Xcode のプレビュー画面には、シミュレータで選択されたデバイスを1つだけ表示します。
カスタマイズすることで、プレビューのタイトルを変更したり、プレビューに複数のシミュレータを表示したりすることができます。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
プレビュー用のコードについて
Xcode にプレビューが表示されるのは、プレビュー専用のコードがあるからです。
はじめにプレビュー用のコードがどのようになっているかを確認しましょう。
SwiftUI のプロジェクトを作成すると ContentView.swift というファイルが作成されます(以下リスト参照)。 9〜15行目の構造体 ContentView_Previews がプレビュー用のコードです。12行目で ContentView() を使用していることがわかります。
ContentView には 「Text(“Hello, World!”)」がありますので、プレビュー画面に「Hello, World!」が表示されます。
import SwiftUI
struct ContentView: View {
var body: some View {
Text("Hello, World!")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
}
}
}
プレビューのタイトルを変更するには?
通常プレビューのタイトルには、下図のように「Preview」という文字列が表示されます。
このタイトルを変更するには、ContentView_Previews 構造体にある ContentView() のプロパティ「previewDisplayName」を使用します。
例えば、以下のようにするとプレビューのタイトルを「My iPhone」に変更することができます。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewDisplayName("My iPhone")
}
}
}
一度に複数デバイスのプレビューを表示する
通常、プレビューにはシミュレータで選択したデバイスのみしか表示されません。
previews プロパティの Group 内に複数の ContentView を配置することで、一度に複数のプレビュー画面を表示することができます。
また、ContentView の previewDevice の引数にデバイス名を指定することで、プレビューに表示するデバイスを設定することができます。
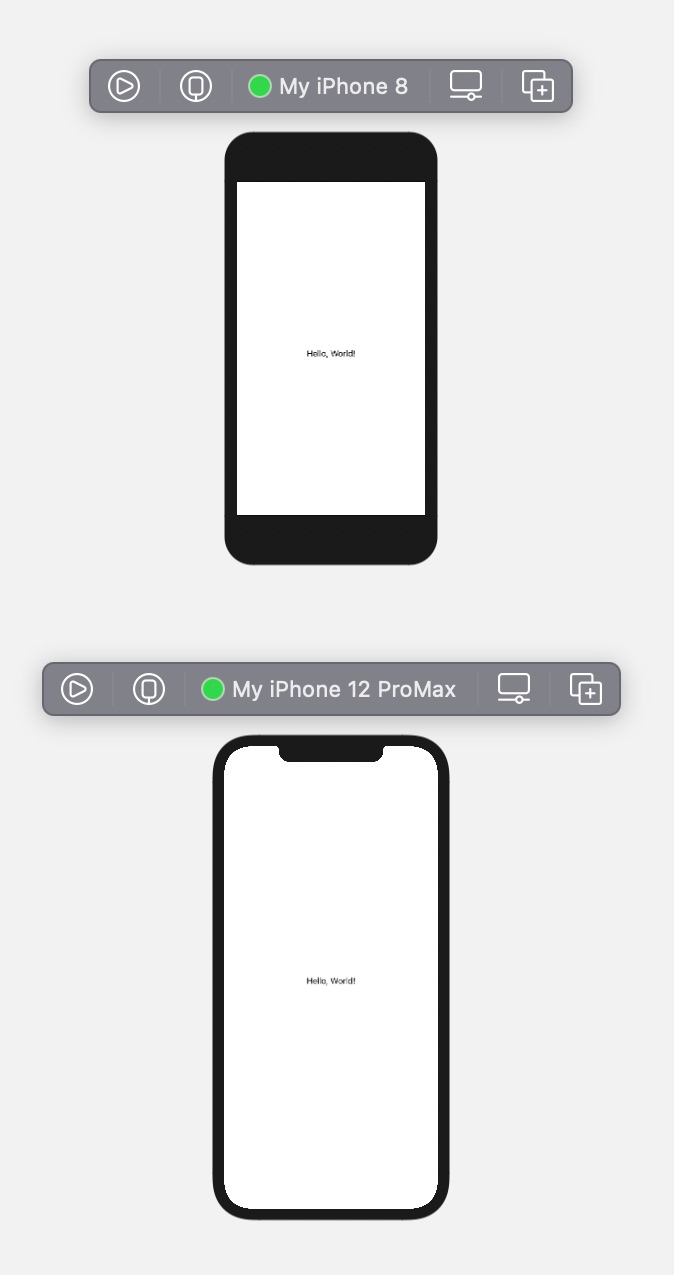
以下は、iPhone 8 とiPhone 12 ProMax のプレビューを一度に表示する例です。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
Group {
ContentView()
.previewDevice("iPhone 8")
.previewDisplayName("My iPhone 8")
ContentView()
.previewDevice("iPhone 12 Pro Max")
.previewDisplayName("My iPhone 12 ProMax")
}
}
}
実行すると下図のように iPhone 8 と iPhone 12 Pro Max のシミュレータを同時に表示することができます。
まとめ
今回紹介したように、プレビューには複数のデバイスを表示させることができます。
この機能を利用することで、思い通りのデザインで表示されているかを確認することができますね。
iPhone 以外にも iPad も同時に表示させることができますので、ぜひ活用しましょう。





コメント