この記事では、macOS で作成したアプリケーションでウィンドウサイズを変更する方法について説明します。
環境
OS: macOS Big Sur 11.5.1
Xcode: 12.5.1
Swift: 5.2.4
既定のWindowサイズ
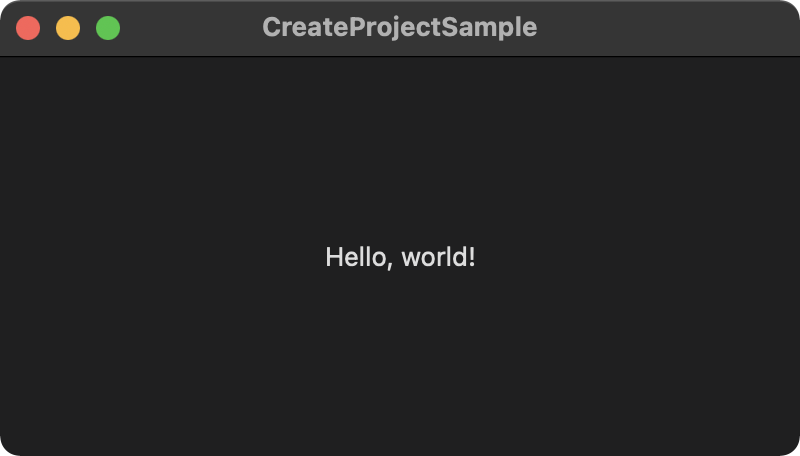
新規でプロジェクトを作成すると、「Hello, world!」と書かれた Text が1つ配置されており、
実行すると下図のような表示になります。
ウィンドウのサイズは、表示した文字列の高さと幅に合わせた状態となり、マウスでドラッグしても変更することができません。
ウィンドウサイズの変更
ウィンドウサイズを変更するには、frame メソッドを使用します。
以下の例では、VStack に frameメソッドを適用してウィンドウサイズを変更しています。
使用している引数は以下の通りです。
| 引数 | 説明 |
|---|---|
| minWidth | ウィンドウの最小幅 |
| maxWidth | ウィンドウの最大幅 |
| minHeight | ウィンドウの最小高さ |
| maxHeight | ウィンドウの最大高さ |
以下はウィンドウの最小幅を400、最小高さを200、最大幅を無限(.inifinity)、最大高さを無限(.inifinity)に設定しています。
これによって、ウィンドウサイズを可変にすることができます。
struct ContentView: View {
var body: some View {
VStack {
Text("Hello, world!")
.padding()
}
.frame(minWidth: 400, maxWidth: .infinity, minHeight: 200, maxHeight: .infinity)
}
}




コメント