Button は文字通り、ボタンを表示するためのビューで、タップしたときに何かしらの処理をさせることができます。
今回は、Button の使用方法について説明します。
環境
OS: macOS Big Sur 11.2.1
Xcode: 12.4
Swift: 5.2.4
Button の基本使用方法
Button はアクションとテキストで構成するのが基本です。
「アクション」はボタンがタップされた時の動作で、「テキスト」はボタンの表面に表示する文字列です。
基本的な構文は以下の通りです。
第1引数にボタンに表示する文字列を、第2引数にはボタンがタップされたときに実行するアクションを、クロージャか関数で指定します。
Button("ボタンに表示するテキスト", action: クロージャまたは関数)
以下にコード例を示します。
このコードでは、ボタンに「Tap me!!」と表示し、タップされると Xcode のデバッグエリアに「タップされました」と表示します。
struct ContentView: View {
var body: some View {
Button("Tap me!!",action: {print("タップされました")})
}
}
もう1つの基本構文は以下の通りです。Buttonの引数にアクションとしてクロージャまたは関数を指定し、{}の内側に Button に表示するTextを配置します。
Button(action: クロージャまたは関数) {
Text("ボタンに表示するテキスト")
}
以下にコード例を示します。先程のコードと同等です。
struct ContentView: View {
var body: some View {
Button("Tap me!!") {
print("タップされました")
}
}
}
ビューを組み合わせてボタンを作る
ボタンにはテキスト以外にイメージを表示することもできますし、テキストとイメージを組み合わせて表示することもできます。
以下の例では、Text と Image の2つを組み合わせてボタンを作成する例です。イメージにはシステムアイコンを使用しています。システムアイコンについては https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/ を参照してください。
struct ContentView: View {
var body: some View {
Button(action: {
print("タップされました")
}) {
Image(systemName: "video.fill")
Text("録画").font(.largeTitle)
}
}
}
もう1つ例を示します。
以下は、png ファイルをアセットに追加して、ボタンに表示する例です。
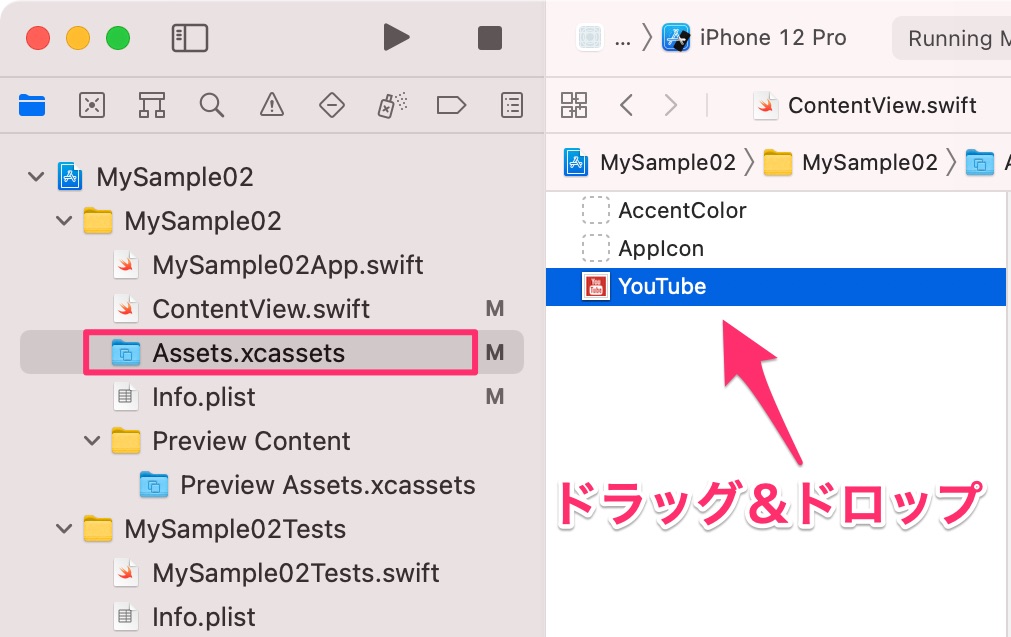
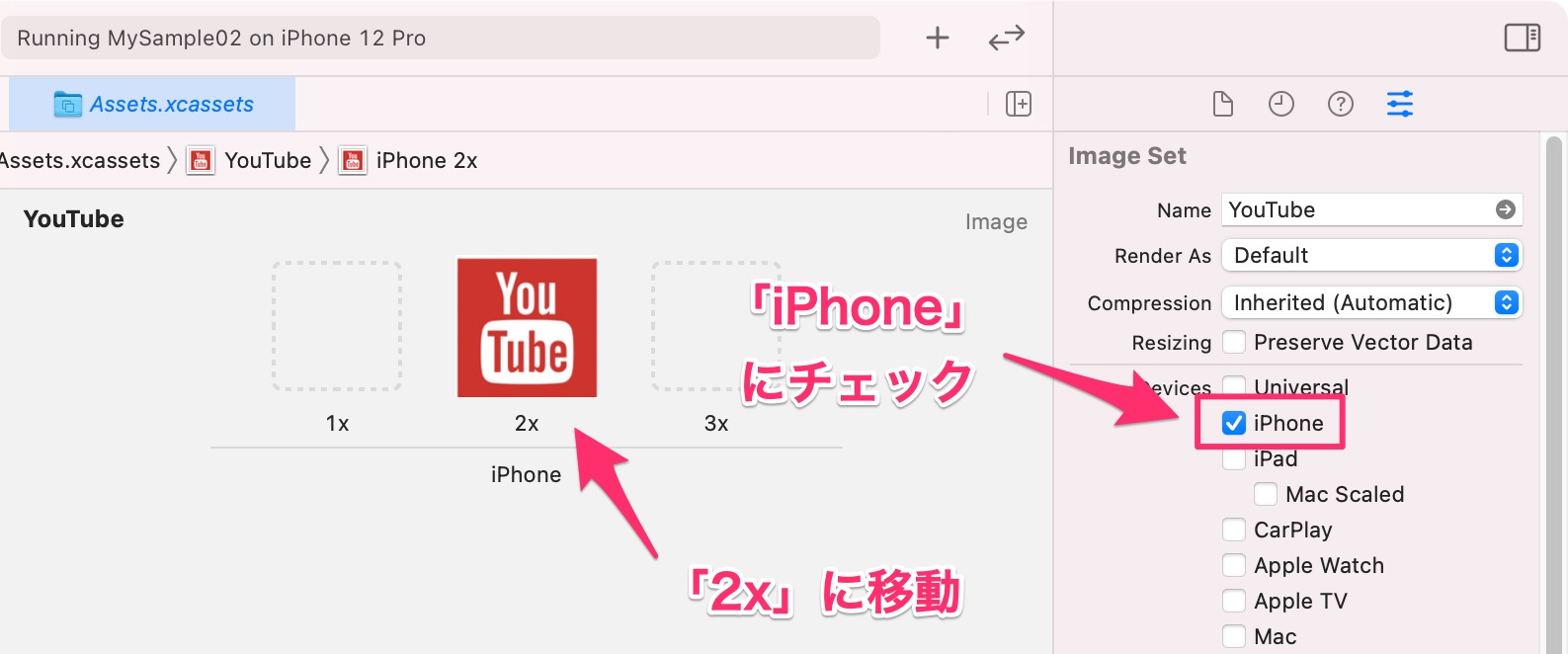
はじめに Xcode の Assets.xcassets フォルダを開いて、ボタンに使用する画像を Finder からドラッグ&ドロップして追加します。
