Picker は、DatePicker や ColorPicker とは異なり、任意の項目を選択するための Picker です。
今回は、Picker の使用方法について説明します。
環境
OS: macOS Big Sur 11.5.1
Xcode: 12.5.1
Swift: 5.2.4
Picker の基本使用方法
Picker の基本的な構文は以下の通りです。
Picker(title: ラベルテキストとして表示する文字列, selection: 選択項目) {
// 選択可能な複数の項目
}
以下は、ラベルテキストに「好きな動物を選択」という文字列を表示し、選択項目に5種類の動物を表示する例です。選択項目を格納するための変数 selectedAnimal を宣言していますが、使い方については後述します。
struct ContentView: View {
@State private var selectedAnimal = 0
var body: some View {
Picker("好きな動物を選択", selection: $selectedAnimal) {
Text("ライオン")
Text("ゾウ")
Text("キリン")
Text("ゴリラ")
Text("ウサギ")
}
.frame(width: 300)
}
}
選択された項目を取得する
先程の例では、選択肢を表示するのみでした。ここでは選択肢を表示するとともに、ユーザーが選択した項目を取得する方法について説明します。
ユーザーが選択した項目を取得するには、選択項目にユニークな識別子をつけるのが一般的です。この識別子は tag で設定することができます。
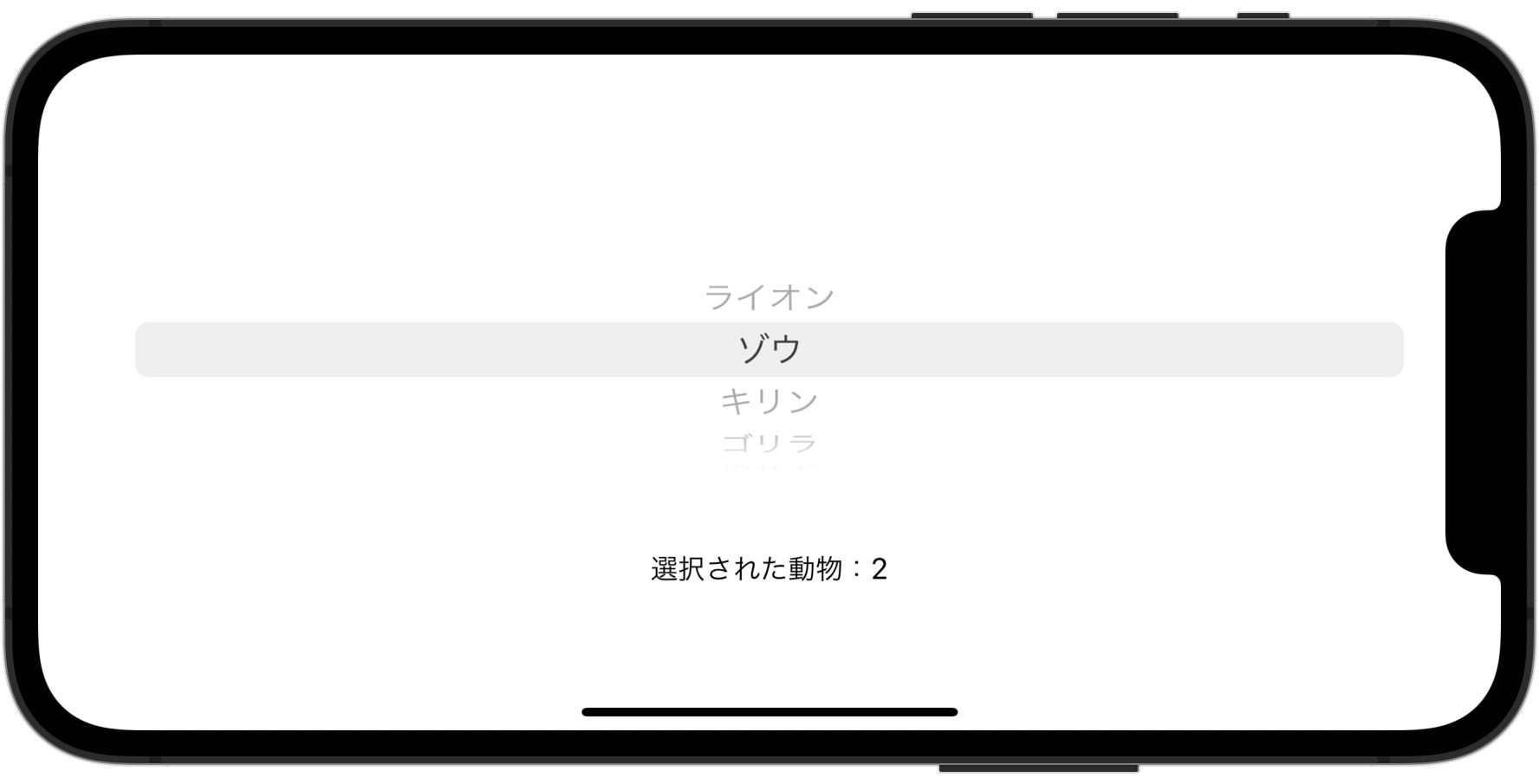
以下は、先程の例を改造して、ユーザーがどの項目を選択したのかを分かるようにしたものです。
各 Text に .tag で識別子を付けています。識別子は文字列でも数字でも構いません。ここでは整数値を使用しています。
ユーザーが項目を選択すると、引数 selection に指定した変数に、選択項目の tag の値が格納されます。よって「ゾウ」を選択すると、変数 selectedAnimal には「2」が格納されますので、ユーザーがどの項目を選択したかが分かるようになりますz。
struct ContentView: View {
@State private var selectedAnimal = 0
var body: some View {
