今回はNavigation Controllerを使用する方法をみていきます。
Xcode:9.2
Swift:4.0.3
本記事のサンプルは以下に置いておきます。
Navigation Controllerは、画面の上部にナビゲーションを表示して、複数のページを行ったり来たりできるようにします。
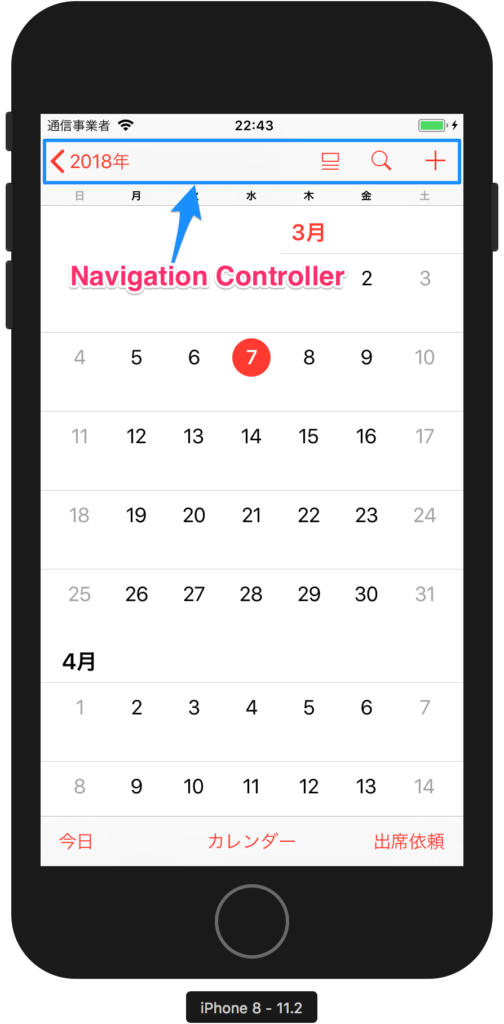
例えば、カレンダーアプリを見ると(下図)、画面の上部には「<2018」や検索ボタン、追加ボタンなどがあります。Navigation Controllerを使用するとこのようなナビゲーション付きのアプリを作成することができます。
Navigation Controllerの配置
はじめにSingle Viewのプロジェクトを作ります。
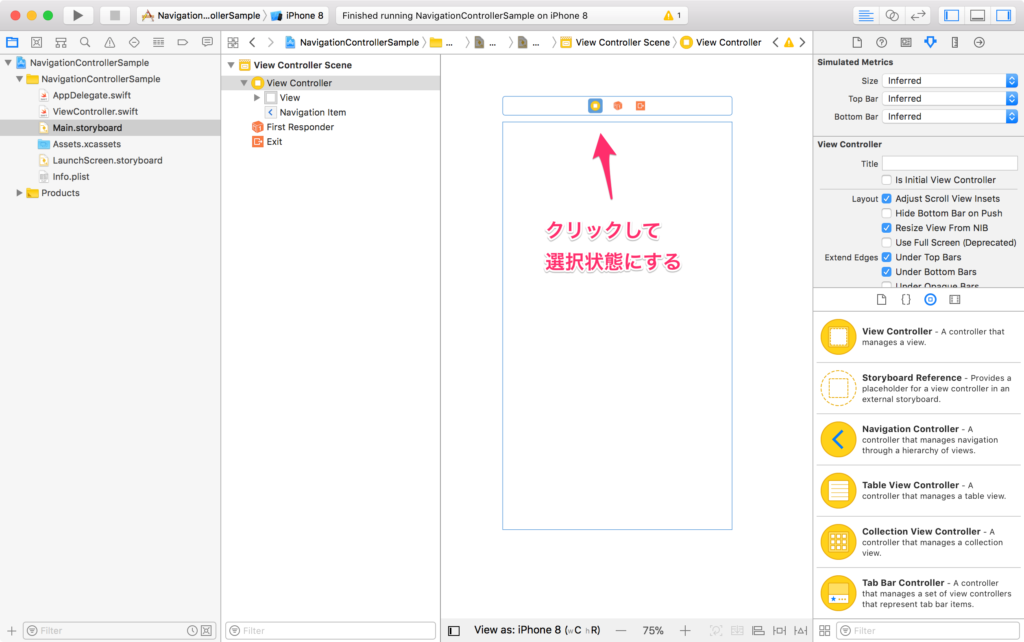