次に、追加した画像を選択して、インスペクタエリアで任意のデバイスを選択します。今回は iPhone アプリを作成することを想定して「iPhone」にチェックを付け、画像は「2x」の場所にドラッグ&ドロップで移動します。
コードは以下のように編集します。Image の「YouTube」は先程 Assets.xcassets フォルダに追加した画像の名前です。
ボタンをタップした時のアクションは tapped 関数を呼ぶようにしています。
struct ContentView: View {
var body: some View {
Button(action: {
tapped()
}) {
Image("YouTube")
}
}
}
func tapped() {
print("YouTube")
}
角丸ボタンを作成する
角丸のボタンを作成するには、表示するテキストに枠線をつける形で装飾をします。
以下にコード例を示します。
大事なのは frame でボタンの幅と高さを設定し、overlay で角丸の設定と、線の色と太さを設定することです。
struct ContentView: View {
var body: some View {
Button(action: {
print("Button tapped.")
}) {
Text("Tap Me!")
// 文字の大きさを設定
.font(.title)
// 枠線のフレームを作成
.frame(width: 180, height: 50, alignment: .center)
// フレームのコーナー設定と枠線の太さ設定
.overlay(
RoundedRectangle(cornerRadius: 10)
.stroke(Color.blue, lineWidth: 5)
)
// テキストの色をオレンジに設定
.foregroundColor(.orange)
}
}
}
いいねボタン
これまでに学習したことを応用して「いいね」ボタンを作ってみます。
コード例は以下の通りです。
実行してボタンをタップすると、デバッグエリアに「いいね!!」と表示されます。
struct ContentView: View {
var body: some View {
Button(action: {
print("いいね!!")
}){
Text( " 👍 Like ")
.font(.largeTitle)
}
.overlay(
RoundedRectangle(cornerRadius: 10)
.stroke(Color.blue, lineWidth: 3)
)
}
}
まとめ
Button は、単にテキストを表示することもできますし、イメージとテキスト、イメージのみの表示をすることもできます。また、ボタンタップ時の処理はクロージャでも関数でも実行できることがお分かりいただけたのではないでしょうか。
様々な装飾をして、ぜひ自分好みのボタンを作成してみてください。











コメント