VStack {
Picker("好きな動物を選択", selection: $selectedAnimal) {
Text("ライオン").tag(1)
Text("ゾウ").tag(2)
Text("キリン").tag(3)
Text("ゴリラ").tag(4)
Text("ウサギ").tag(5)
}
Text("選択された動物:\(selectedAnimal)")
}
}
}
配列を利用して選択肢の表示と取得をする
ここでは、配列と ForEach を使用して選択肢の表示と取得をする方法について説明をします。
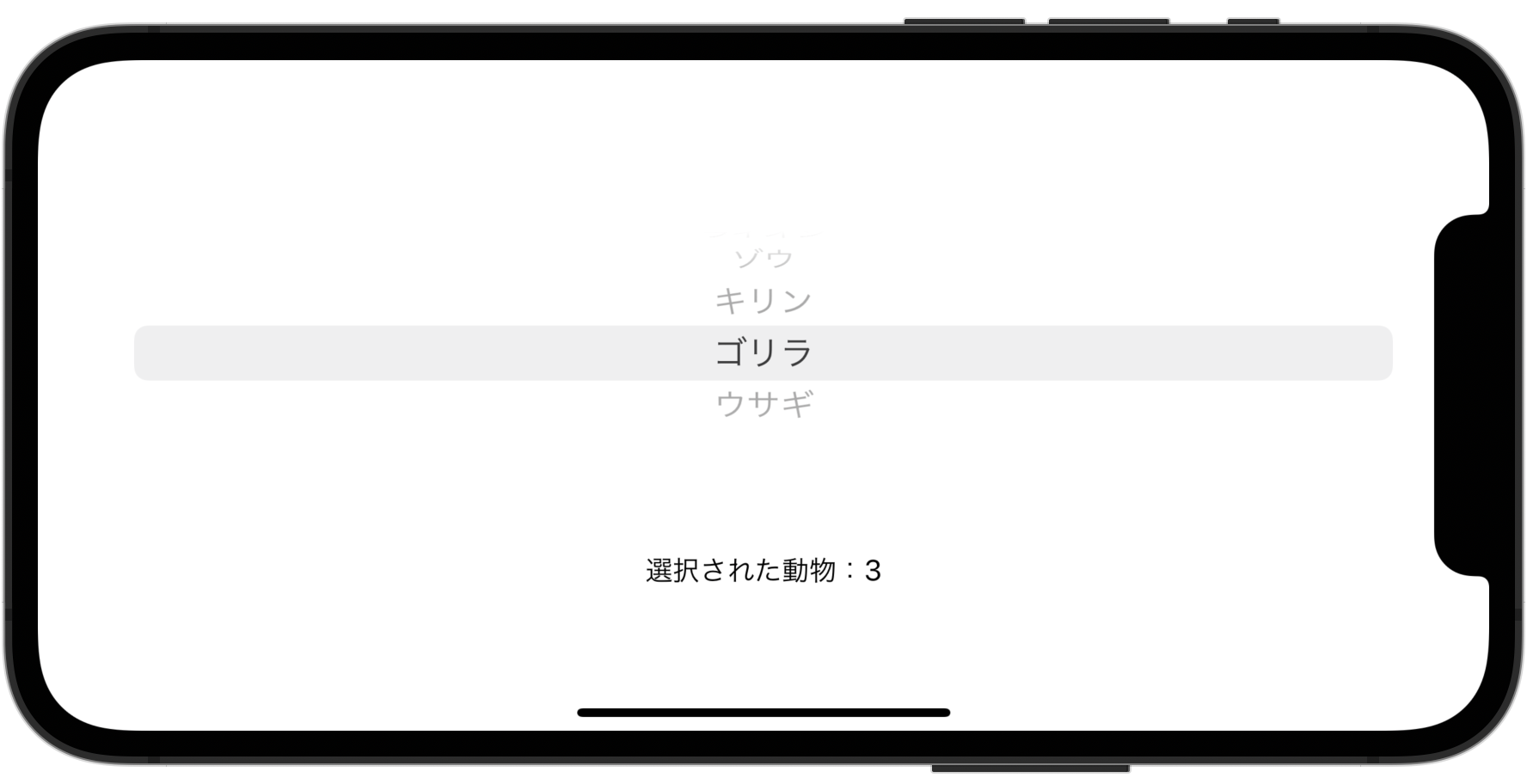
以下の例は、先程までと同様に5種類の動物を文字配列としたものを使用しています。
Picker の内部では、ForEach を使用して、配列の要素を1つずつ id 変数に取り出しながら選択肢の Text を作成しています。ForEach を使用した場合は、自動的に Picker の selection と連動するため、tag が不要です。
実行結果を見るとわかりますが、各選択肢には 0から始まるインデックスが設定されており、ユーザーが項目を選択すると、selectedAnimal 変数にインデックス値が格納されます。
struct ContentView: View {
let Animals = ["ライオン","ゾウ","キリン","ゴリラ","ウサギ"]
@State private var selectedAnimal = 2
var body: some View {
VStack {
Picker("好きな動物を選択", selection: $selectedAnimal) {
ForEach(0..<Animals.count) { id in
Text(Animals[id])
}
}
Text("選択された動物:\(selectedAnimal)")
}
}
}
表示スタイルを設定する
Picker は標準ではホイールによる項目選択となりますが、Picker の pickerStyel モディファイアを使用することで見た目を変更することができます。
pickerStyle モディファイアを使用して以下に示すスタイルを適用することができます。
| スタイル | 説明 |
|---|---|
| DefaultPickerStyle() | 既定のスタイルです。 |
| InlinePickerStyle() | 別画面に遷移して項目を選択するスタイルです。 |