次に、Main.storyboardを開き、View Controllerをクリックして選択しておきます。 
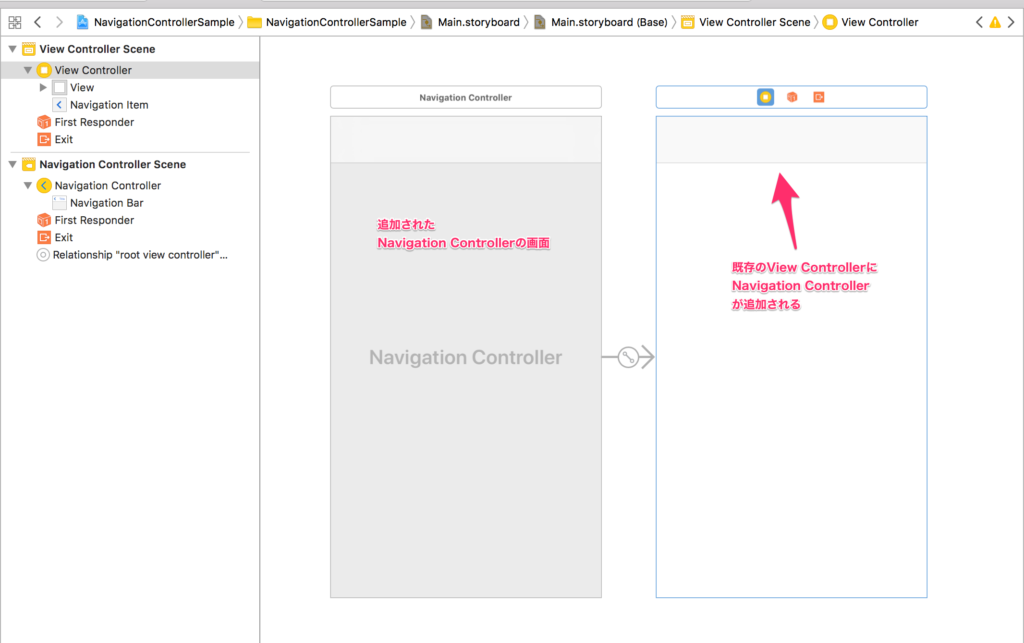
続いて Xcodeのメニューから[Editor]-[Embed In]-[Navigation Controller]を選択します。すると、Main.storyboardにはNavigation Controllerの画面が追加され、既存のView Controllerへと接続されます。追加されたNavigation Controllerの画面は、アプリ起動時に表示されることはありません。あくまでも表示されるのは、既存のView Controllerになります。
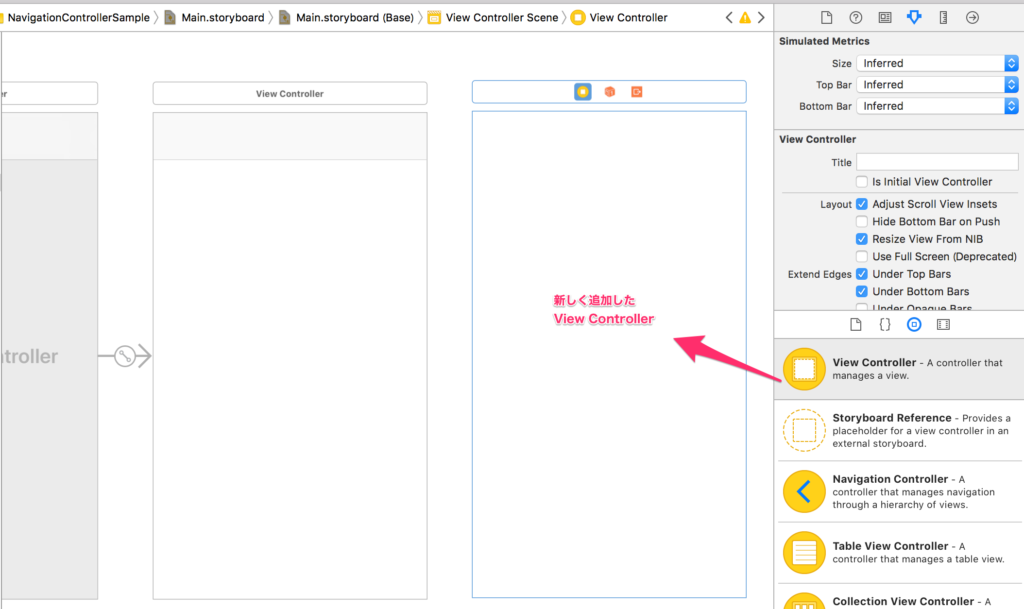
次に、もう1つView Controllerを追加して、既存のView Controllerとの行き来をできるようにします。
