はじめに
Eurekaは、標準では ImageRow という行はありません。
そこで、EurekaCommunity にあるImageRowをインストールして画像の選択をできるようにする方法を紹介します。
環境
Xcode:9.4.1
Swift:4.1.2
ImageRowのインストール
ImageRowを使用するには、Eurekaの他にImageRowのインストールが必要です。
Eurekaのインストール方法については、以下の記事を参照ください。
[ライブラリ] Eurekaの導入と利用〜その1(ライブラリのインストール)
ImageRowはCocoaPodsを使用してインストールします。
podファイルは以下のように編集します。6行目がEurekaのインストール、7行目がImageRowのインストールです。
target 'EurekaSample' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
use_frameworks!
# Pods for StickyBoard
pod 'Eureka'
pod 'ImageRow', '~> 3.0'
target 'EurekaSampleTests' do
inherit! :search_paths
# Pods for testing
end
end
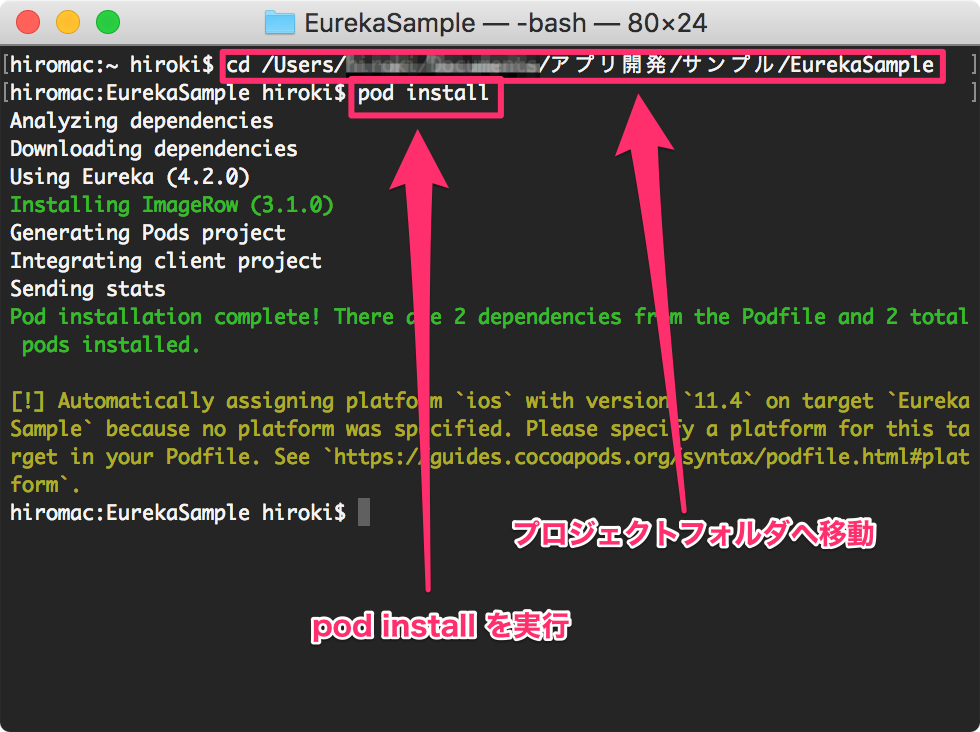
podファイルを編集したら、ターミナルを開いてプロジェクトが保存してあるパスへ移動し、「pod install」を実行してください。
ImageRowを使用する
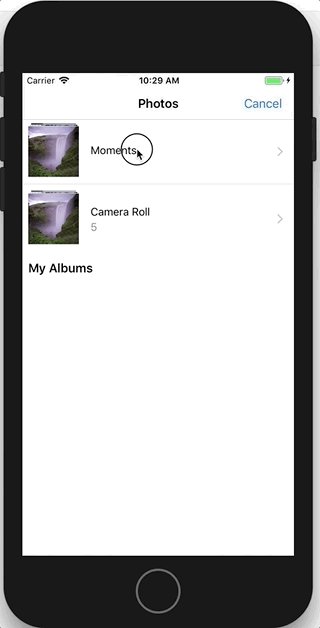
ImageRowでは、ユーザーに「写真」「モーメント」「カメラ」の3種類から画像を選択させることが可能です。
もし、カメラからの画像も選択できるようにしたい場合はinfo.plistを編集する必要があります。
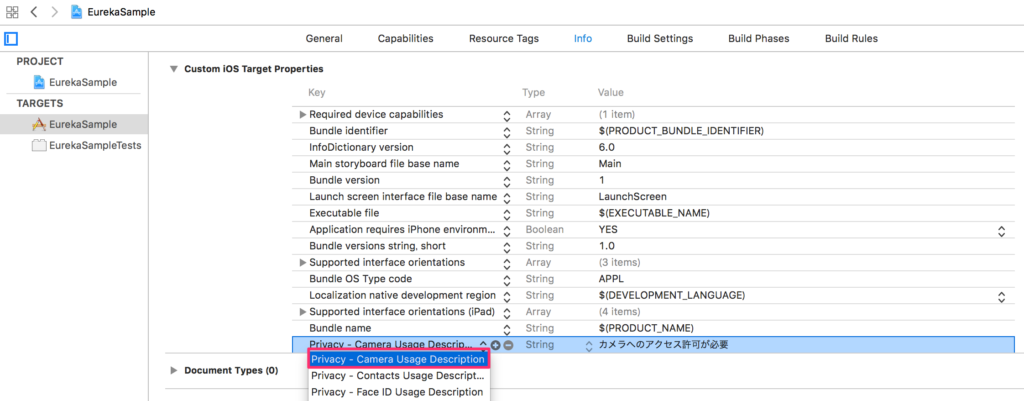
Info.plistを開いたら、以下のように「Privacy – Camera Usage Description」を追加してください。
では、コードを見ていきましょう。
import UIKit
import Eureka // (1)必須
import ImageRow // (2)必須
