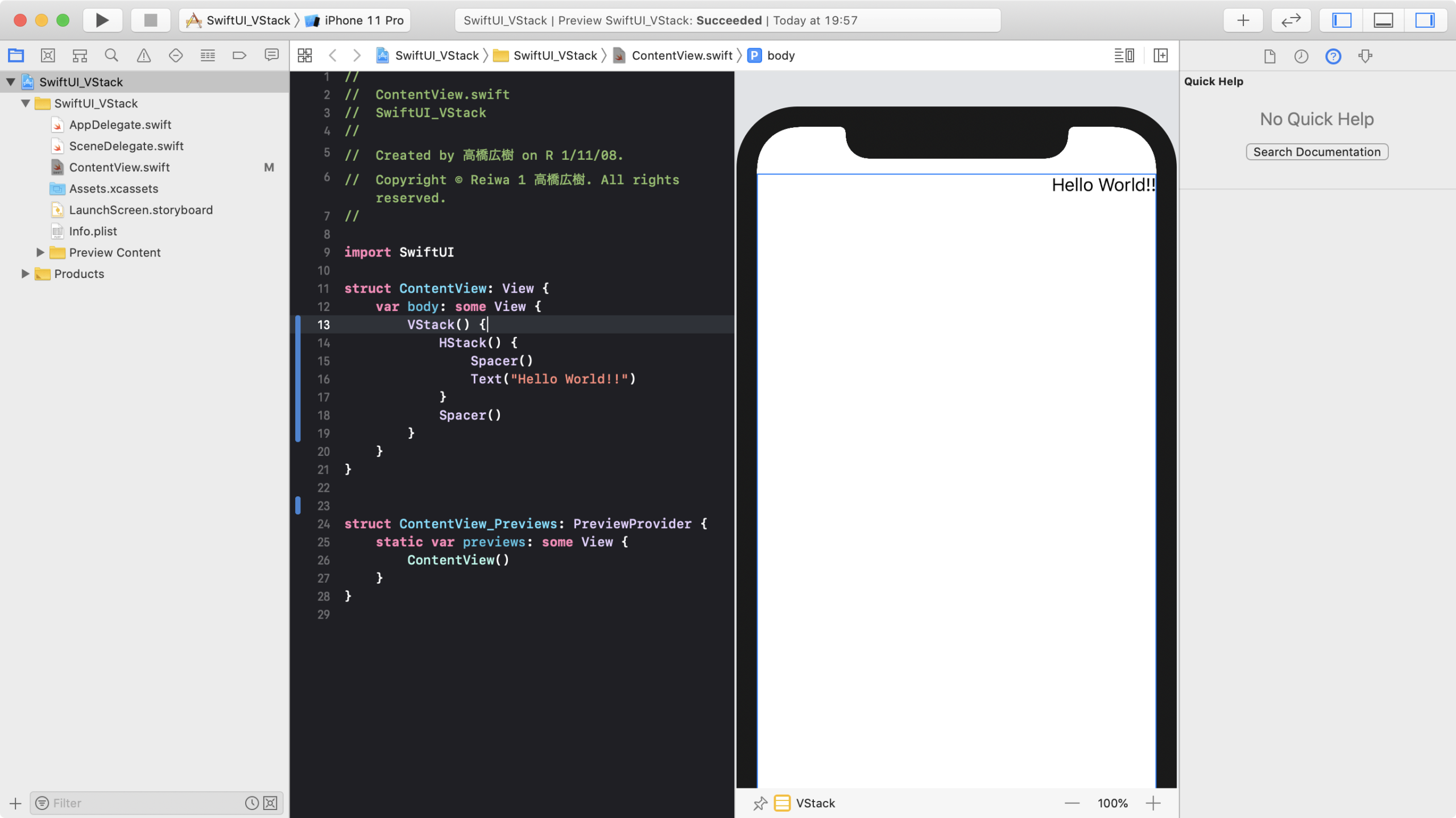
右上に配置する例を以下に示します。VStack 内のはじめに HStack を置き、その後ろに Spacer() を配置することで上端寄せにします。HStack 内は、はじめに Spacer() を配置し、その後ろに Text を配置して右端寄せにします。
struct ContentView: View {
var body: some View {
VStack() {
HStack() {
Spacer()
Text("Hello World!!")