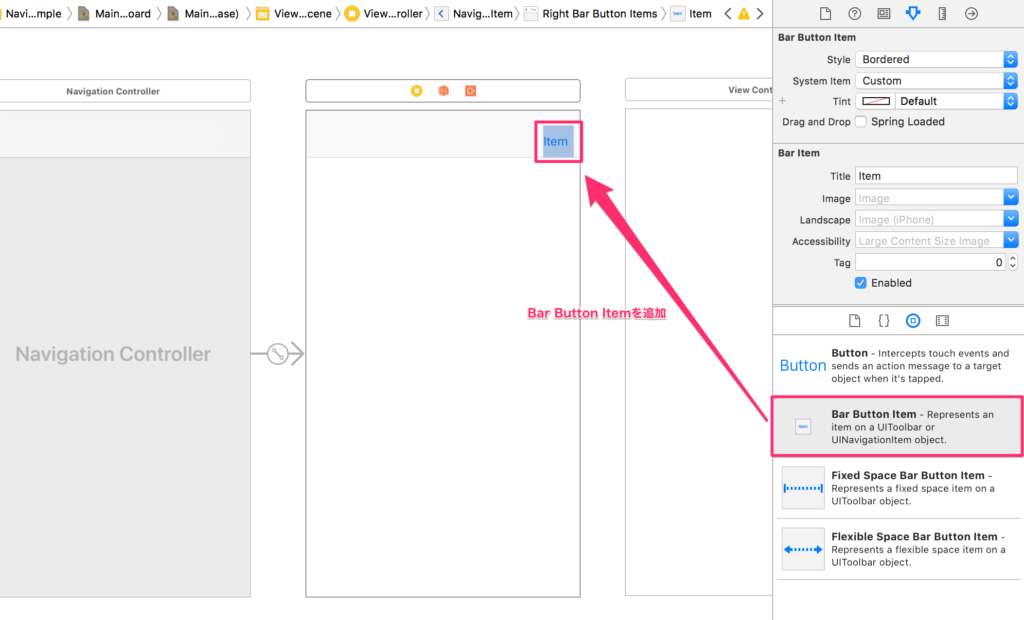
新しくView Controllerを追加したら、既存のView Controllerにボタンを一つ追加してみます。ここでは、Navigation Controllerの右上に追加をしてみましょう。
Navigation ControllerにはBar Button Itemというボタンを配置します。
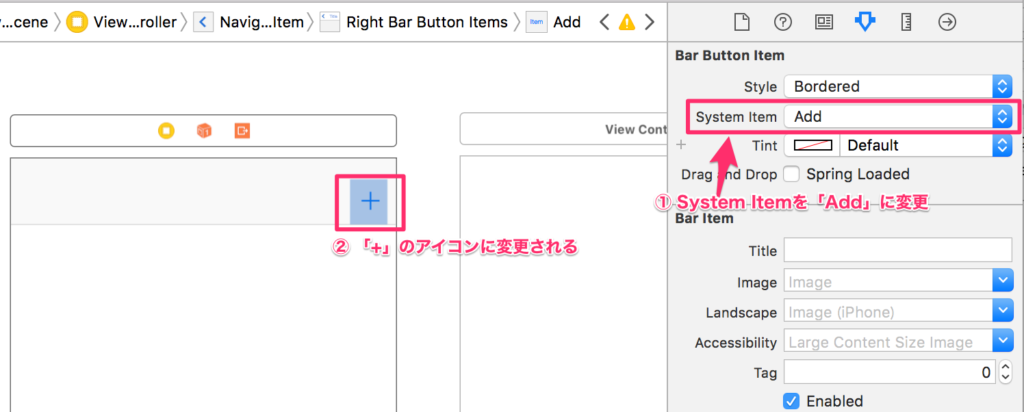
続いて、配置したBar Button Itemをアイコンに変更してみましょう。Bar Button Item を選択して、System Itemを「Add」にします。すると、Bar Button Itemが「+」アイコンに変更されます。この他にも使用可能なアイコンがありますので試してみてください。