| MenuPickerStyle() | 選択項目がメニューとしてポップアップで表示されるスタイルです。 |
| RadioGroupPickerStyle() | iOSでは使用不可。 |
| SegmentedPickerStyle() | 水平方向にボタンを並べたようなスタイルです。 |
| WheelPickerStyle() | ホイールで選択するスタイルです。 |
DefaultPickerStyle(), InlinePickerStyle(), WheelPickerStyle() はホイールによる項目選択ですので、これまでの説明を参考にしてください。
MenuPickerStyle()
MenuPickerStyle() を使用すると、選択項目がポップアップ表示されます。以下に例を示します。
struct ContentView: View {
let Animals = ["ライオン","ゾウ","キリン","ゴリラ","ウサギ"]
@State private var selectedAnimal = 2
var body: some View {
Picker("好きな動物を選択", selection: $selectedAnimal) {
ForEach(0..<Animals.count) { id in
Text(Animals[id])
}
}
.pickerStyle(MenuPickerStyle())
Text("選択された動物:\(selectedAnimal)")
}
}
SegmentedPickerStyle()
SegmentedPickerStyle() を使用すると、選択項目が水平方向にボタンを並べたように表示されます。以下に例を示します。
struct ContentView: View {
let Animals = ["ライオン","ゾウ","キリン","ゴリラ","ウサギ"]
@State private var selectedAnimal = 2
var body: some View {
Picker("好きな動物を選択", selection: $selectedAnimal) {
ForEach(0..<Animals.count) { id in
Text(Animals[id])
}
}
.pickerStyle(SegmentedPickerStyle())
Text("選択された動物:\(selectedAnimal)")
}
}







コメント