}
Spacer()
}
}
}
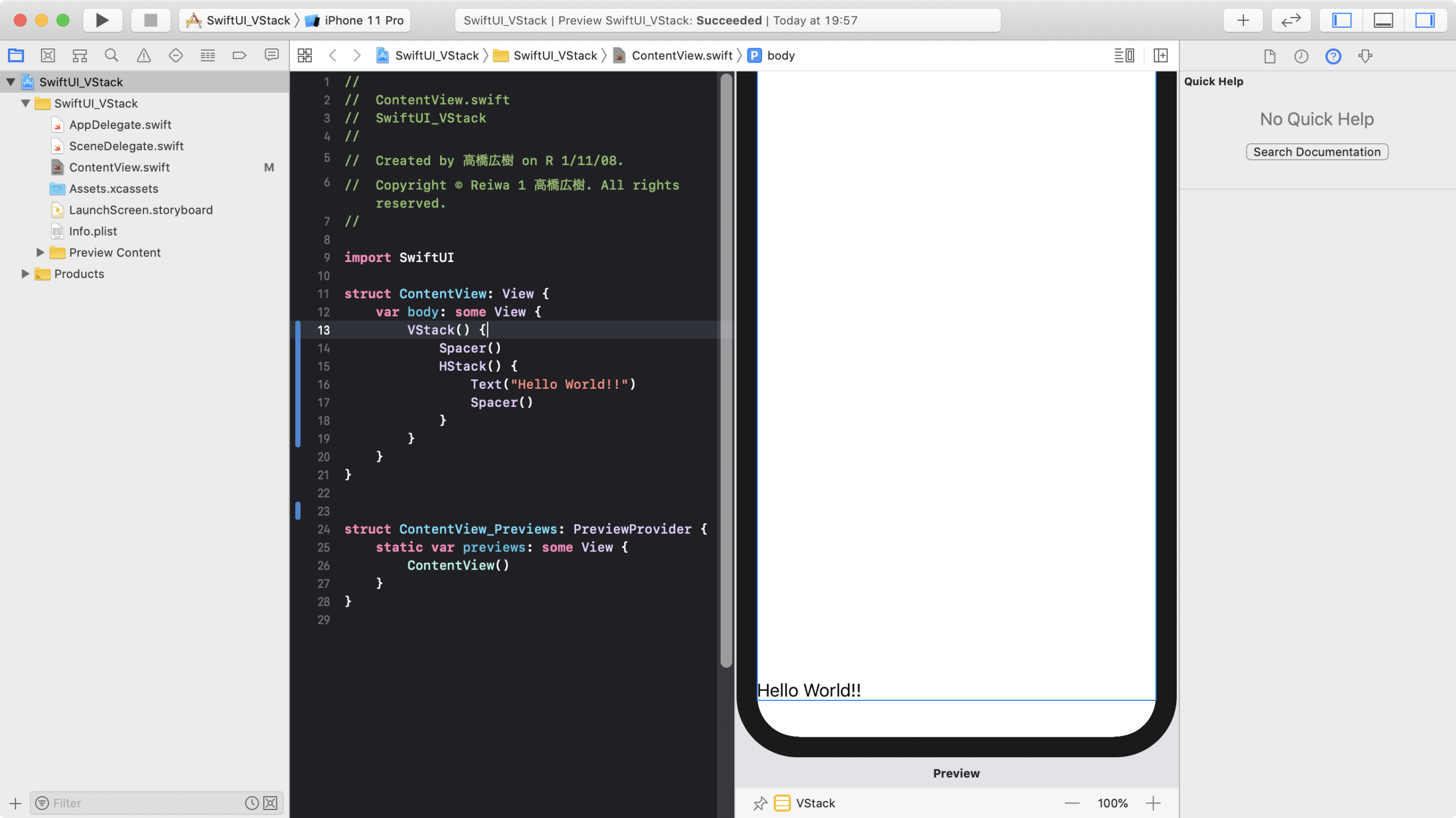
左下に配置する例を以下に示します。VStack 内のはじめに Spacer() を置き、その後ろに HStack を配置することで下端寄せにします。HStack 内は、はじめに Text を配置し、その後ろに Spacer() を配置して左端寄せにします。
struct ContentView: View {
var body: some View {
VStack() {
Spacer()
HStack() {
Text("Hello World!!")