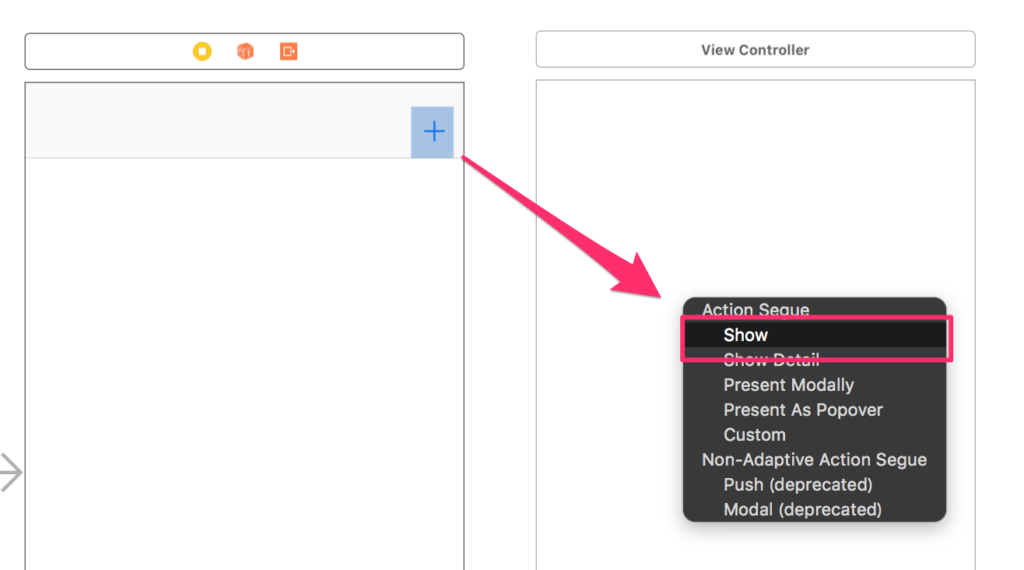
次に、「+」がタップされた時に、新しく追加されたView Controllerに遷移するように設定をします。「+」ボタンの上を[Control]キーを押しながら、遷移先のViewまでドラッグして離します。するとメニューが表示されるので「Show」を選択します。
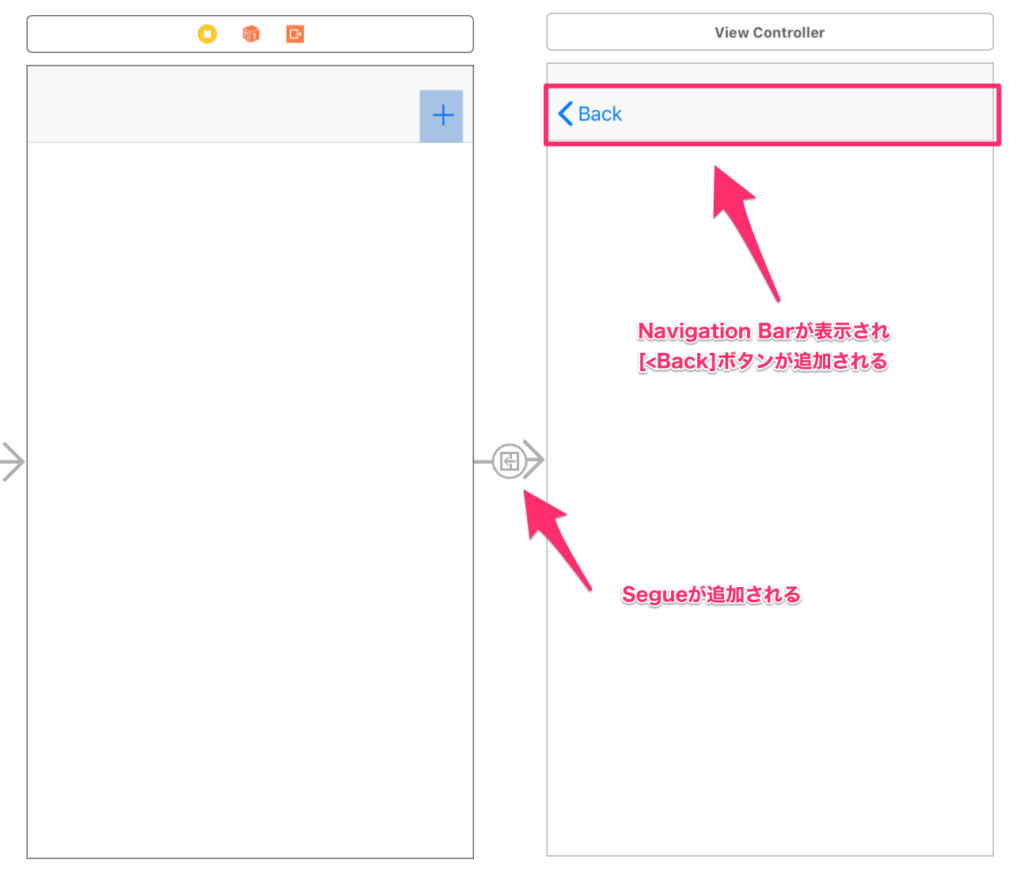
新しく追加したView Controllerの上部には、Navigation Barが表示され、既存のView ControllerとSegueで接続されます。
以上でNavigation Controllerの設定は完了です。もう1つView Controllerを追加する場合も同様の手順で作業をします。
あとは実行をして動作を確認してみてください。複数画面で行き来ができるはずです。









コメント