class EurekaViewController: FormViewController {
// 選択されたイメージ格納用
var selectedImg = UIImage()
override func viewDidLoad() {
super.viewDidLoad()
form
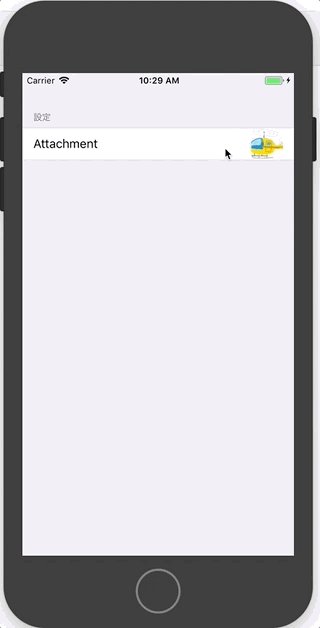
+++ Section("設定")
<<< ImageRow() {
$0.title = "画像"
$0.sourceTypes = [.PhotoLibrary, .SavedPhotosAlbum, .Camera] // (3)
$0.value = UIImage(named: "heli") // (4)
$0.clearAction = .yes(style: .destructive) // (5)
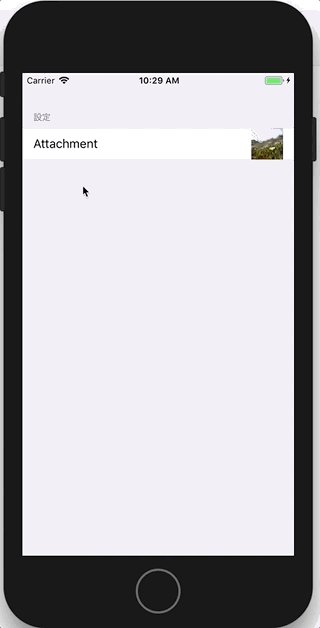
$0.onChange { [unowned self] row in // (6)
self.selectedImg = row.value!
}
}
}
}
- (1) Eurekaを使用するのに必要ですので import してください
- (2) ImageRowを使用するのの必要ですので import してください
- (3) sourceTypes プロパティには、画像選択元を指定します。ここで登録した中から画像が選択できるようになります。
.PhotoLibrary: 写真
.SavedPhotosAlbum: モーメント
.Camera: カメラ - (4) valueプロパティは、初期値として表示する画像を設定します。初期画像が不要な場合は、本プロパティを省略することができます。
- (5) clearActionプロパティは、選んだ画像をクリアするためのボタンを表示します。
- (6) onChange は画像が変更された時に発生するアクションです。ここでは、選択された画像(row.value!)をselectedImg変数に代入しています。
おわりに
ImageRowを使用することで、簡単に画像を選択させるための行を追加することができます。この他にもEurekaCommunityには、さまざなプラグインがありますので、ぜひ覗いて見てください。





コメント