Spacer()
}
}
}
}
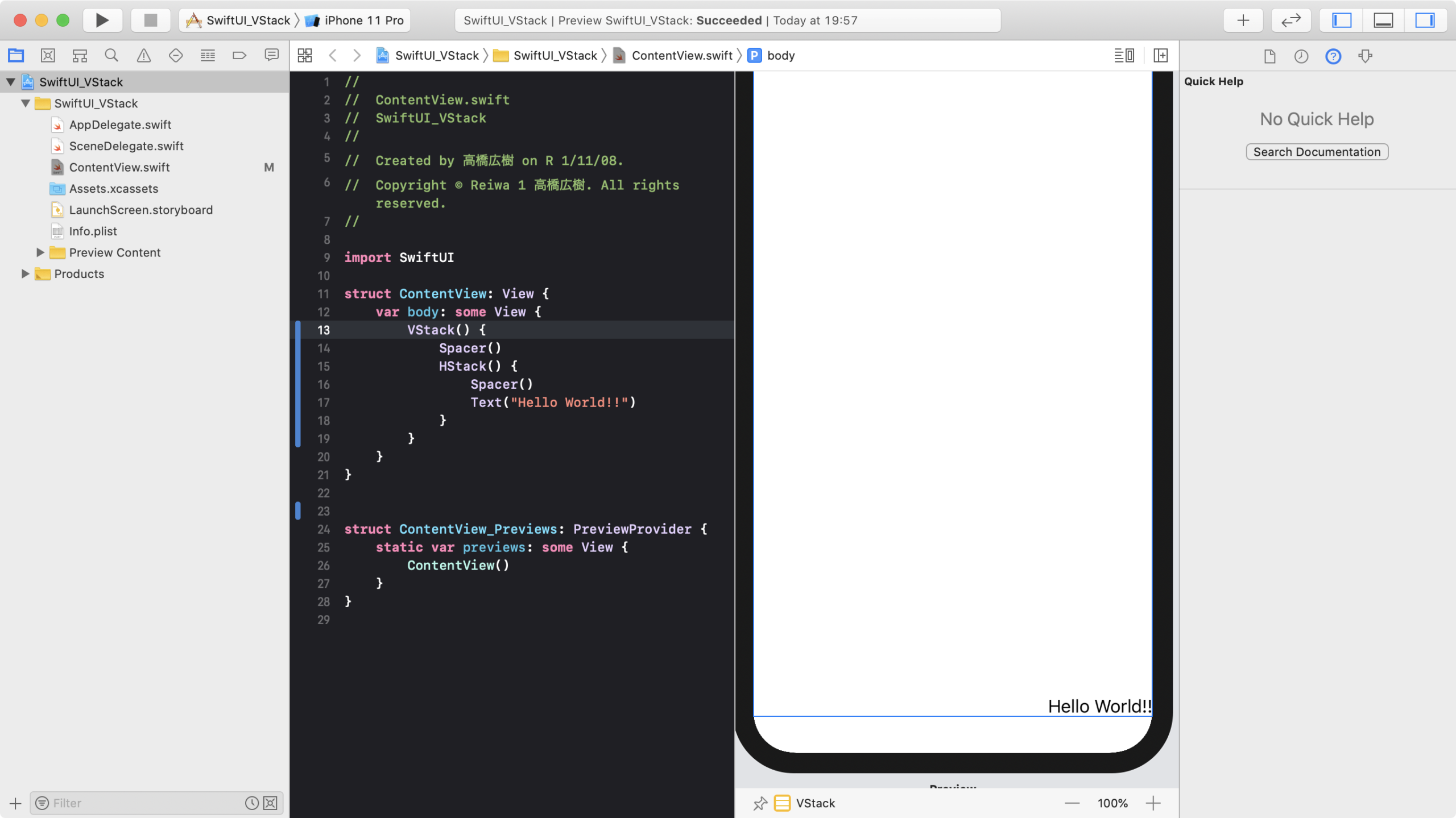
右下に配置する例を以下に示します。VStack 内のはじめに Spacer() を置き、その後ろに HStack を配置することで下端寄せにします。HStack 内は、はじめに Spacer() を配置し、その後ろに Text を配置して左端寄せにします。
struct ContentView: View {
var body: some View {
VStack() {
Spacer()
HStack() {
Spacer()
Text("Hello World!!")
}
}
}
}
実行例を以下に示します。
まとめ
HStack を使用することで、UI 部品を横方向に並べて配置することができます。分割線は Divider() で表示することができ、また spacing や Spacer() を使用して余白を設定することができます。
さらに、VStack と組み合わせることで、部品を左上、右上、左下、右下に配置することもできます。

















コメント
[…] HStack の使用方法については「[SwiftUI] HStack の使用方法」を参照してください。 […]