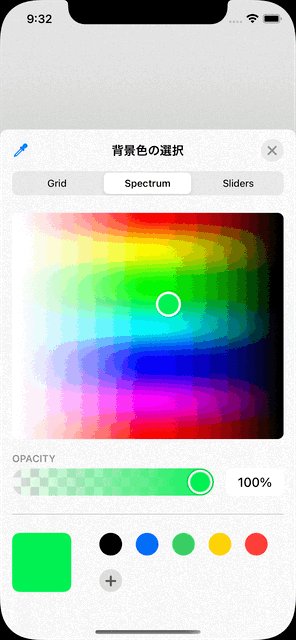
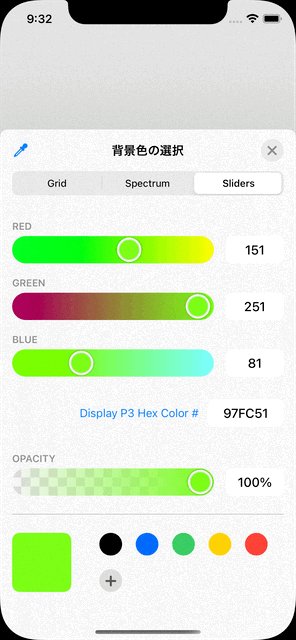
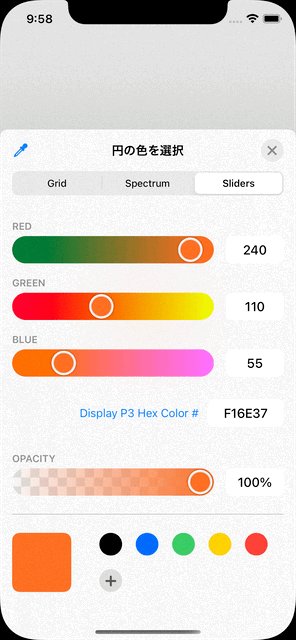
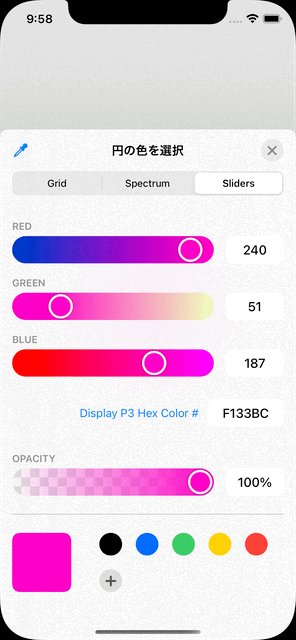
ColorPicker は色を選択するための Picker です。ColorPicker には、3種類に色の選択方法が備わっています。1つ目はプリセットされた色を選択する方法、2つ目はスペクトラムによる自由な色の選択、3つ目はスライダーによる色の選択です。
今回は、ColorPicker の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.5
Swift: 5.2.4
ColorPicker の基本使用方法
ColorPicker の基本的な構文は以下の通りです。
第1引数には ColorPicker に対するラベルテキストを指定し、第2引数には選択した色を管理するためのバインド変数を指定します。
ColorPicker("ラベルテキスト", selection: バインド変数)
以下の例は、ラベルテキストに「背景色の選択」を指定し、バインド変数に bgColor を指定する例です。
struct ContentView: View {
@State private var bgColor = Color.white
var body: some View {
VStack {
ColorPicker("背景色の選択", selection: $bgColor)
}
}
}
円(図形)の色を ColorPicker で変更する
ColorPicker の基本的な使用方法がわかりましたので、円(図形)の色を ColorPicker で変更する例を見てみましょう。
初めに、以下のコードで縁を描きます。
struct ContentView: View {
var body: some View {
VStack {
Circle()
.foregroundColor(.orange)
.frame(width: 100, height: 100)
.padding()
}
}
}
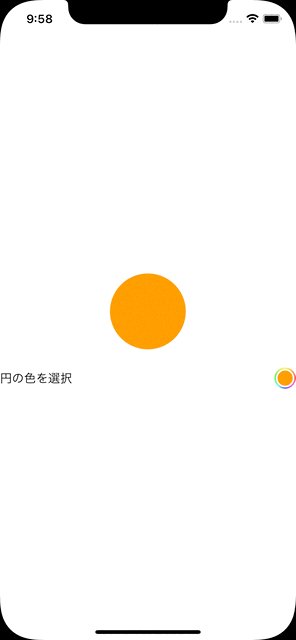
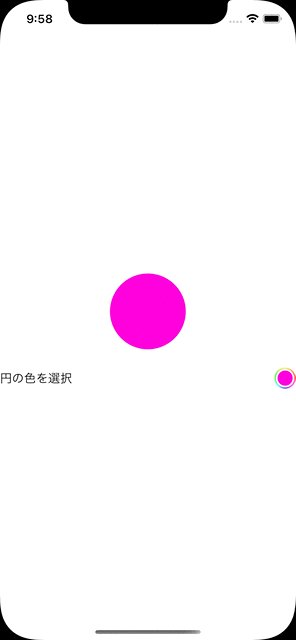
続いて、ColorPicker とバインディング用の変数 bgColor を準備し、「色を選択して円の色を変更できるようにします。
変数 bgColor は、ColorPicker の第2引数である selection に与えます。これにより ColorPicker で選択された色は bgColor に格納されますので、あとは
Circle の モディファイア foregroundColor に指定します。
struct ContentView: View {
@State private var bgColor = Color.orange
var body: some View {
VStack {
Circle()
.foregroundColor(bgColor)
.frame(width: 100, height: 100)
.padding()
ColorPicker("円の色を選択", selection: $bgColor)
}
}
}






コメント