はじめに
ハンバーガーメニューは、様々な作成方法があります。
ここでは、メインのViewControllerにハンバーガーボタンを設置して、タップされた時に別のViewControllerをオーバーレイ表示させてメニューを表示させる方法を紹介します。
環境
Xcode:9.4.1
Swift:4.1.2
1.Navigation Controllerの配置
Single View Appのプロジェクトを作成したら、Storyboardを開いてメインのViewControllerを選択します。
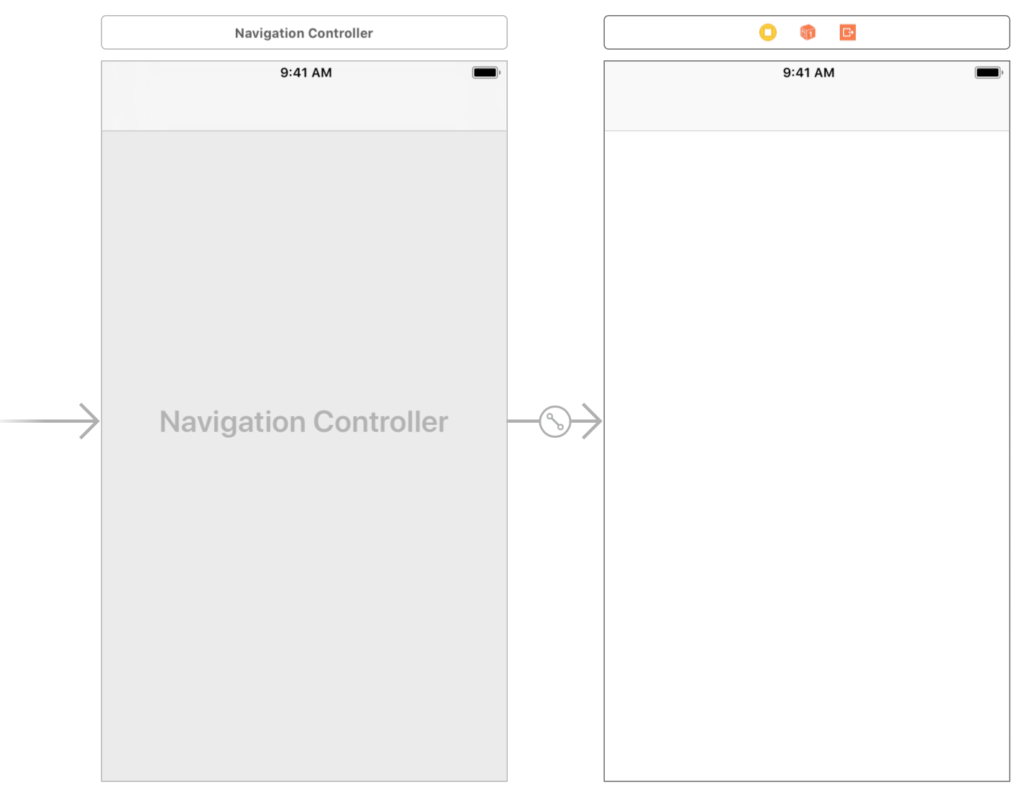
次に、メニューの[Editor]-[Embed in]-[Navigation Controller]を選択します。
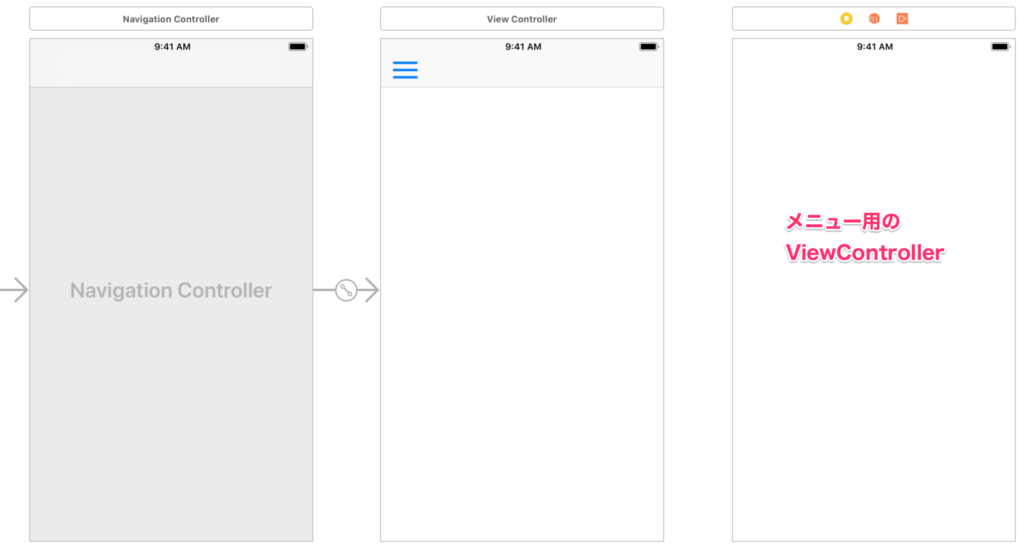
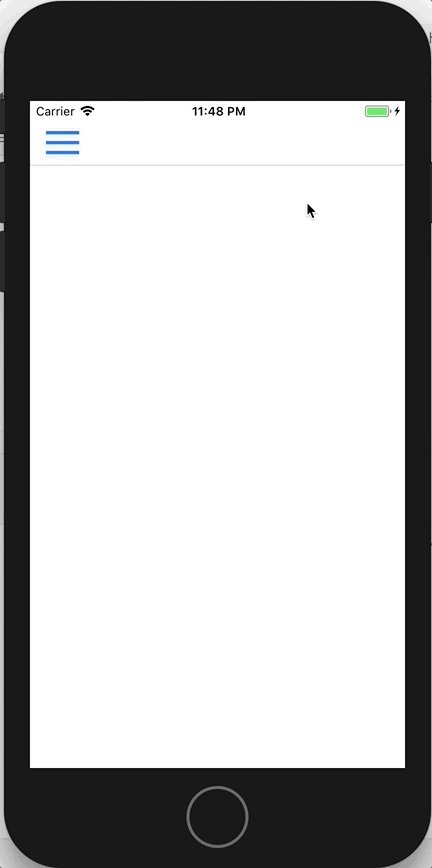
すると、以下のようにNavigation Controllerが追加されて、メインのViewControllerにはNavigation Barが表示されます。
