NavigationVIew の toolbar モディファイアに EditButton を配置して、編集モードを切り替えてアイテムの削除や移動をすることができます。
今回は、EditButton を使用して、アイテムの削除や移動をする方法を説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.5
Swift: 5.2.4
List のアイテムを削除する
View の編集モードは EditButton() で切り替えることができます。
NavigationView を実装している場合は、toolbar モディファイアに EditButton() を実装すると、簡単に編集モードを追加することができます。
以下に例を示します。
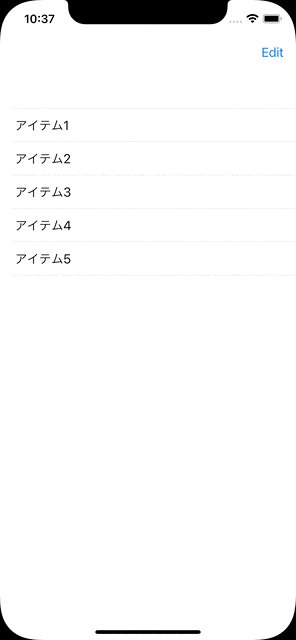
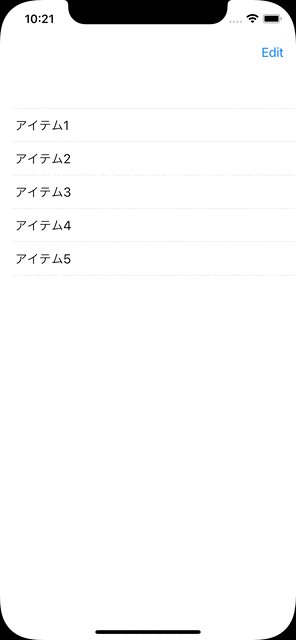
この例では、NavigationView に List を実装して、アイテム1〜アイテム5を表示しています。また、ツールバーには EditButton() を実装しています。これにより、ツールバーの右側に [Edit]ボタンが表示されます。
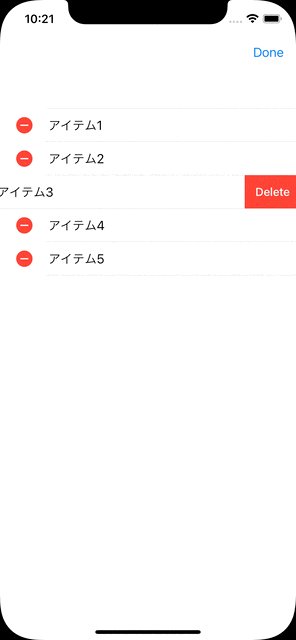
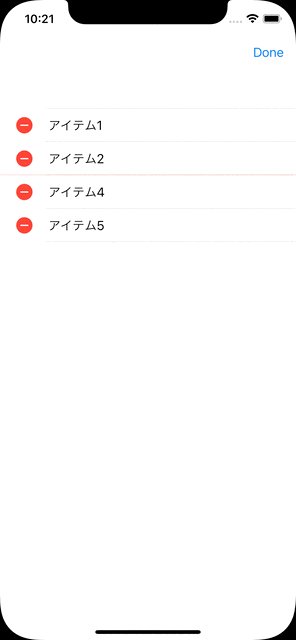
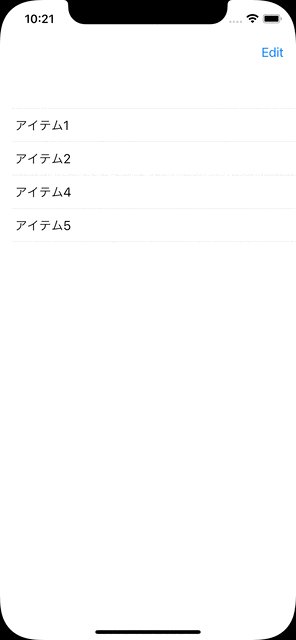
List 内の ForEach には onDelete モディファイアを付加し、perform 引数に delete メソッドを渡しています。delete メソッドは、onDelete モディファイアから選択されたアイテムのインデックスを受け取ります。よって delete メソッドの内部では List に表示した項目(この例では items)の remove メソッドを使用して、選択されたアイテムを削除します。
struct ContentView: View {
@State private var items = ["アイテム1", "アイテム2", "アイテム3", "アイテム4", "アイテム5"]
var body: some View {
NavigationView {
List {
ForEach(items, id: \.self) { item in
Text(item)
}
.onDelete(perform: delete)
}
.toolbar {
EditButton()
}
}
}
func delete(at offsets: IndexSet) {
items.remove(atOffsets: offsets)
}
}
List のアイテムを移動する
アイテムの移動も先程と同様に EditButton() を実装します。
違いは、onDelete モディファイアではなく onMove モディファイアを実装することです。
以下に例を示します。
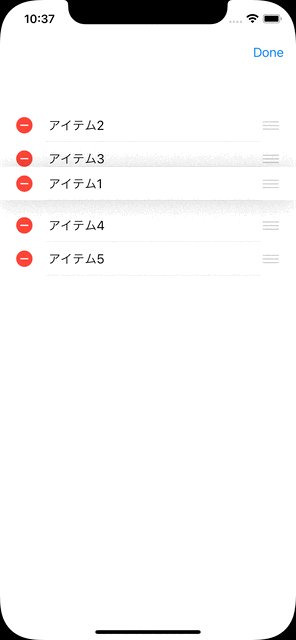
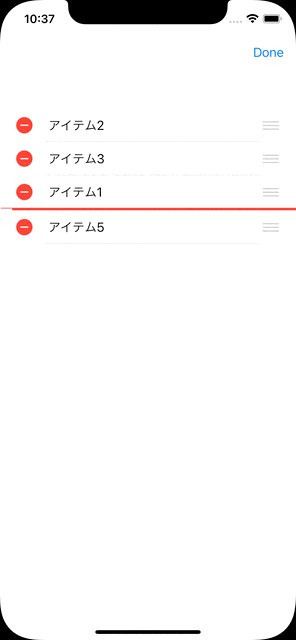
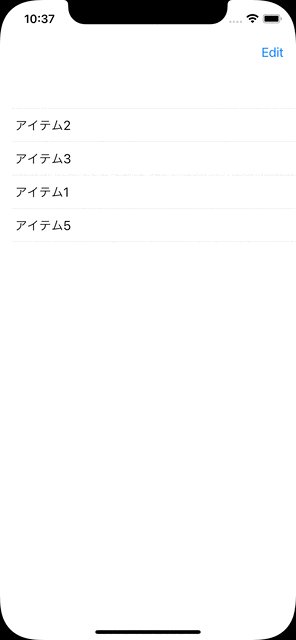
