はじめに
Eurekaで入力欄を作成するときに、Sectionを作成します。
このSectionを作成すると、自動でヘッダー欄が作成されてしまいます。
今回は、このヘッダーやフッターを非表示にする方法を紹介します。
環境
Xcode:9.4.1
Swift:4.1.2
ヘッダーやフッターを非表示にするには?
ヘッダーやフッターを非表示にするのは簡単で以下のようにコードを記述するだけです。
form
+++ Section() {
// ヘッダーを非表示にする
$0.header?.height = { CGFloat.leastNormalMagnitude }
// フッターを非表示にする
$0.footer?.height = { CGFloat.leastNormalMagnitude }
}
<<< TextRow() {
$0.title = "テキスト入力"
$0.value = "テスト"
}
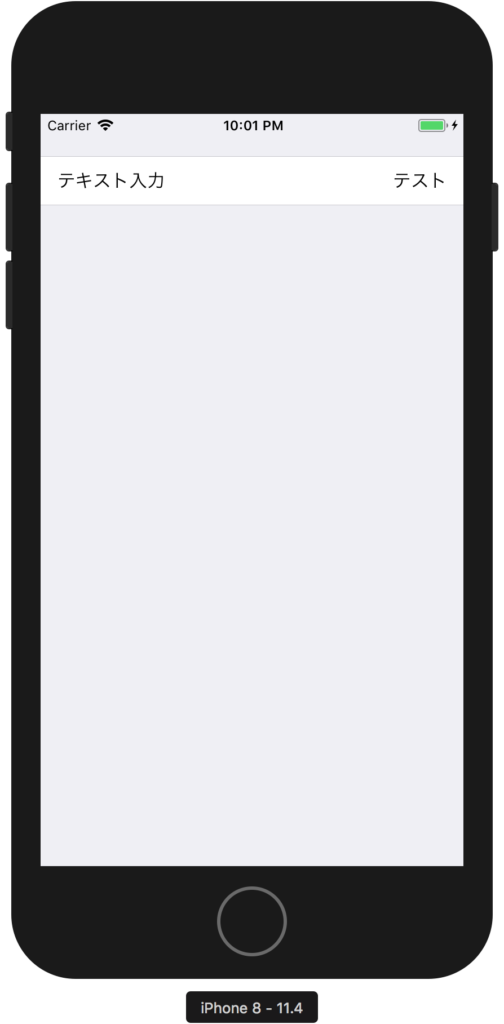
上記を実行すると、以下のようにヘッダーは非表示になります。



コメント