TabView を使用すると、複数の画面をタブで切り替え表示ができるようになります。
今回は、TabView の使用方法について説明します。
環境
OS: macOS Big Sur 11.5.2
Xcode: 12.5.1
Swift: 5.2.4
TabView の基本使用方法
TabView の基本的な構文は以下の通りです。
TabView の {} の内部には、配置したいタブ数分の子ビューを記載します。
タブに表示するアイコンやテキストは、tabItem の中に記載します。
TabView {
1枚目の子ビュー
.tabItem {
// タブに表示するアイコンイメージやテキスト
}
2枚目の子ビュー
.tabItem {
// タブに表示するアイコンイメージやテキスト
}
}
以下にコード例を示します。
このコードでは、Text をタブページにしています。1つ目の Text には「First Page」という文字列を表示し、アイコンに「sun.max.fill」、アイコンのテキストに「はれ」を表示します。2つ目の Text には「Second Pgae」という文字列を表示し、アイコンに「cloud.fill」、アイコンのテキストに「くもり」を表示します。
struct ContentView : View {
var body: some View {
TabView {
Text("First Page")
.tabItem {
Image(systemName: "sun.max.fill")
Text("はれ")
}
Text("Second Page")
.tabItem {
Image(systemName: "cloud.fill")
Text("くもり")
}
}
}
}
タブに表示するビューを別ファイルで管理する
タブに表示するビューには、メイン画面同様に View protocol を継承した画面を指定することができます。また、View protocol を継承したファイルは、別ファイルで管理することができます。
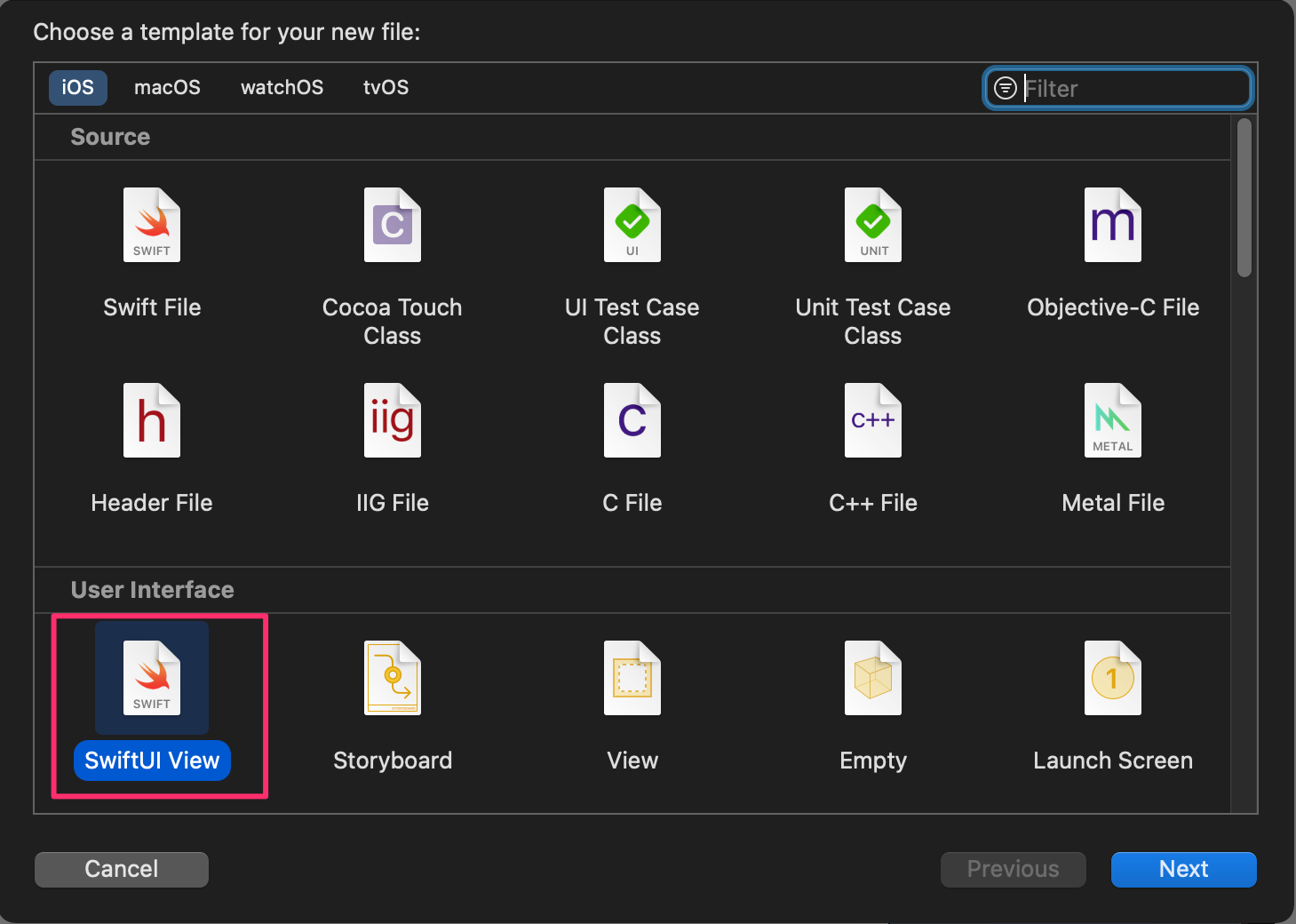
別ファイルに、新しいタブのビューを作成するには、Xcode のメニューから[File]-[New]-[File]を選択します。
テンプレート一覧が表示されますので「SwiftUI View」を選択して[Next]ボタンをクリックし、任意の名前で保存をします。
以下は「FirstPage.swift」という名前で、タブページ用の VIew を作成した例です。
import SwiftUI
struct FirstPage: View {
var body: some View {
Text("First Page")
.font(.title)
.foregroundColor(.red)
}
}
同様にして「SecondPage.swift」という名前でタブページ用の View を作成します。
import SwiftUI
struct SecondPage: View {
var body: some View {
Text("Second Page")
.font(.title)
.foregroundColor(.yellow)
}
}
上記2つのタブページが準備できたら、メインビューのコードを以下のように編集します。
TabView の内部には、先程作成したタブページ用の Viewである「FirstPage」と「SecondPage」を使用しています。タブページとして表示できるよに tabItem モディファイアを使用してアイコンとテキストを表示しています。
import SwiftUI
struct ContentView : View {
var body: some View {
TabView {
FirstPage()
.tabItem {
Image(systemName: "sun.max.fill")
Text("はれ")
}
SecondPage()
.tabItem {
Image(systemName: "cloud.fill")
Text("くもり")
}
}
}
}





コメント