2.ハンバーガーアイコンの設置
次にハンバーガーアイコンを設置します。
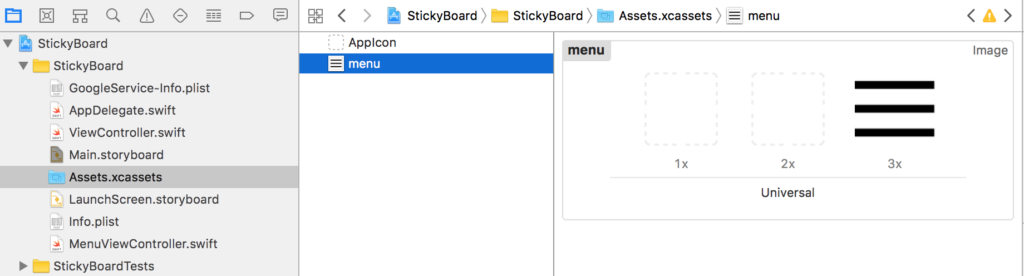
はじめに、以下のような画像を準備して、Assetsフォルダに入れます。Assetsフォルダ場では、追加したハンバーガーアイコンの名前を「menu」にしておきます。
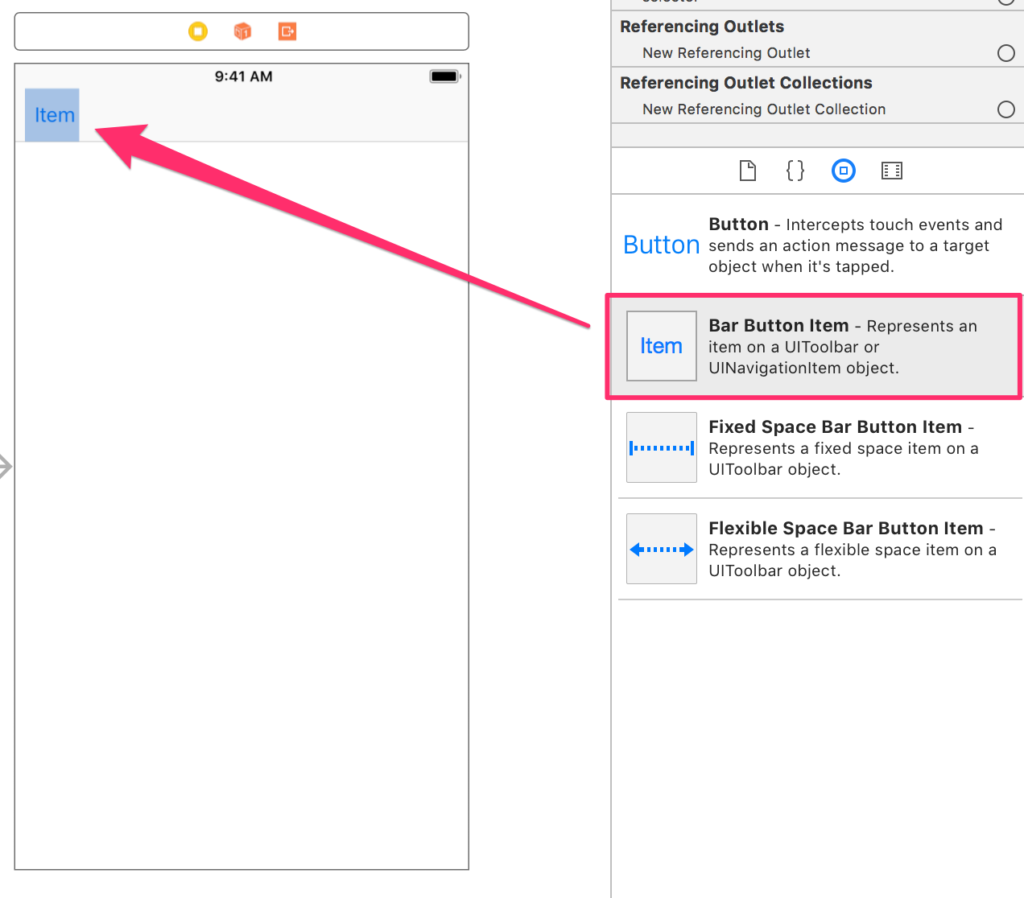
続いてメインのViewControllerにあるNabigation Barの左側に、Bar Button Itemを追加します。
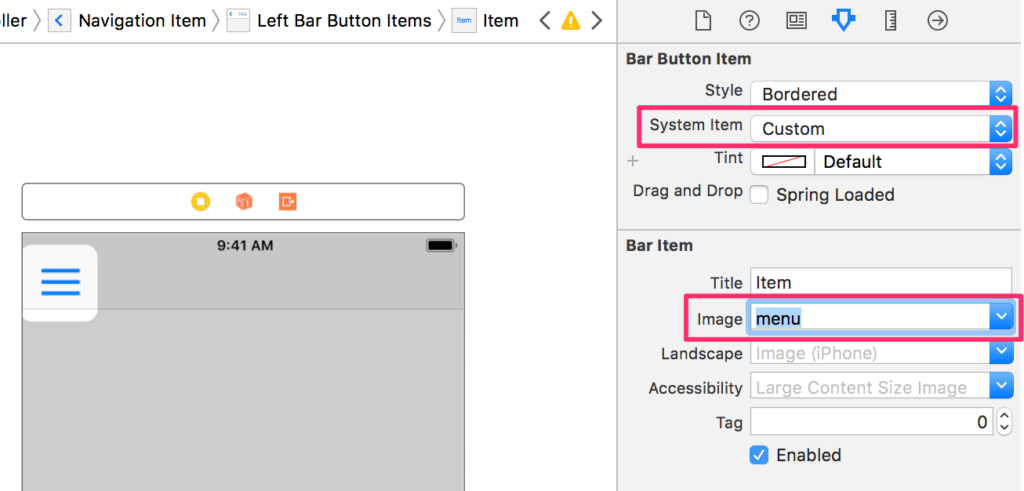
続いて、配置したBar Button Itemに先ほど追加したハンバーガーアイコンを設定します。System Itemを「Custom」に、Imageを「menu」にします。これでハンバーガーアイコンが表示されます。
3.ハンバーガーメニュー用のビューを作成する
ハンバーガーボタンをタップした時に表示されるメニューを作成します。メニューは、ViewControllerで作成します。