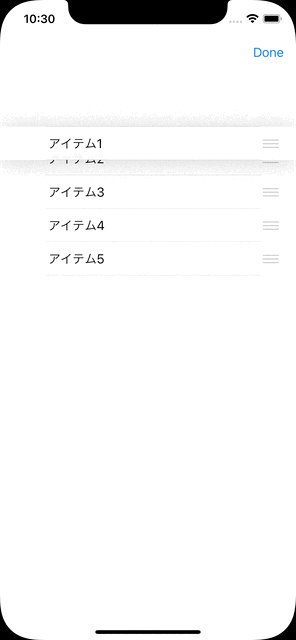
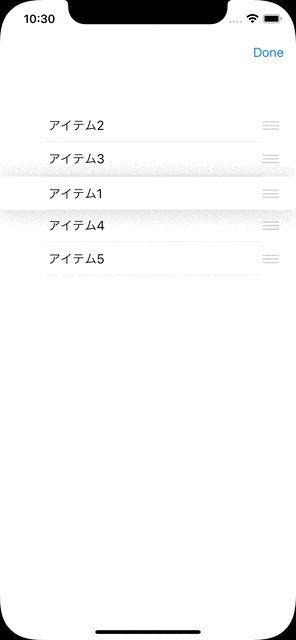
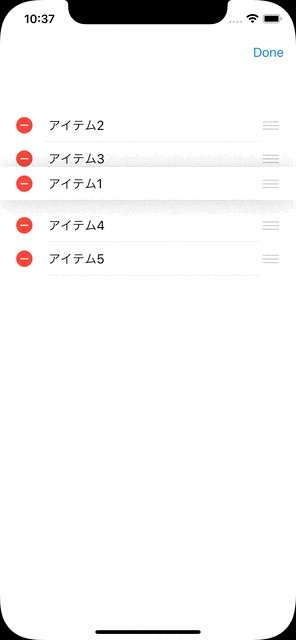
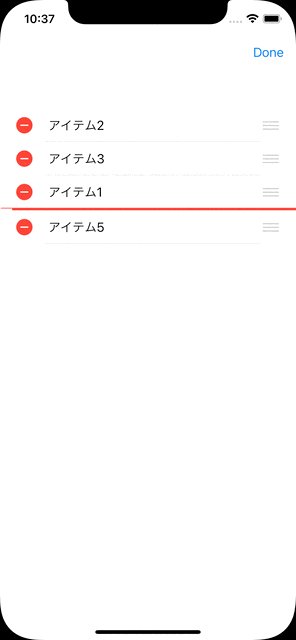
この例では、NavigationView に List を実装して、アイテム1〜アイテム5を表示しています。また、ツールバーには EditButton() を実装しています。これにより、ツールバーの右側に [Edit]ボタンが表示されます。
List 内の ForEach には onMove モディファイアを付加し、perform 引数に move メソッドを渡しています。move メソッドは、onMove モディファイアから選択されたアイテムの移動前と移動後のインデックスを受け取ります。よって move メソッドの内部では List に表示した項目(この例では items)の move メソッドを使用して、選択されたアイテムを移動します。
import SwiftUI
struct ContentView: View {
@State private var items = ["アイテム1", "アイテム2", "アイテム3", "アイテム4", "アイテム5"]
var body: some View {
NavigationView {
List {
ForEach(items, id: \.self) { item in
Text(item)
}
.onMove(perform: move)
}
.toolbar {
EditButton()
}
}
}
func move(from source: IndexSet, to destination: Int) {
items.move(fromOffsets: source, toOffset: destination)
}
}
List アイテムの削除と移動の両方を実装する
最後に、削除と移動の両方を実装する例を示します。
先程の例で示した onDelete, onMove の両方を実装するだけです。。
struct ContentView: View {
@State private var items = ["アイテム1", "アイテム2", "アイテム3", "アイテム4", "アイテム5"]
var body: some View {
NavigationView {
List {
ForEach(items, id: \.self) { item in
Text(item)
}
.onDelete(perform: delete)
.onMove(perform: move)
//.listRowBackground(Color.red)
}
.toolbar {
EditButton()
}
}
}
func move(from source: IndexSet, to destination: Int) {
items.move(fromOffsets: source, toOffset: destination)
}
func delete(at offsets: IndexSet) {
items.remove(atOffsets: offsets)
}
}






コメント