新しくViewControllerを追加してください。
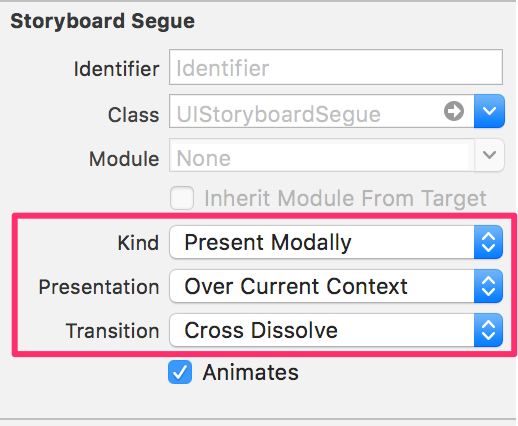
次にハンバーガーボタンを[control]キーを押しながら、追加したViewControllerにドラッグ&ドロップしてセグエを作成します。セグエは以下のように設定してください。
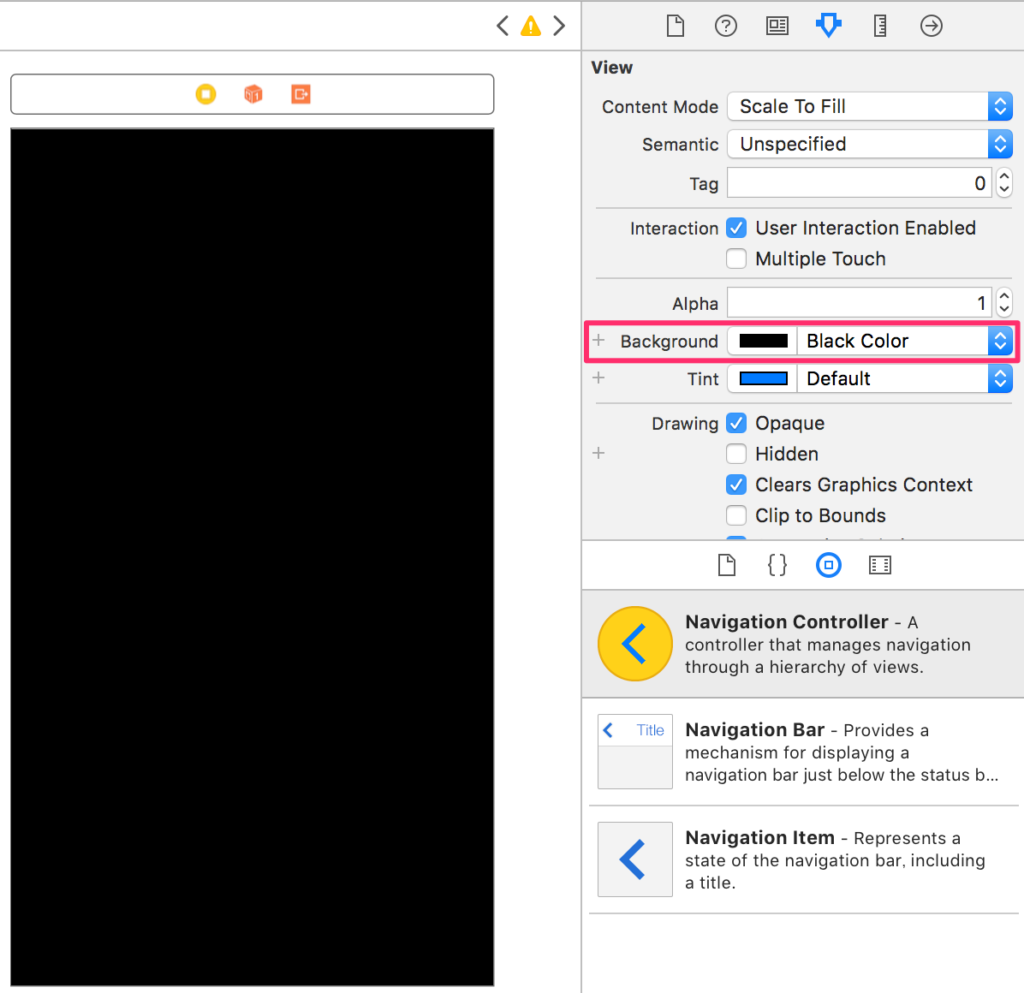
続いて、追加したViewControllerの背景色をBlackにします。
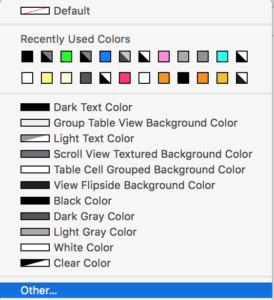
もう一度Backgroundを選択して、「Other…」を選択します。
別ウィンドウが表示されるのでOpacityを50%にします。
この設定で、ハンバーガーボタンが設置されている遷移元の画面を透けて見えるようにします。
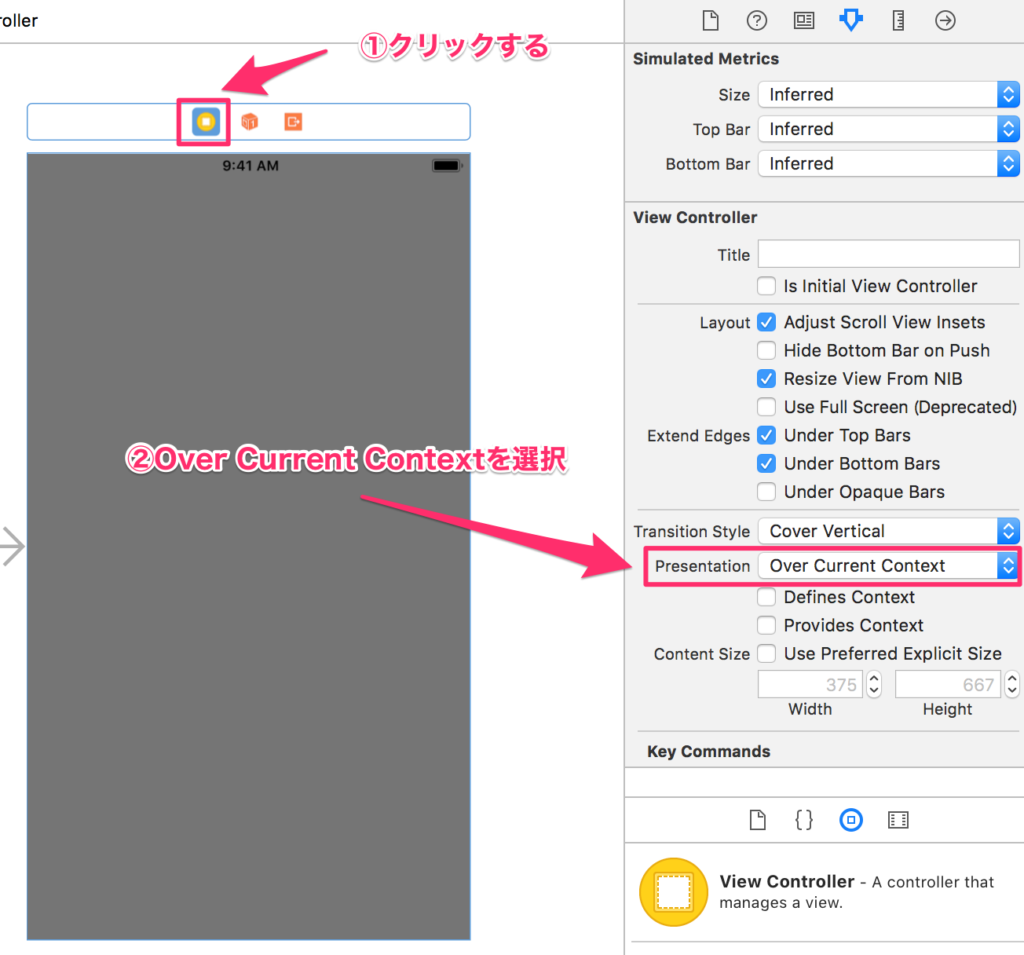
続いて、メニュー用のViewControllerを選択してPresentation欄でOver Current Contextを選択します。
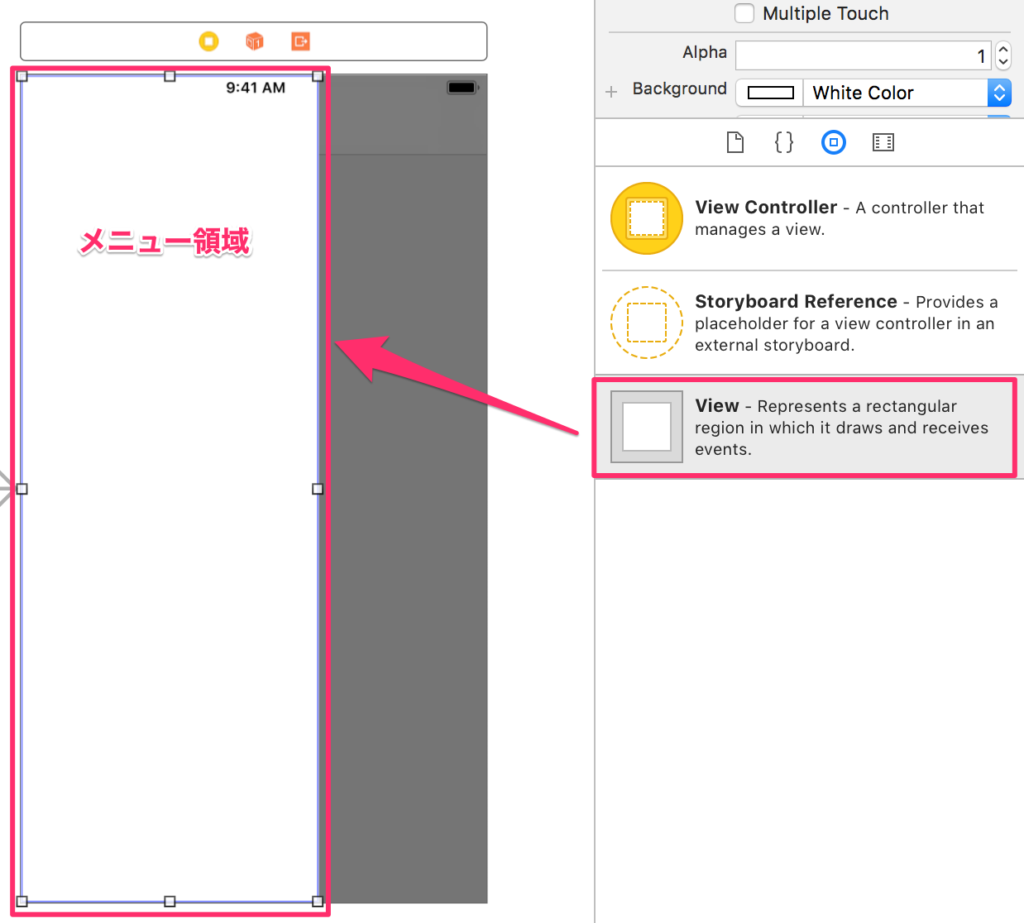
次にUIViewを配置します。画面の左側に寄せて配置してください。ここがメニューの領域になります。
4.メニュー画面用のViewControllerクラスの作成
メニュー画面用のViewControllerクラスを作成します。
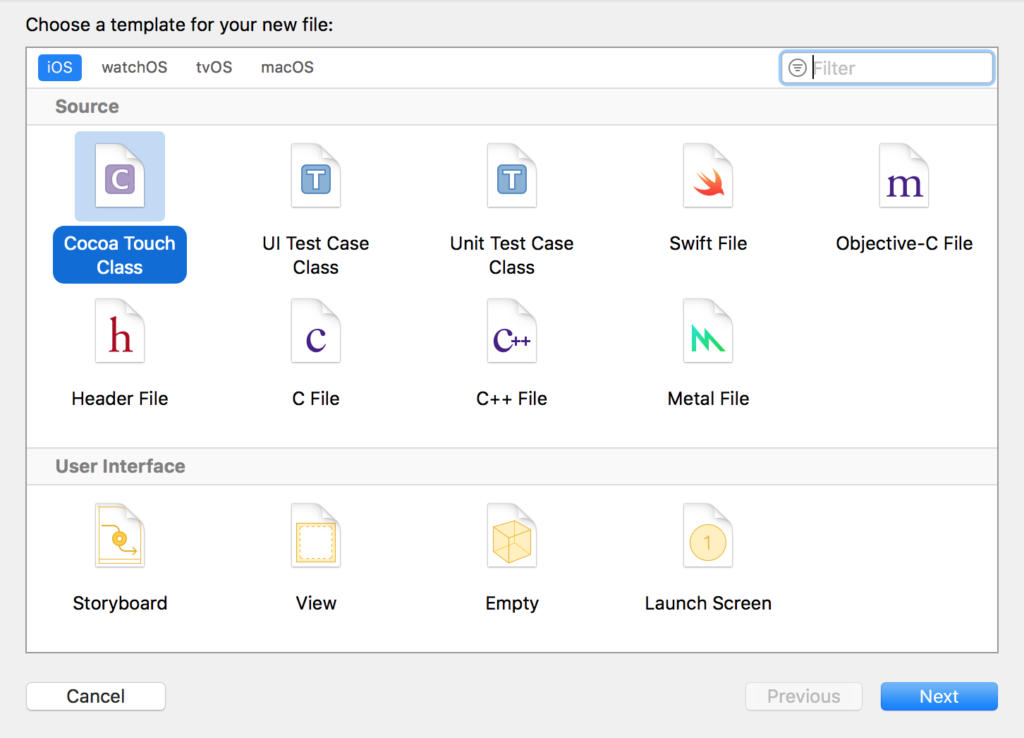
新規でファイルの追加をし、Cocoa Touch Classを選択します。
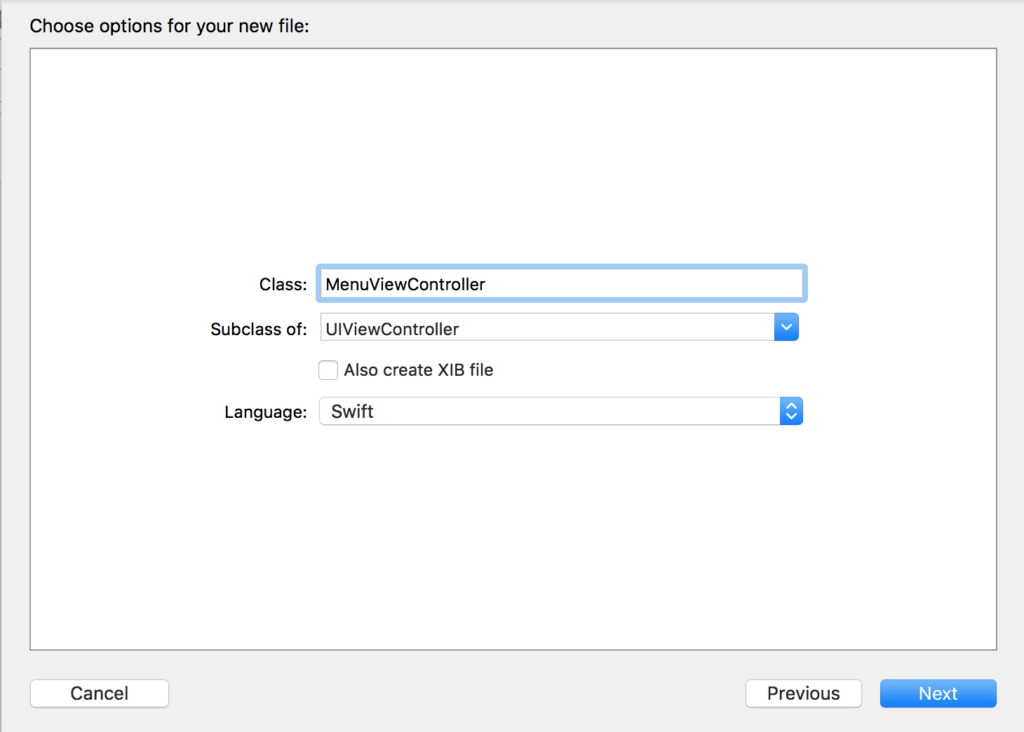
続いて、クラス名を「MenuViewController」にし、Subclass ofを「UIViewController」にしてファイルを作成します。
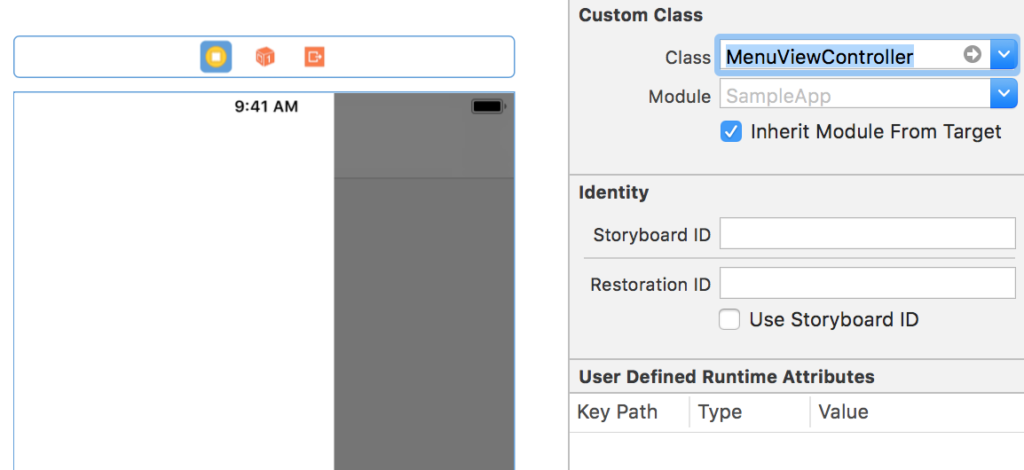
Storyboardでメニュー用のViewControllerを選択して、作成したMenuViewControllerクラスを設定します。
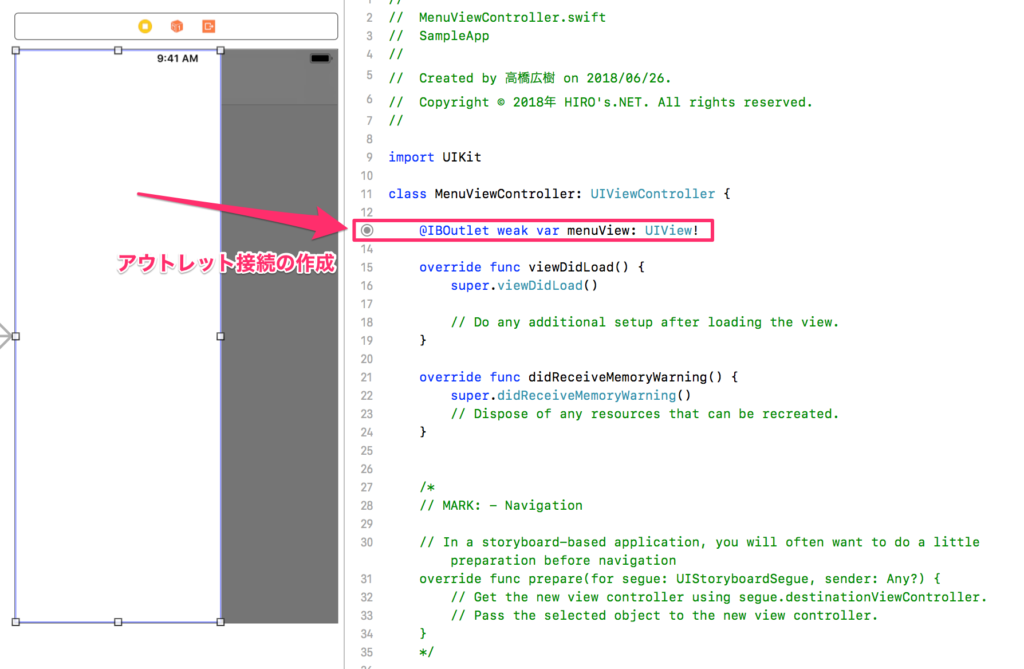
続いて、メニューのアウトレット接続を作成します。アウトレット接続名はmenuViewとします。
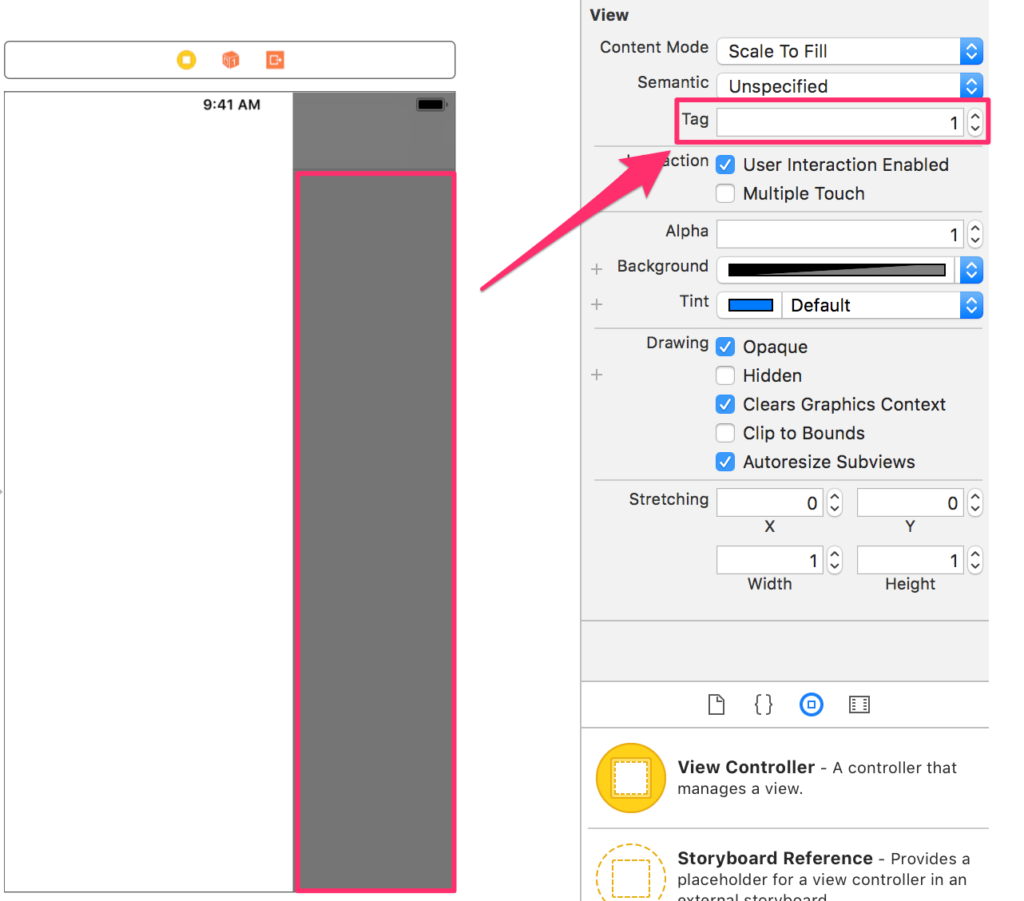
最後に、メニュー以外の領域を設定しておきます。メニュー以外の部分を選択して、Tagを1に設定します。メニュー領域外が選択されたかどうかは、このTagに設定した番号をコードから参照して「1」であれば非表示になるようにします。
5.メニュー表示/非表示のアニメーションコードを作成する
最後にメニューの表示/非表示のコードを作成します。このコードはメニュー画面用に作成したMenuViewController.swiftに記述します。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// メニューの位置を取得する
let menuPos = self.menuView.layer.position
// 初期位置を画面の外側にするため、メニューの幅の分だけマイナスする
self.menuView.layer.position.x = -self.menuView.frame.width
// 表示時のアニメーションを作成する
UIView.animate(
withDuration: 0.5,
delay: 0,
options: .curveEaseOut,
animations: {
self.menuView.layer.position.x = menuPos.x
},
completion: { bool in
})
}
// メニューエリア以外タップ時の処理
override func touchesEnded(_ touches: Set<UITouch>, with event: UIEvent?) {
super.touchesEnded(touches, with: event)
for touch in touches {
if touch.view?.tag == 1 {
UIView.animate(
withDuration: 0.2,
delay: 0,
options: .curveEaseIn,
animations: {
self.menuView.layer.position.x = -self.menuView.frame.width
},
completion: { bool in
self.dismiss(animated: true, completion: nil)
}
)
}
}
}
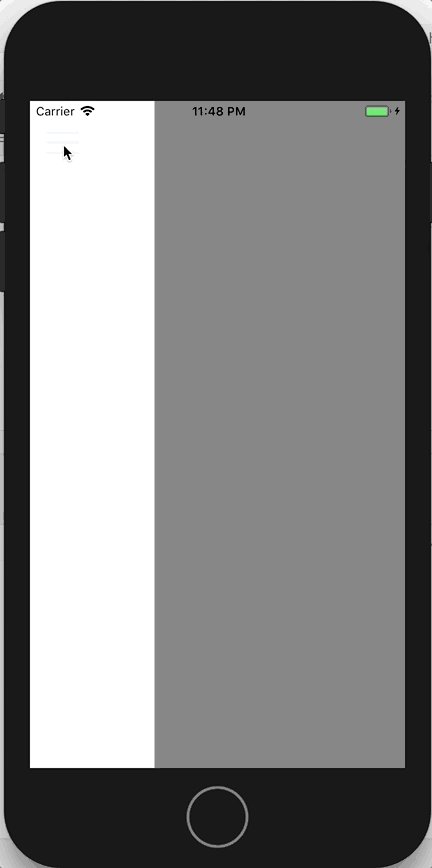
6.実行例
以上でハンバーガメニューの完成です。
実行例は以下の通りです。




















コメント
swift初心者です。右から表示し、右へ消えるメニューも可能でしょうか
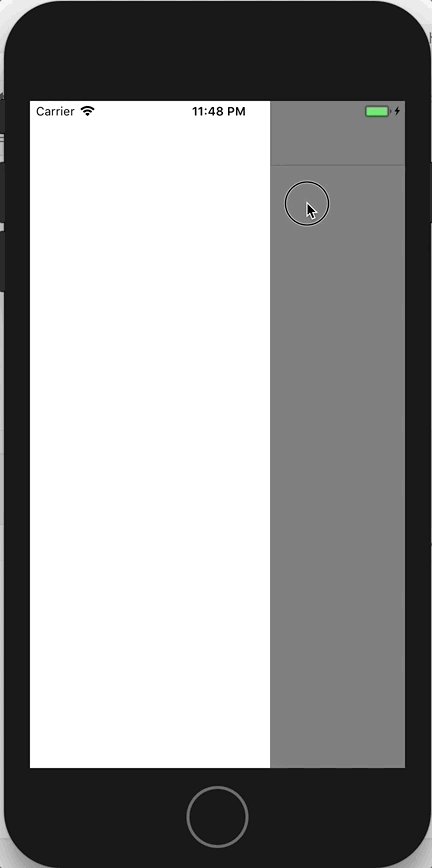
右から表示し、右へ消えるようにするには以下のようにします。
1)メニュー領域を右側に配置する
2)メニューの初期表示位置を画面の外側(右側)にする
3)アニメーションを右から表示するように変更する
1)メニュー領域を右側に配置する
右から表示するには、メニュー領域を画面右側へ配置してください。
2)メニューの初期表示位置を画面の外側(右側)にする
アニメーション部分にある以下のコードを変更します。
self.menuView.layer.position.x = -self.menuView.frame.width
↓ 以下に変更
self.menuView.layer.position.x = self.menuView.frame.width
3)アニメーションを右から表示するように変更する
以下のコードを変更します。
self.menuView.layer.position.x = menuPos.x
↓以下に変更
self.menuView.layer.position.x = -menuPos.x
試してはいないのですが、おそらく上記で可能と思います。
Swift初心者です。
同一ハンバーガーメニューを、複数の画面に設置したい(例えば、常にヘッダーにハンバーガーメニューがある)場合、Navigation Controllerをどのように設定したら良いでしょうか?
[…] http://swift.hiros-dot.net/?p=377 […]